18 Best Types of Charts and Graphs for Data Visualization [+ Guide]
Updated: May 22, 2024
Published: May 07, 2015
As a writer for the marketing blog, I frequently use various types of charts and graphs to help readers visualize the data I collect and better understand their significance. And trust me, there's a lot of data to present.

In fact, the volume of data in 2025 will be almost double the data we create, capture, copy, and consume today.

This makes data visualization essential for businesses. Different types of graphs and charts can help you:
- Motivate your team to take action.
- Impress stakeholders with goal progress.
- Show your audience what you value as a business.
Data visualization builds trust and can organize diverse teams around new initiatives. So, I'm going to talk about the types of graphs and charts that you can use to grow your business.
And, if you still need a little more guidance by the end of this post, check out our data visualization guide for more information on how to design visually stunning and engaging charts and graphs.
.png)

Free Excel Graph Templates
Tired of struggling with spreadsheets? These free Microsoft Excel Graph Generator Templates can help.
- Simple, customizable graph designs.
- Data visualization tips & instructions.
- Templates for two, three, four, and five-variable graph templates.
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
Charts vs Graphs: What's the Difference?
A lot of people think charts and graphs are synonymous (I know I did), but they're actually two different things.
Charts visually represent current data in the form of tables and diagrams, but graphs are more numerical in data and show how one variable affects another.
For example, in one of my favorite sitcoms, How I Met Your Mother, Marshall creates a bunch of charts and graphs representing his life. One of these charts is a Venn diagram referencing the song "Cecilia" by Simon and Garfunkle.
Marshall says, "This circle represents people who are breaking my heart, and this circle represents people who are shaking my confidence daily. Where they overlap? Cecilia."
The diagram is a chart and not a graph because it doesn't track how these people make him feel over time or how these variables are influenced by each other.
It may show where the two types of people intersect but not how they influence one another.

Later, Marshall makes a line graph showing how his friends' feelings about his charts have changed in the time since presenting his "Cecilia diagram.
Note: He calls the line graph a chart on the show, but it's acceptable because the nature of line graphs and charts makes the terms interchangeable. I'll explain later, I promise.
The line graph shows how the time since showing his Cecilia chart has influenced his friends' tolerance for his various graphs and charts.

Image source
I can't even begin to tell you all how happy I am to reference my favorite HIMYM joke in this post.
Now, let's dive into the various types of graphs and charts.
Different Types of Graphs for Data Visualization
1. bar graph.
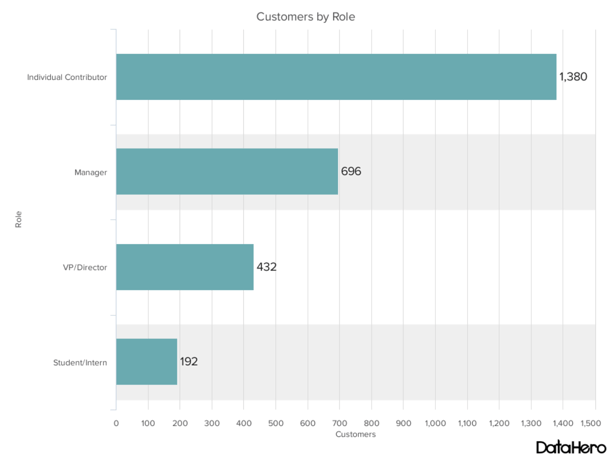
I strongly suggest using a bar graph to avoid clutter when one data label is long or if you have more than 10 items to compare. Also, fun fact: If the example below was vertical it would be a column graph.

Best Use Cases for These Types of Graphs
Bar graphs can help track changes over time. I've found that bar graphs are most useful when there are big changes or to show how one group compares against other groups.
The example above compares the number of customers by business role. It makes it easy to see that there is more than twice the number of customers per role for individual contributors than any other group.
A bar graph also makes it easy to see which group of data is highest or most common.
For example, at the start of the pandemic, online businesses saw a big jump in traffic. So, if you want to look at monthly traffic for an online business, a bar graph would make it easy to see that jump.
Other use cases for bar graphs include:
- Product comparisons.
- Product usage.
- Category comparisons.
- Marketing traffic by month or year.
- Marketing conversions.
Design Best Practices for Bar Graphs
- Use consistent colors throughout the chart, selecting accent colors to highlight meaningful data points or changes over time.
You should also use horizontal labels to improve its readability, and start the y-axis at 0 to appropriately reflect the values in your graph.
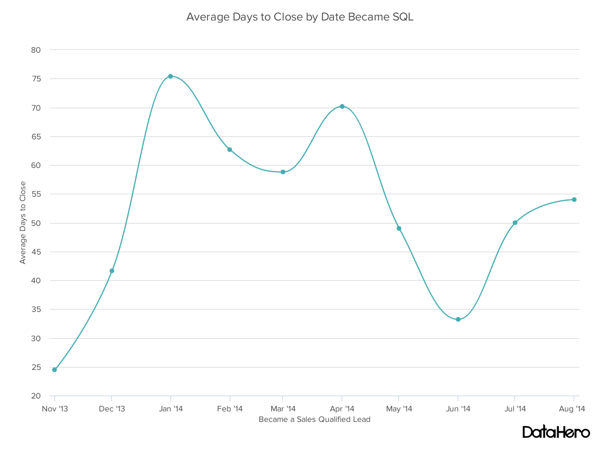
2. Line Graph
A line graph reveals trends or progress over time, and you can use it to show many different categories of data. You should use it when you track a continuous data set.
This makes the terms line graphs and line charts interchangeable because the very nature of both is to track how variables impact each other, particularly how something changes over time. Yeah, it confused me, too.

Line graphs help users track changes over short and long periods. Because of this, I find these types of graphs are best for seeing small changes.
Line graphs help me compare changes for more than one group over the same period. They're also helpful for measuring how different groups relate to each other.
A business might use this graph to compare sales rates for different products or services over time.
These charts are also helpful for measuring service channel performance. For example, a line graph that tracks how many chats or emails your team responds to per month.
Design Best Practices for Line Graphs
- Use solid lines only.
- Don't plot more than four lines to avoid visual distractions.
- Use the right height so the lines take up roughly 2/3 of the y-axis' height.
3. Bullet Graph
A bullet graph reveals progress towards a goal, compares this to another measure, and provides context in the form of a rating or performance.

In the example above, the bullet graph shows the number of new customers against a set customer goal. Bullet graphs are great for comparing performance against goals like this.
These types of graphs can also help teams assess possible roadblocks because you can analyze data in a tight visual display.
For example, I could create a series of bullet graphs measuring performance against benchmarks or use a single bullet graph to visualize these KPIs against their goals:
- Customer satisfaction.
- Average order size.
- New customers.
Seeing this data at a glance and alongside each other can help teams make quick decisions.
Bullet graphs are one of the best ways to display year-over-year data analysis. YBullet graphs can also visualize:
- Customer satisfaction scores.
- Customer shopping habits.
- Social media usage by platform.
Design Best Practices for Bullet Graphs
- Use contrasting colors to highlight how the data is progressing.
- Use one color in different shades to gauge progress.
4. Column + Line Graph
Column + line graphs are also called dual-axis charts. They consist of a column and line graph together, with both graphics on the X axis but occupying their own Y axis.
Download our FREE Excel Graph Templates for this graph and more!
Best Use Cases
These graphs are best for comparing two data sets with different measurement units, such as rate and time.
As a marketer, you may want to track two trends at once.
Design Best Practices
Use individual colors for the lines and colors to make the graph more visually appealing and to further differentiate the data.
The Four Basic Types of Charts
Before we get into charts, I want to touch on the four basic chart types that I use the most.
1. Bar Chart
Bar charts are pretty self-explanatory. I use them to indicate values by the length of bars, which can be displayed horizontally or vertically. Vertical bar charts, like the one below, are sometimes called column charts.

2. Line Chart
I use line charts to show changes in values across continuous measurements, such as across time, generations, or categories. For example, the chart below shows the changes in ice cream sales throughout the week.

3. Scatter Plot
A scatter plot uses dotted points to compare values against two different variables on separate axes. It's commonly used to show correlations between values and variables.

4. Pie Chart
Pie charts are charts that represent data in a circular (pie-shaped) graphic, and each slice represents a percentage or portion of the whole.
Notice the example below of a household budget. (Which reminds me that I need to set up my own.)
Notice that the percentage of income going to each expense is represented by a slice.

Different Types of Charts for Data Visualization
To better understand chart types and how you can use them, here's an overview of each:
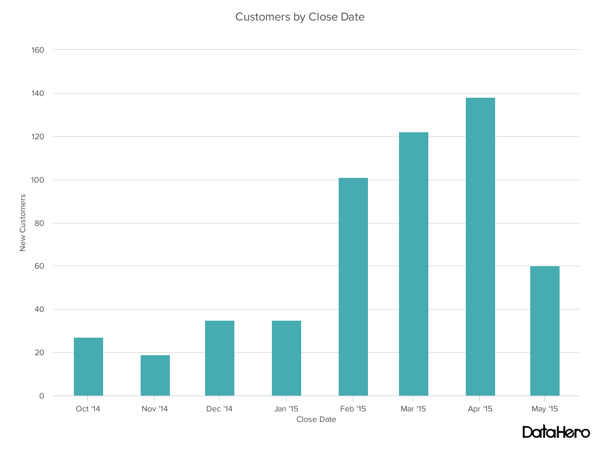
1. Column Chart
Use a column chart to show a comparison among different items or to show a comparison of items over time. You could use this format to see the revenue per landing page or customers by close date.

Best Use Cases for This Type of Chart
I use both column charts to display changes in data, but I've noticed column charts are best for negative data. The main difference, of course, is that column charts show information vertically while bar charts show data horizontally.
For example, warehouses often track the number of accidents on the shop floor. When the number of incidents falls below the monthly average, a column chart can make that change easier to see in a presentation.
In the example above, this column chart measures the number of customers by close date. Column charts make it easy to see data changes over a period of time. This means that they have many use cases, including:
- Customer survey data, like showing how many customers prefer a specific product or how much a customer uses a product each day.
- Sales volume, like showing which services are the top sellers each month or the number of sales per week.
- Profit and loss, showing where business investments are growing or falling.
Design Best Practices for Column Charts
- Use horizontal labels to improve readability.
- Start the y-axis at 0 to appropriately reflect the values in your chart .
2. Area Chart
Okay, an area chart is basically a line chart, but I swear there's a meaningful difference.
The space between the x-axis and the line is filled with a color or pattern. It is useful for showing part-to-whole relations, like showing individual sales reps’ contributions to total sales for a year.
It helps me analyze both overall and individual trend information.

Best Use Cases for These Types of Charts
Area charts help show changes over time. They work best for big differences between data sets and help visualize big trends.
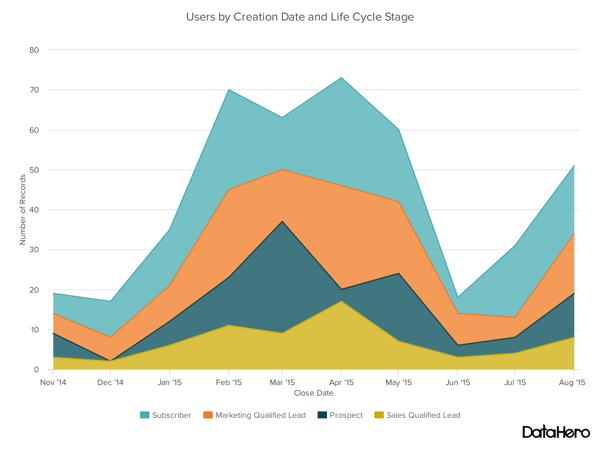
For example, the chart above shows users by creation date and life cycle stage.
A line chart could show more subscribers than marketing qualified leads. But this area chart emphasizes how much bigger the number of subscribers is than any other group.
These charts make the size of a group and how groups relate to each other more visually important than data changes over time.
Area charts can help your business to:
- Visualize which product categories or products within a category are most popular.
- Show key performance indicator (KPI) goals vs. outcomes.
- Spot and analyze industry trends.
Design Best Practices for Area Charts
- Use transparent colors so information isn't obscured in the background.
- Don't display more than four categories to avoid clutter.
- Organize highly variable data at the top of the chart to make it easy to read.
3. Stacked Bar Chart
I suggest using this chart to compare many different items and show the composition of each item you’re comparing.

These charts are helpful when a group starts in one column and moves to another over time.
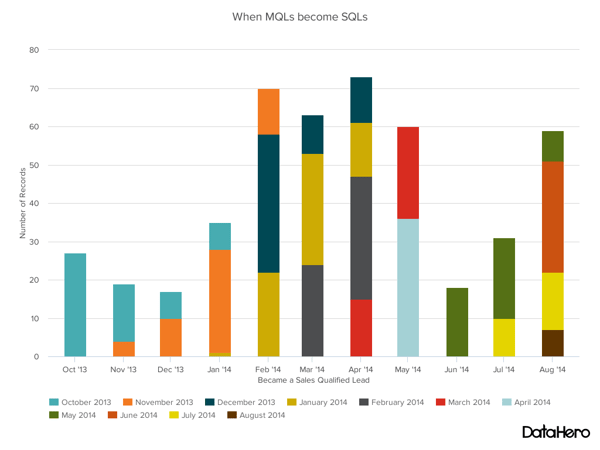
For example, the difference between a marketing qualified lead (MQL) and a sales qualified lead (SQL) is sometimes hard to see. The chart above helps stakeholders see these two lead types from a single point of view — when a lead changes from MQL to SQL.
Stacked bar charts are excellent for marketing. They make it simple to add a lot of data on a single chart or to make a point with limited space.
These charts can show multiple takeaways, so they're also super for quarterly meetings when you have a lot to say but not a lot of time to say it.
Stacked bar charts are also a smart option for planning or strategy meetings. This is because these charts can show a lot of information at once, but they also make it easy to focus on one stack at a time or move data as needed.
You can also use these charts to:
- Show the frequency of survey responses.
- Identify outliers in historical data.
- Compare a part of a strategy to its performance as a whole.
Design Best Practices for Stacked Bar Charts
- Best used to illustrate part-to-whole relationships.
- Use contrasting colors for greater clarity.
- Make the chart scale large enough to view group sizes in relation to one another.
4. Mekko Chart
Also known as a Marimekko chart, this type of chart can compare values, measure each one's composition, and show data distribution across each one.
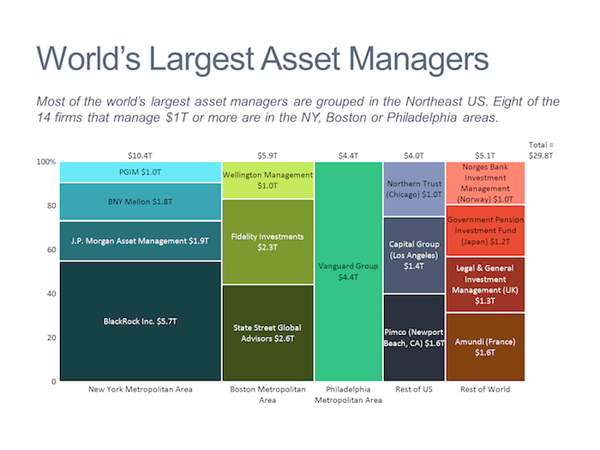
It's similar to a stacked bar, except the Mekko's x-axis can capture another dimension of your values — instead of time progression, like column charts often do. In the graphic below, the x-axis compares the cities to one another.

Image Source
I typically use a Mekko chart to show growth, market share, or competitor analysis.
For example, the Mekko chart above shows the market share of asset managers grouped by location and the value of their assets. This chart clarifies which firms manage the most assets in different areas.
It's also easy to see which asset managers are the largest and how they relate to each other.
Mekko charts can seem more complex than other types of charts, so it's best to use these in situations where you want to emphasize scale or differences between groups of data.
Other use cases for Mekko charts include:
- Detailed profit and loss statements.
- Revenue by brand and region.
- Product profitability.
- Share of voice by industry or niche.
Design Best Practices for Mekko Charts
- Vary your bar heights if the portion size is an important point of comparison.
- Don't include too many composite values within each bar. Consider reevaluating your presentation if you have a lot of data.
- Order your bars from left to right in such a way that exposes a relevant trend or message.
5. Pie Chart
Remember, a pie chart represents numbers in percentages, and the total sum of all segments needs to equal 100%.

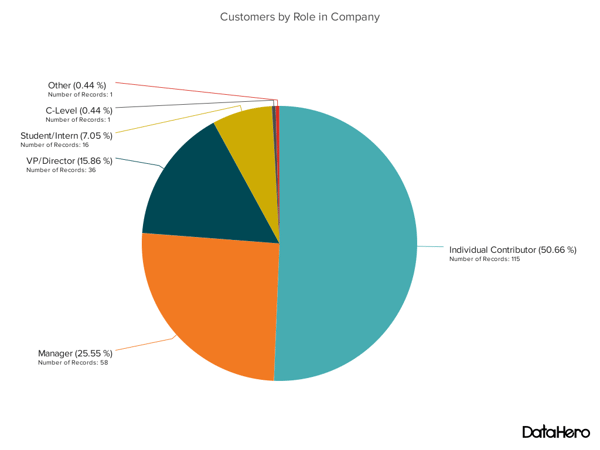
The image above shows another example of customers by role in the company.
The bar chart example shows you that there are more individual contributors than any other role. But this pie chart makes it clear that they make up over 50% of customer roles.
Pie charts make it easy to see a section in relation to the whole, so they are good for showing:
- Customer personas in relation to all customers.
- Revenue from your most popular products or product types in relation to all product sales.
- Percent of total profit from different store locations.
Design Best Practices for Pie Charts
- Don't illustrate too many categories to ensure differentiation between slices.
- Ensure that the slice values add up to 100%.
- Order slices according to their size.
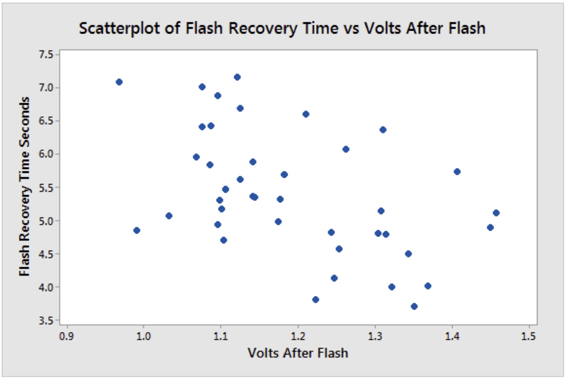
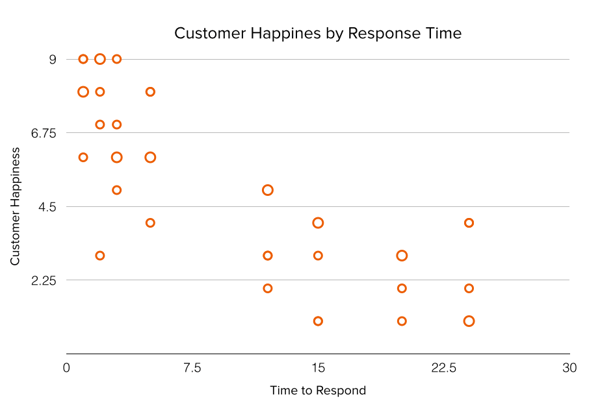
6. Scatter Plot Chart
As I said earlier, a scatter plot or scattergram chart will show the relationship between two different variables or reveal distribution trends.
Use this chart when there are many different data points, and you want to highlight similarities in the data set. This is useful when looking for outliers or understanding your data's distribution.

Scatter plots are helpful in situations where you have too much data to see a pattern quickly. They are best when you use them to show relationships between two large data sets.
In the example above, this chart shows how customer happiness relates to the time it takes for them to get a response.
This type of chart makes it easy to compare two data sets. Use cases might include:
- Employment and manufacturing output.
- Retail sales and inflation.
- Visitor numbers and outdoor temperature.
- Sales growth and tax laws.
Try to choose two data sets that already have a positive or negative relationship. That said, this type of chart can also make it easier to see data that falls outside of normal patterns.
Design Best Practices for Scatter Plots
- Include more variables, like different sizes, to incorporate more data.
- Start the y-axis at 0 to represent data accurately.
- If you use trend lines, only use a maximum of two to make your plot easy to understand.
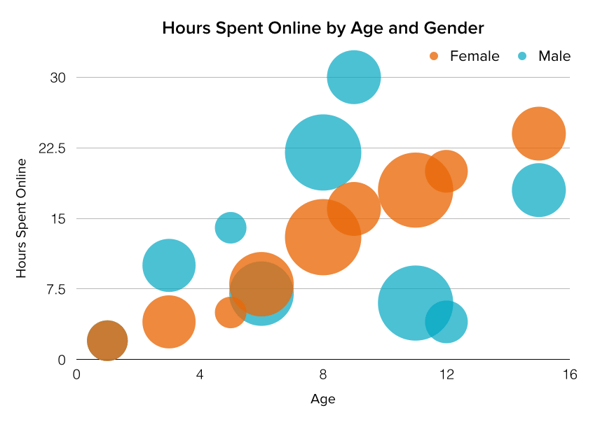
7. Bubble Chart
A bubble chart is similar to a scatter plot in that it can show distribution or relationship. There is a third data set shown by the size of the bubble or circle.

In the example above, the number of hours spent online isn't just compared to the user's age, as it would be on a scatter plot chart.
Instead, you can also see how the gender of the user impacts time spent online.
This makes bubble charts useful for seeing the rise or fall of trends over time. It also lets you add another option when you're trying to understand relationships between different segments or categories.
For example, if you want to launch a new product, this chart could help you quickly see your new product's cost, risk, and value. This can help you focus your energies on a low-risk new product with a high potential return.
You can also use bubble charts for:
- Top sales by month and location.
- Customer satisfaction surveys.
- Store performance tracking.
- Marketing campaign reviews.
Design Best Practices for Bubble Charts
- Scale bubbles according to area, not diameter.
- Make sure labels are clear and visible.
- Use circular shapes only.
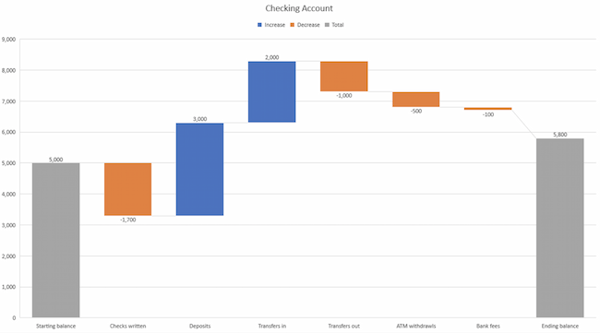
8. Waterfall Chart
I sometimes use a waterfall chart to show how an initial value changes with intermediate values — either positive or negative — and results in a final value.
Use this chart to reveal the composition of a number. An example of this would be to showcase how different departments influence overall company revenue and lead to a specific profit number.

The most common use case for a funnel chart is the marketing or sales funnel. But there are many other ways to use this versatile chart.
If you have at least four stages of sequential data, this chart can help you easily see what inputs or outputs impact the final results.
For example, a funnel chart can help you see how to improve your buyer journey or shopping cart workflow. This is because it can help pinpoint major drop-off points.
Other stellar options for these types of charts include:
- Deal pipelines.
- Conversion and retention analysis.
- Bottlenecks in manufacturing and other multi-step processes.
- Marketing campaign performance.
- Website conversion tracking.
Design Best Practices for Funnel Charts
- Scale the size of each section to accurately reflect the size of the data set.
- Use contrasting colors or one color in graduated hues, from darkest to lightest, as the size of the funnel decreases.
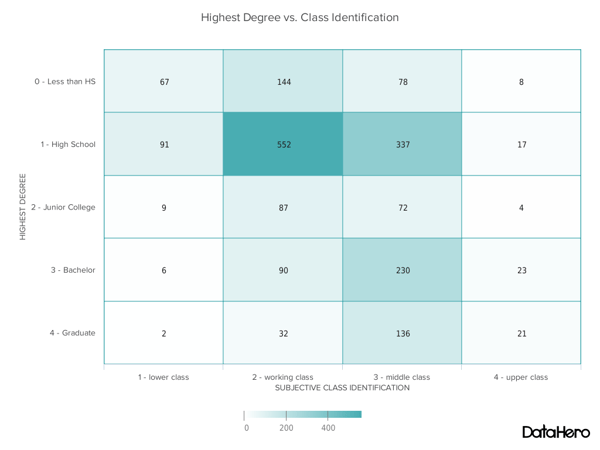
10. Heat Map
A heat map shows the relationship between two items and provides rating information, such as high to low or poor to excellent. This chart displays the rating information using varying colors or saturation.

Best Use Cases for Heat Maps
In the example above, the darker the shade of green shows where the majority of people agree.
With enough data, heat maps can make a viewpoint that might seem subjective more concrete. This makes it easier for a business to act on customer sentiment.
There are many uses for these types of charts. In fact, many tech companies use heat map tools to gauge user experience for apps, online tools, and website design .
Another common use for heat map charts is location assessment. If you're trying to find the right location for your new store, these maps can give you an idea of what the area is like in ways that a visit can't communicate.
Heat maps can also help with spotting patterns, so they're good for analyzing trends that change quickly, like ad conversions. They can also help with:
- Competitor research.
- Customer sentiment.
- Sales outreach.
- Campaign impact.
- Customer demographics.
Design Best Practices for Heat Map
- Use a basic and clear map outline to avoid distracting from the data.
- Use a single color in varying shades to show changes in data.
- Avoid using multiple patterns.
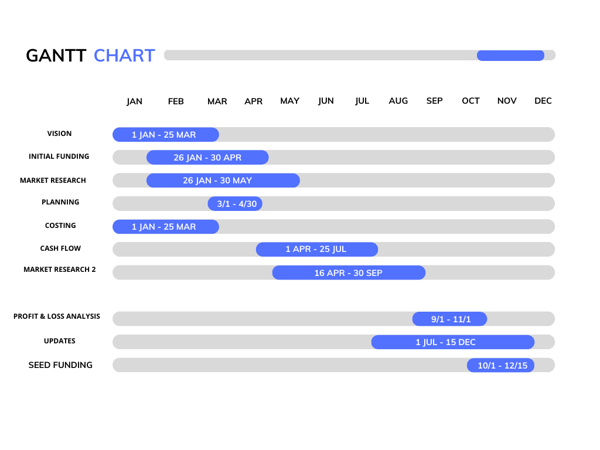
11. Gantt Chart
The Gantt chart is a horizontal chart that dates back to 1917. This chart maps the different tasks completed over a period of time.
Gantt charting is one of the most essential tools for project managers. It brings all the completed and uncompleted tasks into one place and tracks the progress of each.
While the left side of the chart displays all the tasks, the right side shows the progress and schedule for each of these tasks.
This chart type allows you to:
- Break projects into tasks.
- Track the start and end of the tasks.
- Set important events, meetings, and announcements.
- Assign tasks to the team and individuals.

I use donut charts for the same use cases as pie charts, but I tend to prefer the former because of the added benefit that the data is easier to read.
Another benefit to donut charts is that the empty center leaves room for extra layers of data, like in the examples above.
Design Best Practices for Donut Charts
Use varying colors to better differentiate the data being displayed, just make sure the colors are in the same palette so viewers aren't put off by clashing hues.
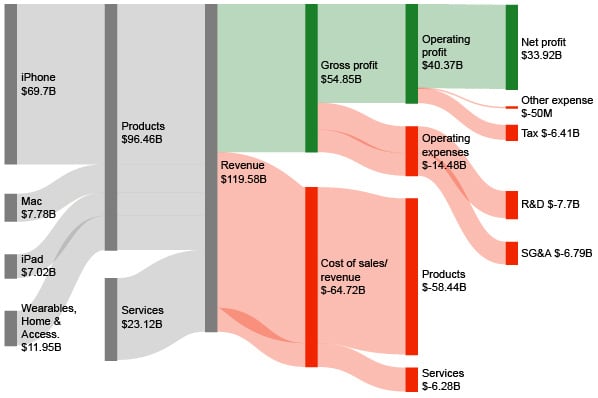
14. Sankey Diagram
A Sankey Diagram visually represents the flow of data between categories, with the link width reflecting the amount of flow. It’s a powerful tool for uncovering the stories hidden in your data.
As data grows more complex, charts must evolve to handle these intricate relationships. Sankey Diagrams excel at this task.

With ChartExpo , you can create a Sankey Chart with up to eight levels, offering multiple perspectives for analyzing your data. Even the most complicated data sets become manageable and easy to interpret.
You can customize your Sankey charts and every component including nodes, links, stats, text, colors, and more. ChartExpo is an add-in in Microsoft Excel, Google Sheets, and Power BI, you can create beautiful Sankey diagrams while keeping your data safe in your favorite tools.
Sankey diagrams can be used to visualize all types of data which contain a flow of information. It beautifully connects the flows and presents the data in an optimum way.
Here are a few use cases:
- Sankey diagrams are widely used to visualize energy production, consumption, and distribution. They help in tracking how energy flows from one source (like oil or gas) to various uses (heating, electricity, transportation).
- Businesses use Sankey diagrams to trace customer interactions across different channels and touchpoints. It highlights the flow of users through a funnel or process, revealing drop-off points and success paths.
- I n supply chain management, these diagrams show how resources, products, or information flow between suppliers, manufacturers, and retailers, identifying bottlenecks and inefficiencies.
Design Best Practices for Sankey Diagrams
When utilizing a Sankey diagram, it is essential to maintain simplicity while ensuring accuracy in proportions. Clear labeling and effective color usage are key factors to consider. Emphasizing the logical flow direction and highlighting significant flows will enhance the visualization.
How to Choose the Right Chart or Graph for Your Data
Channels like social media or blogs have multiple data sources, and managing these complex content assets can get overwhelming. What should you be tracking? What matters most?
How do you visualize and analyze the data so you can extract insights and actionable information?
1. Identify your goals for presenting the data.
Before creating any data-based graphics, I ask myself if I want to convince or clarify a point. Am I trying to visualize data that helped me solve a problem? Or am I trying to communicate a change that's happening?
A chart or graph can help compare different values, understand how different parts impact the whole, or analyze trends. Charts and graphs can also be useful for recognizing data that veers away from what you’re used to or help you see relationships between groups.
So, clarify your goals then use them to guide your chart selection.
2. Figure out what data you need to achieve your goal.
Different types of charts and graphs use different kinds of data. Graphs usually represent numerical data, while charts are visual representations of data that may or may not use numbers.
So, while all graphs are a type of chart, not all charts are graphs. If you don't already have the kind of data you need, you might need to spend some time putting your data together before building your chart.
3. Gather your data.
Most businesses collect numerical data regularly, but you may need to put in some extra time to collect the right data for your chart.
Besides quantitative data tools that measure traffic, revenue, and other user data, you might need some qualitative data.
These are some other ways you can gather data for your data visualization:
- Interviews
- Quizzes and surveys
- Customer reviews
- Reviewing customer documents and records
- Community boards
4. Select the right type of graph or chart.
Choosing the wrong visual aid or defaulting to the most common type of data visualization could confuse your viewer or lead to mistaken data interpretation.
But a chart is only useful to you and your business if it communicates your point clearly and effectively.
Ask yourself the questions below to help find the right chart or graph type.
Download the Excel templates mentioned in the video here.
5 Questions to Ask When Deciding Which Type of Chart to Use
1. do you want to compare values.
Charts and graphs are perfect for comparing one or many value sets, and they can easily show the low and high values in the data sets. To create a comparison chart, use these types of graphs:
- Scatter plot
2. Do you want to show the composition of something?
Use this type of chart to show how individual parts make up the whole of something, like the device type used for mobile visitors to your website or total sales broken down by sales rep.
To show composition, use these charts:
- Stacked bar
3. Do you want to understand the distribution of your data?
Distribution charts help you to understand outliers, the normal tendency, and the range of information in your values.
Use these charts to show distribution:
4. Are you interested in analyzing trends in your data set?
If you want more information about how a data set performed during a specific time, there are specific chart types that do extremely well.
You should choose one of the following:
- Dual-axis line
5. Do you want to better understand the relationship between value sets?
Relationship charts can show how one variable relates to one or many different variables. You could use this to show how something positively affects, has no effect, or negatively affects another variable.
When trying to establish the relationship between things, use these charts:
Featured Resource: The Marketer's Guide to Data Visualization

Discover our most popular offers.
.webp?width=567&height=567&name=image%20hackathon%20%E2%80%93%20square%20(62).webp)
Social Media Content Calendar

Marketing Plan Template
Don't forget to share this post, related articles.

9 Great Ways to Use Data in Content Creation

Data Visualization: Tips and Examples to Inspire You

17 Data Visualization Resources You Should Bookmark
![best visual representation of data An Introduction to Data Visualization: How to Create Compelling Charts & Graphs [Ebook]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/data-visualization-guide.jpg)
An Introduction to Data Visualization: How to Create Compelling Charts & Graphs [Ebook]

Why Data Is The Real MVP: 7 Examples of Data-Driven Storytelling by Leading Brands
![best visual representation of data How to Create an Infographic Using Poll & Survey Data [Infographic]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/00-Blog_Thinkstock_Images/Survey_Data_Infographic.jpg)
How to Create an Infographic Using Poll & Survey Data [Infographic]

Data Storytelling 101: Helpful Tools for Gathering Ideas, Designing Content & More
Tired of struggling with spreadsheets? These free Microsoft Excel Graph Generator Templates can help
The weekly email to help take your career to the next level. No fluff, only first-hand expert advice & useful marketing trends.
Must enter a valid email
We're committed to your privacy. HubSpot uses the information you provide to us to contact you about our relevant content, products, and services. You may unsubscribe from these communications at any time. For more information, check out our privacy policy .
This form is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
You've been subscribed
5 Types of Data Visualization (With Examples)
From interactive dashboards to intricate diagrams, data visualization comes in all kinds of formats, helping users draw conclusions, identify patterns and make more informed decisions. engaging formats.
Every day, companies gather enormous amounts of data , organizing it in vast repositories that — without proper presentation — can be overwhelming and underutilized. Data visualization offers a solution to this problem by translating large, complex data sets into intuitive visuals, revealing patterns, trends and anomalies that can users make more informed decisions.
5 Types of Data Visualization
- Charts and Graphs
- Maps and Geospatial Visualizations
- Statistical Visualizations
What is Data Visualization?
Data visualization is the practice of presenting information in the form of graphs, charts, maps, dashboards and other graphical formats, bridging the gap between raw data and actionable insights .
Data visualization does more than just simplify information — it enables data-driven decision-making. For example, a heatmap displaying real-time server performance metrics can immediately highlight problem areas, allowing teams to take corrective action. Or a scatter plot of customer engagement data may reveal hidden correlations that inform a company’s marketing strategy.
“We’re used to thinking about data showing up in tables like Excel or CSV files, but data visualization — geospatial maps for example — ties all of that information together to the geometry of data,” said Parker Ziegler, a computer science PhD candidate at the University of California, Berkeley . “Visuals are the best tools we have for understanding and communicating large-scale phenomena.”
Related Reading Here’s How Data Reporting Makes the Most of Your Data
Different data visualization techniques serve diverse analytical and operational needs:

1. Charts and Graphs
Charts and graphs are typically used to categorize information, identify trends and draw comparisons.
Bar charts display categorical data in the form of rectangular bars, with the length or height of each bar corresponding to its value. These are used to compare quantities across different categories, making it easy to spot differences in size or frequency.
Example: A bar chart might be used to compare bug distributions across different software modules, with the length of each bar representing the amount of bugs found in each specific module.
Line Graphs
Line graphs display data using points connected by straight lines. They are often used to show changes or patterns over time, such as increases, decreases or fluctuations in value.
Example: A line graph might be used to track a website’s traffic over the course of a year, with each point representing the number of visitors to the site in a specific month and lines connecting them to illustrate the trend.
Pie charts display data in a circular graph divided into slices, where each slice represents a portion of a whole. The size of each slice corresponds to its percentage or proportion, making it easy to see how different parts relate to the total.
Example: A company might use a pie chart to understand the distribution of its budget, with each slice representing the percentage allocated to areas like salaries, marketing, operations and so on.
Scatter Plots
Scatter plots display data as a collection of points on a graph to show the relationship between two variables, with one variable determining the point’s position on the horizontal axis (x) and the other on the vertical axis (y). Additional variables can be represented by adjusting the color, shape or size of each point. Scatter plots help identify trends or clusters within a data set, making it easier to spot correlations or outliers.
Example: A business might use a scatter plot to analyze the relationship between advertising spend and sales revenue, with each point plotted based on the amount of money spent on an ad campaign and the amount of money earned.
2. Maps and Geospatial Visualizations
Maps and geospatial visualizations display data in a geospatial context, making it easier to analyze spatial patterns and relationships based on location — whether be on Earth or within a digital environment like a website.
Heat maps display data on a grid, using variations in a color’s hue or vibrancy to represent the magnitude of individual values within a data set.
Example: A heat map might be used to visualize website traffic, with color intensity varying based on the number of visitors to different pages. This can help to identify the most- and least- popular pages on the site.
Choropleth Maps
Choropleth Maps display geographical variations in data by shading or coloring areas on a map according to the value of a particular variable, making it easier to identify patterns.
Example: A choropleth map might be used to display population density across different regions, with darker shades representing higher population densities and and lighter shades indicating lower population densities.
Dot maps display dots on a map to show the distribution or frequency of a specific variable across a geographic area, with each dot representing a particular quantity or value. They are especially good at identifying differences in density or concentrations.
Example: A business might use a dot map to visualize the location of its retail stores throughout the country — with each dot representing one store — to help assess its market coverage and spot potential locations for new stores.
3. Diagrams
Diagrams illustrate processes, hierarchies and relationships using shapes, lines, arrows and other visuals.
Node Link Diagrams
Node link diagrams depict relationships between variables, where the nodes represent the variables themselves and the links represent the connections between them — essentially forming a network structure. Also known as network diagrams, node link diagrams are commonly used to represent system architectures or data flows.
Example: A company might use a node link diagram to understand the components of a software system and how they interact, where each node represents a system component (server, database, application etc.) and the links between them show data flow or communication pathways.
Tree maps use nested rectangles to represent the specific categories. The size of each rectangle is proportional to the value of the data in each category, making it easy to compare different categories and figure out how they relate to the whole. Colors can also be used to differentiate between categories within the hierarchy.
Example: A sales team might use a tree map to organize revenue into different product categories, with each rectangle representing a product and its size indicating the proportion of total revenue it contributes. Each product category may also be organized into sub-categories using different colors, such as breaking down “tech products” into cellphones, laptops, headphones and so on.
Flow Charts
Flow charts show the sequential steps of a process using symbols connected by arrows. Symbols represent the steps in the process and are often categorized by shape, with labels written inside. Arrows indicate the direction of flow from one step in the process to another. Sometimes instructions are written in, too. Flow charts offer a useful way to explain complex procedures, systems or concepts, and can aid in the development, planning or improvement of processes.
Example: A business might use a flow chart to visualize their customer service process, from receiving a complaint to resolving an issue, to help identify bottlenecks and improve efficiency.
4. Dashboards
Dashboards combine multiple visualization types into one interactive interface, offering a comprehensive overview of complex systems. They can be used to monitor cloud infrastructure , track DevOps pipelines,analyze web traffic and much more.
Operational Dashboards
Operational dashboards display real-time data using visual elements like charts and graphs to track the status of a process or workflow, making it easy to assess progress and identify any issues.
Example: A sales team might use an operational dashboard to monitor key performance indicators (KPIs) such as monthly sales, conversion rates and average deal sizes, allowing the company to monitor performance and make adjustments as needed.
Strategic Dashboards
Strategic dashboards measure the overall progress of strategic goals , displaying high-level, long-term data using visual elements like charts and graphs. Company executives and managers often look to strategic dashboards to monitor the progress of ongoing projects.
Examples: A human resources manager might use a strategic dashboard to track things like employee turnover rates, employee engagement scores and diversity and inclusion metrics to hone their recruitment and retention strategies.
Tactical Dashboards
Tactical dashboards bridge the gap between strategic planning and operational tasks, tracking the progress of specific teams initiatives against overall goals. While operational dashboards are used to monitor day-to-day activities and strategic dashboards look long-term, tactical dashboards focus on medium-term execution, helping managers optimize their team’s performance to ensure it aligns with the big-picture objectives.
Example: A software development team might use a tactical dashboard to track milestones reached while building a new product, such as completed coding sprints, bug fixes resolved and testing phases completed. This can help to ensure that the project is progressing according to schedule.
Analytical Dashboards
Analytical dashboards help make sense of large volumes of data , allowing users to make predictions, identify trends and set targets based on historical data.
Example: A digital marketing team might use an analytical dashboard to analyze web traffic data, such as page views, bounce rates and user demographics to help them refine their marketing strategies and set targets for the following quarter.
5.Statistical Visualizations
Statistical visualizations display data in a way that highlights its statistical properties , such as distributions, averages, medians and variability. They help users identify trends, make predictions and draw conclusions.
Histograms are graphical representations of data distributions that use adjacent, rectangular bars to show the frequency of data points within specified intervals, known as bins. They are commonly used to visualize the shape, spread and central tendency of a data set, making them ideal for understanding patterns in numerical data.
Example: A company might use a histogram to visualize the spread of salaries across the organization, with each rectangular bar showing the number of employees whose salary falls within a certain range.
Box plots display numerical data in a way that shows how it is spread out and where most of it falls. A box is used to represent the middle 50 percent of the data, with a line inside indicating the medium, while lines (or whiskers) extending above and below the box indicate the variability outside the upper and lower quartile.
Example: A box plot might be used to help analyze different delivery times across different shipping methods, showing the typical range, the median time and any unusually slow or fast deliveries.
Candlestick Charts
Candlestick charts are specifically used in the stock trading world to visualize and analyze price fluctuations over time. The rectangular body of each candle displays the range between the open and close price of a given stock or commodity during a specific time period, while the lines (or wicks) extending from the top and bottom of the candle represent the highest and lowest price traded during that time period. When the market is bullish (meaning the closing price is higher than when it opened) the body of the candle is colored white or green, but if the market is bearish (meaning the closing price is lower than when it opened) it is colored black or red.
Example: A financial analyst or day trader might use a candlestick chart to monitor the price of a given stock or commodity over the course of a day, helping them make more informed decisions about whether to buy or sell.
Related Reading These Are the Best Data Visualization Tools
Data Visualization Steps
Crafting impactful data visualizations requires a systematic process:
1. Define Objectives
The visualization process begins with clearly defining its purpose, whether the goal is monitoring system performance, analyzing user behavior or communicating project outcomes.
2. Data Collection and Preprocessing
High-quality visualizations depend on high-quality data . This step involves sourcing data from reliable systems, cleaning it to remove noise or inconsistencies and transforming it into a structured format that is ready for analysis. For tech applications, this often includes data from API s, databases or log files.
3. Selection of Visualization Techniques
Choosing the right visualization format is critical. For instance:
- Bar charts work well for discrete comparisons, such as sales figures across different regions.
- Line charts are ideal for illustrating trends, such as web traffic over time.
- Heatmaps can efficiently represent data related to location or intensity, such as areas of network congestion or frequency of errors.
4. Utilize Visualization Tools
Modern tools and libraries simplify the creation of visualizations while providing powerful customization options. Popular tools among tech professionals include:
- Python libraries : Plotly , Bokeh, Matplotlib and Seaborn
- Business intelligence tools : Tableau , Power BI.
- Frameworks for interactivity : D3.js for web-based dynamic visualizations.
5. Validation and Iteration
Visualizations should be evaluated for accuracy and utility to make sure they correctly represent the data and serve their intended purpose. Iteration is also important, as it ensures that the visual representation aligns with technical goals and communicates insights effectively.
Related Reading Here’s How AI Is Upgrading Data Visualization Techniques
Examples of Data Visualization
The application of data visualization is virtually limitless. These are a few creative examples:
Broad Street Cholera Outbreak Map
The 1854 John Snow Cholera map is an early example of dot map visualization. Using bar graphs on city blocks, it presents the number of cholera deaths in a London neighborhood. The map ultimately revealed a concentration of deaths linked to a single contaminated well.
Visualizing the History of Pandemics
Visualizing the History of Pandemics is a custom graphic created by Nicholas LePan. It
chronicles known pandemics throughout human history, detailing each disease’s name, death toll and approximate timeline. It combines scaled 3D illustrations with research data from sources such as the CDC, WHO, BBC, Wikipedia, Historical Records, Encyclopedia Britannica and Johns Hopkins University.
NASA’s Eyes on Asteroids
NASA’s Eyes on Asteroids is a map that showcases the asteroid belt and real-time positions of asteroids within an interactive 3D solar system model. It offers up-to-date insights into asteroid trajectories and potential hazards.
Bar Chart of Gender Disparity in Disney Films
Polygraph (The Pudding) visualized gender disparity in Disney films with a dynamic bar chart.
Key features include an interactive gradient bar for exploring genres. This visualization is part of a broader project analyzing gender disparities in popular films.
Frequently Asked Questions
What is data visualization.
Data visualization is the practice of converting datasets into graphical representations like charts and graphs, making it easier to interpret and spot patterns.
What are the five steps in data visualization?
- Define the objectives to align visualizations with analytical or communication goals.
Collect and preprocess data for accuracy and reliability.
Select visualization techniques suited to the data type and intended insight.
Leverage visualization tools or frameworks for creation and refinement.
Validate and iterate to ensure effectiveness and clarity.
Recent Big Data Articles

Get to know the types of data visualization charts and graphs
Uncover the diverse world of data visualization types, from basics like columns to advanced models. Elevate your data storytelling!
Data visualization is a powerful tool that transforms complex information into easily understandable visuals, helping in insightful decision-making or effective storytelling.
Among the many data visualization options available, understanding the basics is crucial for choosing the right representation for your data. In this exploration of data visualization models, we delve into fundamental types, such as column charts or bar charts, and move to specialized charts like Histogram, Waterfall or Marimekko.
Whether you are comparing quantities, tracking trends over time, or revealing relationships between variables, this guide provides insights into which data visualization to use for your needs.
Basic types of data visualization charts and graphs
In this section, we'll delve into the basic charts and graphs that are the most commonly used ones. If you are hungry for more advanced and specialized visualization types, jump straight to the next section.
Column Chart

A column chart visually represents numerical values using vertical columns. Each column's height corresponds to the value it represents, making it an effective tool for comparing quantities across different categories or tracking changes over time. The key distinction from a bar chart is the orientation of the columns—vertical instead of horizontal.
Column charts are best utilized when showcasing comparisons between individual items, tracking changes over distinct categories, or emphasizing the magnitude of values. They offer a clear and straightforward way to illustrate data, making them widely applicable in various scenarios.

Similar to a column chart, a bar chart visually represents numerical values using rectangular bars. Each bar's length corresponds to the value it represents, making it effective for comparing quantities across different categories or tracking changes over time. Bar charts are particularly useful when dealing with discrete categories, and they offer a clear and straightforward way to illustrate comparisons.
This type of chart is best employed when showcasing comparisons between individual items, tracking changes over distinct categories, or emphasizing the magnitude of values. It is widely used in various scenarios, such as comparing sales figures for different products, displaying the performance of teams or departments, or visualizing survey results with distinct options.
Stacked Bar Chart

Derivative of a bar chart, a stacked bar chart is a type of data visualization that displays multiple datasets as bars, where each bar is divided into segments representing different subcategories or components. The total height of the bar represents the combined value of all segments, and each segment's length corresponds to its specific value within the category.
This type of chart is best used when you want to illustrate the total magnitude of a category while showing the composition of subcategories. Stacked bar charts are effective for comparing the contribution of each subcategory to the overall total. They are suitable for situations where you want to emphasize both the individual components and the overall pattern or trend.

A line chart, also known as a line graph, is a visual representation of data points connected by straight lines. One of the most popular data visualization graph types. This chart type is particularly useful for displaying trends and patterns over time, making it an effective choice for time-series data analysis. The x-axis typically represents time or another continuous variable, while the y-axis represents the values being measured.
Line charts excel in illustrating the overall direction and trajectory of data, emphasizing changes, fluctuations, or trends. They are ideal for showcasing continuous data sets and revealing relationships between variables.
Scatter Plot

A scatter plot is a data visualization technique that represents individual data points on a two-dimensional graph. Each point on the graph corresponds to a pair of values, with one value plotted on the x-axis and the other on the y-axis. Scatter plots are particularly useful for identifying relationships, correlations, or patterns between two variables.
This type of chart is best used when analyzing the correlation between two quantitative variables, allowing for the observation of trends and the identification of outliers. Scatter plots are beneficial for visualizing the distribution and clustering of data points, providing insights into the nature of the relationship between the variables.
Area Chart/Map

An area chart represents data points connected with lines, and an area map is a geospatial visualization displaying values over a map. The space between the line and the x-axis is filled, creating a shaded area that represents the quantity being measured.
This type of chart is best used for showing trends over time or comparing quantities in different categories, particularly suitable for time-series data, geographical data, and data with clear patterns over a continuous range.
Specialized types of data visualization charts and graphs
Moving beyond the foundational charts, we now delve into specialized types of data visualization that can serve distinct analytical needs. These visualizations offer nuanced insights and are tailored for specific scenarios, from illustrating hierarchical structures with Marimekko charts to showcasing relationships in a radial manner with radar charts.

A pie chart is a circular statistical graphic that is divided into slices to illustrate numerical proportions. Each slice represents a proportionate part of the whole, and the size of each slice corresponds to the quantity it represents relative to the total.
This type of chart is best used when you want to show the distribution of parts within a whole and emphasize the percentage contribution of each part. Pie charts are effective for illustrating simple relationships and conveying the share of each category in relation to the entire dataset.
Histograms are data visualization graphs representing the distribution of a dataset. It consists of a series of contiguous bars, where each bar represents the frequency (or count) of data falling within a specific range or "bin." The bars are usually adjacent and have no gaps between them, emphasizing the continuity of the data.
This type of chart is best used when you want to visualize the underlying frequency distribution of a continuous dataset and understand the pattern or shape of the data. Histograms are particularly useful for identifying central tendency, spread, and skewness in the distribution.
Box-and-whisker Plot
A box-and-whisker plot, also known as a boxplot, is a graphical representation of the distribution of a dataset, providing a summary of its central tendency, spread, and identification of outliers. The plot consists of a rectangular "box" and two "whiskers" extending from the box.
The box represents the interquartile range (IQR), with the central line inside indicating the median. The whiskers extend to the minimum and maximum values within a defined range or as determined by a statistical criterion. Any data points beyond the whiskers are considered outliers.

A treemap is a hierarchical data visualization that uses nested rectangles to represent the hierarchical structure of the data. The size and color of each rectangle convey information about the quantity or value of the data it represents. Treemaps are often used to visualize hierarchical data structures, where each branch of the hierarchy is represented by a nested rectangle.
This type of chart is best used when you want to display the hierarchical structure of a dataset and emphasize the relative proportions of each branch within the hierarchy. Treemaps are effective for visualizing large and complex datasets with multiple levels of categorization.
Bubble Chart

A bubble chart is a data visualization that displays three-dimensional data points using circles or bubbles. Each bubble represents a data point, and its position on the chart is determined by its x and y coordinates. Additionally, the size of the bubble represents a third numerical dimension, usually indicating the magnitude or value associated with the data point.
This type of chart is best used when you want to visualize relationships between three variables and emphasize the magnitude of each data point. Bubble charts are effective for showing patterns, trends, and correlations within datasets with multiple dimensions.
Radar Chart

A radar chart, also known as a radar polygon or radar triangle, is a data visualization that displays multivariate data in a radial manner. The chart consists of a series of spokes, each representing a different variable or category, and data points are plotted along these spokes to create a polygon or triangle shape. The area enclosed by the shape reflects the overall pattern or performance across the variables.
This type of chart is best used when you want to compare the values of multiple variables for a single data point. Radar charts are effective for highlighting patterns, strengths, and weaknesses across different categories, making them suitable for performance analysis, feature comparison, and showcasing profiles with multiple dimensions.

A heat map is a data visualization technique that uses color gradients to represent the values of a matrix or a two-dimensional dataset. In a heat map, each cell's color is determined by the data it represents, with variations in color intensity indicating different levels of values. Heat maps are often used to reveal patterns, trends, and variations in large datasets, making complex information more accessible.
This type of chart is best used when you want to visualize the distribution and relationships between two categorical variables or the intensity of a numerical variable across two dimensions. Heat maps are particularly effective for identifying concentrations, clusters, or trends within data and are widely utilized in various fields, including finance, biology, and user experience analysis.
Dual-Axis Chart
A dual-axis chart is a technique that combines two different types of data visualization graphs or charts within the same plot area, utilizing two separate y-axes that share a common x-axis. This approach enables the simultaneous representation of two distinct datasets with different units or scales, providing a comprehensive view of their relationships and trends.
This type of chart is best used when you want to compare two sets of data that have different units of measurement but share a common independent variable. The dual-axis chart allows for the visual exploration of correlations, patterns, or divergences between the two datasets. It is particularly effective when there is a potential cause-and-effect relationship or when changes in one variable may influence the other.
Network Graphs
Network graphs, also known as network diagrams, are a type of data visualization that represents relationships and connections between entities. In a network graph, nodes (representing entities) are connected by edges (representing relationships or interactions). This visualization method is particularly useful for illustrating complex relationships, dependencies, and interactions within a system or dataset.
This type of chart is best used when you want to explore and communicate relationships between various elements in a network. Network graphs are commonly employed in diverse fields such as social network analysis, biology (e.g., depicting protein-protein interactions), transportation systems, and organizational structures.
A Choropleth is a type of data visualization map that represents statistical data through various shading patterns or colors on predefined geographic areas such as countries, states, or regions. The intensity of the color or shading in each area corresponds to the value of the data being represented.
Choropleth maps are particularly useful for visualizing spatial patterns, distributions, or variations of a specific variable across different geographical regions. They are commonly employed in fields like demographics, economics, and epidemiology to illustrate regional disparities, concentrations, or trends within a dataset.
Waterfall Chart

A waterfall chart is a data visualization tool used to illustrate the cumulative effect of sequentially introduced positive or negative values. It displays how an initial value changes over a series of intermediate values, leading to a final cumulative total. The chart visually resembles cascading waterfalls, with each step representing a different part of the overall change.
This type of chart is best used when you want to depict the contributions of individual components to a total value, especially in financial or project management contexts. Waterfall charts are valuable for showcasing the incremental impact of various factors on the overall outcome.
Funnel Chart
A funnel chart is a visual representation of a process that narrows down progressively, highlighting the reduction in the number of elements at each stage. It resembles an inverted pyramid, where the top represents the initial stage, and subsequent sections illustrate the decreasing quantities as the process unfolds.
This type of chart is best used to depict the stages of a sequential process, emphasizing the diminishing volume or value at each step. Funnel charts are particularly popular in marketing and sales analytics to illustrate the conversion rates at different stages of a sales or marketing funnel.
Gantt Chart
A Gantt chart is a horizontal bar chart that visually represents the schedule and progress of tasks or activities over time. It provides a timeline view of project activities, allowing project managers and teams to plan, coordinate, and track the execution of tasks throughout the project lifecycle.
This type of chart is best used for project management to illustrate the start and end dates of individual tasks, as well as their dependencies and overall project timeline. Gantt charts are particularly effective in displaying the sequential order of tasks and the duration each task is expected to take.
Bullet Graph
A bullet graph is a specialized type of bar chart designed to display the progress or performance of a metric against pre-defined benchmarks or goals. It provides a concise and clear representation of how well a particular metric is performing in relation to the expected target or range.
This type of data visualization graphs are best used when there is a need to communicate performance metrics effectively, such as key performance indicators (KPIs) or sales targets. Bullet graphs are particularly suitable for scenarios where a single metric needs to be assessed against various benchmarks or comparative measures.
Polar Graph

A polar graph, also known as a radial chart, is a two-dimensional graph in which data points are plotted using polar coordinates. Unlike Cartesian coordinates, where points are defined by x and y values, polar coordinates use a radial distance and an angular direction to represent data. The graph is centered around a point, and data is plotted based on angles and distances from that center.
Polar graphs are particularly suitable for visualizing data that has a circular or cyclical nature, making them effective for displaying periodic patterns, trends, or relationships. The circular arrangement of data points is ideal for representing information that is distributed around a central point in a way that emphasizes the angular aspect of the data.
Marimekko Chart

A Marimekko chart, also referred to as a mosaic plot or matrix chart, is a two-dimensional stacked chart used to visualize categorical data. In this chart, rectangles represent the proportion of each category within different segments. The width of each rectangle signifies the proportion of a specific category, while the height represents the proportion of that category within a segment. Segments are usually organized along one axis, and rectangles within each segment are stacked to illustrate cumulative contributions.
Effective Marimekko chart design involves careful labeling, color differentiation for clarity, and organizing segments in a meaningful order. The visual representation provided by Marimekko charts aids in quickly identifying patterns, trends, and relative proportions within complex datasets, making it a valuable tool for decision-makers and analysts.
Radial Wheel

Radial wheel charts, also known as radial bar charts or radial graphs, are circular data visualization graphs that display data using spokes or bars extending from the center outward. Each spoke or bar represents a category, and the length or position of the spoke indicates the magnitude or value of the corresponding data.
This type of chart is best used for presenting data with distinct categories that radiate from a central point. It is effective for displaying proportions, comparisons, or distributions within a circular context. Radial wheel charts are commonly employed in scenarios where a clear visual representation of relative values around a central theme is beneficial.
Pyramid Chart
A pyramid chart is a graphical representation that resembles a pyramid, with layers of varying widths, representing different hierarchical levels or data categories. The width of each layer corresponds to the quantity or proportion it represents within the overall structure.
This type of chart is best used to illustrate hierarchical relationships, distribution of values, or the progression of data from a broad base to a narrower top. Pyramid charts are commonly employed in business scenarios to depict organizational structures, population distributions, or any hierarchical data with diminishing proportions. They provide a visually engaging way to showcase the diminishing significance of each layer as it ascends toward the pinnacle of the pyramid.
Multi-Layer Pie Chart
A multi-layer pie chart is a variant of the traditional pie chart that consists of multiple rings or layers, each representing a different set of data. Each layer is divided into segments, and the size of each segment corresponds to the proportion of the total within that layer.
This type of chart is best used when there is a need to display hierarchical or nested data with multiple levels of categorization. It is effective in illustrating the composition of each category within a broader context. Multi-layer pie charts provide a visually appealing way to convey complex relationships or the distribution of data across multiple dimensions, making them suitable for presenting categorical data with varying levels of granularity.
A PERT (Program Evaluation and Review Technique) chart is a project management tool that visualizes the tasks involved in completing a project and the dependencies between them. It uses a network diagram to represent the sequence and relationships among different project activities.
This type of chart is best used in project planning and scheduling to identify the critical path, understand task dependencies, and estimate the time required for project completion. PERT charts are particularly useful for complex projects with interdependent activities, as they help project managers allocate resources efficiently and manage the workflow effectively.
If you found the advanced types of visualization interesting why not check out our Data Visualization Tips ?
Miscellaneous types of data visualization charts and graphs
A table is a structured arrangement of data in rows and columns, providing a clear and organized way to present information. Tables are commonly used in various contexts, including data analysis, statistics, and database management. Each row in a table typically represents a record or observation, while each column represents a specific attribute or variable.
Tables are highly versatile and applicable across different domains. They are particularly useful for displaying numerical data, making comparisons, and organizing information systematically. In business reports, academic research, and scientific presentations, tables are often employed to present data in a tabular format, making it easier for readers to interpret and analyze. The simplicity and clarity of tables make them effective tools for conveying structured information, and their use extends to areas such as spreadsheets, databases, and document preparation.
Pivot Tables
A bit more advanced type of a table, pivot table is a data processing tool used in spreadsheet programs like Microsoft Excel or Google Sheets. It allows users to summarize, analyze, and interpret large datasets by transforming and reorganizing the information. Pivot tables are particularly effective for creating insightful reports and gaining valuable insights from complex data.
The primary function of a pivot table is to enable users to rearrange and analyze data dynamically. Users can drag and drop fields within the table to organize information based on different criteria, such as categories, time periods, or numerical values. The table then automatically performs calculations, such as sums, averages, counts, or percentages, depending on the user's preferences.
Highlight Table
Another specific type of a table, highlight table is a type of data visualization that uses color to emphasize and categorize values within a table. Each cell in the table is colored based on its data, providing a quick visual summary of the information. The color variations help highlight patterns, trends, or specific data points, making it easier for the audience to interpret the data.
This type of visualization is best used when there is a need to quickly identify and compare values within a large dataset. It is particularly effective for presenting data with clear patterns or significant variances, allowing stakeholders to focus on key insights. Highlight tables are commonly employed in data analysis, business intelligence, and reporting to enhance the visibility of important information.
A flowchart is a graphical representation of a process, displaying the steps and decisions involved in a system or workflow. It uses various shapes, symbols, and arrows to illustrate the sequence of actions and the flow of information within a process.
Flowcharts are versatile tools that can be applied in various fields, such as software development, business processes, project management, and decision-making. They are especially useful for visualizing complex procedures, identifying bottlenecks, and improving the efficiency of a process. Flowcharts facilitate communication and understanding among team members, stakeholders, and decision-makers by providing a clear and structured overview of how a process unfolds. Whether used to design new processes or analyze existing ones, flowcharts are instrumental in streamlining workflows and fostering better organizational comprehension.
A timeline is a graphical representation that displays a chronological sequence of events over a specific period. It presents a visual overview of historical, project-related, or sequential data, allowing viewers to understand the temporal progression of activities. Timelines typically use a horizontal axis to represent time, and events or milestones are marked along this axis.
Timelines are versatile tools used in various contexts, such as history, project management, and personal planning. In historical contexts, timelines illustrate the order of significant events, helping individuals comprehend historical narratives. In project management, timelines map out tasks, deadlines, and dependencies, aiding in project planning and tracking. Personal timelines can be used for planning life events, educational milestones, or career progressions.
Venn Diagram
A Venn diagram is a visual representation that illustrates the relationships between different sets or groups. It consists of overlapping circles, each representing a set, with the overlapping areas indicating common elements shared between the sets. Venn diagrams are valuable for displaying the intersections and differences among various data categories or concepts.
These diagrams are commonly used to depict logical relationships, highlighting the similarities and distinctions between different entities. Venn diagrams are particularly useful when showcasing the correlation between groups or when analyzing data with multiple attributes. They provide a clear visual structure that helps viewers comprehend the shared and exclusive characteristics of each set.
In various fields such as mathematics, statistics, and problem-solving, Venn diagrams are employed to simplify complex relationships and aid in logical reasoning. They are also prevalent in business presentations, educational materials, and scientific research to convey overlapping concepts or categories effectively.
A tree chart, also known as a hierarchical chart or tree diagram, is a visual representation of hierarchical structures or relationships among various entities. It resembles an inverted tree with branches and nodes, where each level represents a different set of categories or classifications. Tree charts are widely used to illustrate parent-child relationships, organizational structures, or any hierarchical information.
These charts are best utilized when showcasing the hierarchical relationships within a system, organization, or classification. They are often employed in organizational charts, family trees, project hierarchies, and classification systems.
For example, in project management, a tree chart can represent the breakdown of tasks and subtasks, showing the hierarchy of project components. In genealogy, a family tree chart displays the relationships between generations.
A mind map is a visual representation of ideas, concepts, or information arranged around a central theme or topic. It is a graphical tool that uses branching and connections to illustrate relationships between different elements. Typically, the central idea is placed in the center, and related concepts radiate outward in a non-linear, organic structure.
Mind maps are effective for brainstorming, organizing thoughts, and representing the interconnectedness of various concepts. They provide a holistic view of a subject, allowing for creative exploration and capturing associations between different ideas.
Concentric Circles
Concentric circles are a visual representation where multiple circles share the same center but have different radii. This type of chart is characterized by the arrangement of circles within one another, creating a series of nested rings. The size of each circle and its position relative to others can convey different dimensions of information.
Concentric circles are often used for data visualization where the magnitude or proportion of values is represented by the size or area of the circles. Each ring can symbolize a distinct category, and the size differences between circles help illustrate variations in the data.
A gauge chart, also known as a dial chart or speedometer chart, is a visual representation designed to display a single metric or value within a specific range. It resembles a speedometer with a needle pointing to a value on a circular scale. The needle position indicates where the current value falls within the defined range.
Gauge charts are effective for presenting a single data point in comparison to a predetermined set of benchmarks, thresholds, or goals. The visual appeal of a gauge chart lies in its simplicity and ease of interpretation. Users can quickly assess whether the metric is within an acceptable range, below, or above expectations.
Half Donut Chart
A half donut chart is a variation of a traditional donut chart, displaying data in a half-circle or semicircle instead of a full circle. Like a standard donut chart, it conveys information using sectors and is useful for representing parts of a whole. The circular nature allows for easy visualization of proportions and comparisons.
This type of chart is best used for showing the percentage distribution of different categories within a total, making it effective for scenarios where you want to emphasize proportions or parts of a whole. It is particularly suitable for situations where you want to highlight specific data points or segments in a visually appealing and concise manner.
An icon array is a data visualization technique that represents numerical information using a grid of icons or symbols. Each icon in the array typically corresponds to a specific quantity or data point. The size, shape, or color of the icons may be used to convey additional information, such as the magnitude or category of the data.
Icon arrays are best used when visualizing categorical or discrete data where individual items or counts are significant. They provide a straightforward and intuitive way to communicate quantities, making them suitable for presentations, infographics, or reports where a visual representation can enhance understanding. Icon arrays are particularly effective in conveying proportions, percentages, or relative frequencies across different categories or groups.
A cone chart is a three-dimensional data visualization that uses cone-shaped elements to represent numerical values. Each cone in the chart typically has a base size or height proportional to a specific data point. These charts are often used to illustrate hierarchical structures, relationships, or distributions within the data.
Cone charts are best employed when you need to display hierarchical relationships or when comparing the magnitude of values across different categories. They can be effective in scenarios where the data has a natural hierarchical structure, and you want to emphasize the proportions or levels within that hierarchy. Cone charts add a visual dimension to the data, making them suitable for presentations, reports, or dashboards where a more engaging representation is desired.
Ready to rock the data visualization types you have just learned?
Congratulations! You've now gained a comprehensive understanding of various data visualization types and their applications. Armed with this knowledge, you're well-equipped to choose the right charts and graphs for your data, depending on your specific needs and the story you want to tell.
Remember, effective data visualization is not just about creating aesthetically pleasing charts; it's about conveying information in a way that is clear, insightful, and impactful. As you embark on your data visualization journey, keep these key takeaways in mind:
Know Your Data - Understand the nature of your data, whether it's categorical, numerical, or temporal. Different types of data call for different visualization techniques.
Choose the Right Chart - Select the visualization type that best suits your data and your communication goals. Whether it's a bar chart for comparisons, a line chart for trends, or a pie chart for proportions, each type serves a specific purpose.
Tell a Story - Whether you're presenting business metrics, analyzing trends, or conveying research findings, the ability to create meaningful and engaging visualizations is a powerful skill. As you integrate these diverse visualization types into your reports, you'll not only enhance your data storytelling but also empower others to gain valuable insights from the information you present.
So go ahead, rock those charts, and make your data shine with Vizzu! Get Started Here - access all features for free!
Subscribe to our email newsletter today!
Latest posts.

$1.5 Million Funding Round and Open Beta Launch
We announce the successful completion of a fundraising round and the open beta launch.

Guide To Sharing Data Visualizations on Social Media
Find out how to create social media data visualizations with tools like Vizzu.
tableau.com is not available in your region.
- Business Essentials
- Leadership & Management
- Credential of Leadership, Impact, and Management in Business (CLIMB)
- Entrepreneurship & Innovation
- Digital Transformation
- Finance & Accounting
- Business in Society
- For Organizations
- Support Portal
- Media Coverage
- Founding Donors
- Leadership Team

- Harvard Business School →
- HBS Online →
- Business Insights →
Business Insights
Harvard Business School Online's Business Insights Blog provides the career insights you need to achieve your goals and gain confidence in your business skills.
- Career Development
- Communication
- Decision-Making
- Earning Your MBA
- Negotiation
- News & Events
- Productivity
- Staff Spotlight
- Student Profiles
- Work-Life Balance
- AI Essentials for Business
- Alternative Investments
- Business Analytics
- Business Strategy
- Business and Climate Change
- Creating Brand Value
- Design Thinking and Innovation
- Digital Marketing Strategy
- Disruptive Strategy
- Economics for Managers
- Entrepreneurial Marketing
- Entrepreneurship Essentials
- Financial Accounting
- Global Business
- Launching Tech Ventures
- Leadership Principles
- Leadership, Ethics, and Corporate Accountability
- Leading Change and Organizational Renewal
- Leading with Finance
- Management Essentials
- Negotiation Mastery
- Organizational Leadership
- Power and Influence for Positive Impact
- Strategic Financial Analysis
- Strategy Execution
- Sustainable Business Strategy
- Sustainable Investing
- Winning with Digital Platforms
6 Data Visualization Examples To Inspire Your Own

- 12 Jan 2017
Data informs virtually every business decision an organization makes. Because of this, it’s become increasingly important for professionals of all backgrounds to be adept at working with data.
While data can provide immense value, it’s important that professionals are able to effectively communicate the significance of the data to stakeholders. This is where data visualization comes into play. By transforming raw data into engaging visuals using various data visualization tools , it’s much easier to communicate insights gleaned from it.
Here are six real-world examples of data visualization that you can use to inspire your own.
What Is Data Visualization?
Data visualization is the process of turning raw data into graphical representations.
Visualizations make it easy to communicate trends in data and draw conclusions. When presented with a graph or chart, stakeholders can easily visualize the story the data is telling, rather than try to glean insights from raw data.
There are countless data visualization techniques , including:
- Scatter plots
The technique you use will vary based on the type of data you’re handling and what you’re trying to communicate.
6 Real-World Data Visualization Examples
1. the most common jobs by state.

Source: NPR
National Public Radio (NPR) produced a color-coded, interactive display of the most common jobs in each state in each year from 1978 to 2014. By dragging the scroll bar at the bottom of the map, you’re able to visualize occupational changes over time.
If you’re trying to represent geographical data, a map is the best way to go.
2. COVID-19 Hospitalization Rates

Source: CDC
Throughout the COVID-19 pandemic, the Centers for Disease Control and Prevention (CDC) has been transforming raw data into easily digestible visuals. This line graph represents COVID-19 hospitalization rates from March through November 2020.
The CDC tactfully incorporated color to place further emphasis on the stark increase in hospitalization rates, using a darker shade for lower values and a lighter shade for higher values.
3. Forecasted Revenue of Amazon.com

Source: Statista
Data visualizations aren’t limited to historical data. This bar chart created by Statista visualizes the forecasted gross revenue of Amazon.com from 2018 to 2025.
This visualization uses a creative title to summarize the main message that the data is conveying, as well as a darker orange color to spike out the most important data point.
4. Web-Related Statistics

Source: Internet Live Stats
Internet Live Stats has tracked web-related statistics and pioneered methods for visualizing data to show how different digital properties have ebbed and flowed over time.
Simple infographics like this one are particularly effective when your goal is to communicate key statistics rather than visualizing trends or forecasts.
5. Most Popular Food Delivery Items

Source: Eater
Eater, Vox’s food and dining brand, has created this fun take on a “pie” chart, which shows the most common foods ordered for delivery in each of the United States.
To visualize this data, Eater used a specific type of pie chart known as a spie chart. Spie charts are essentially pie charts in which you can vary the height of each segment to further visualize differences in data.
6. Netflix Viewing Patterns

Source: Vox
Vox created this interesting visualization depicting the viewing patterns of Netflix users over time by device type. This Sankey diagram visualizes the tendency of users to switch to streaming via larger device types.

Visualizing Data to Make Business Decisions
The insights and conclusions drawn from data visualizations can guide the decision-making and strategic planning processes for your organization.
To ensure your visualizations are relevant, accurate, and ethical, familiarize yourself with basic data science concepts . With a foundational knowledge in data science, you can maintain confidence in your data and better understand its significance. An online analytics course can help you get started.
Are you interested in improving your data science and analytical skills? Download our Beginner’s Guide to Data & Analytics to learn how you can leverage the power of data for professional and organizational success.
This post was updated on February 26, 2021. It was originally published on January 12, 2017.
21 Best Data Visualization Types: Examples of Graphs and Charts Uses
Those who master different data visualization types and techniques (such as graphs, charts, diagrams, and maps) are gaining the most value from data.
Why? Because they can analyze data and make the best-informed decisions.
Whether you work in business, marketing, sales, statistics, or anything else, you need data visualization techniques and skills.
Graphs and charts make data much more understandable for the human brain.
On this page:
- What are data visualization techniques? Definition, benefits, and importance.
- 21 top data visualization types. Examples of graphs and charts with an explanation.
- When to use different data visualization graphs, charts, diagrams, and maps?
- How to create effective data visualization?
- 10 best data visualization tools for creating compelling graphs and charts.
What Are Data V isualization T echniques? Definition And Benefits.
Data visualization techniques are visual elements (like a line graph, bar chart, pie chart, etc.) that are used to represent information and data.
Big data hides a story (like a trend and pattern).
By using different types of graphs and charts, you can easily see and understand trends, outliers, and patterns in data.
They allow you to get the meaning behind figures and numbers and make important decisions or conclusions.
Data visualization techniques can benefit you in several ways to improve decision making.
Key benefits:
- Data is processed faster Visualized data is processed faster than text and table reports. Our brains can easily recognize images and make sense of them.
- Better analysis Help you analyze better reports in sales, marketing, product management, etc. Thus, you can focus on the areas that require attention such as areas for improvement, errors or high-performing spots.
- Faster decision making Businesses who can understand and quickly act on their data will gain more competitive advantages because they can make informed decisions sooner than the competitors.
- You can easily identify relationships, trends, patterns Visuals are especially helpful when you’re trying to find trends, patterns or relationships among hundreds or thousands of variables. Data is presented in ways that are easy to consume while allowing exploration. Therefore, people across all levels in your company can dive deeper into data and use the insights for faster and smarter decisions.
- No need for coding or data science skills There are many advanced tools that allow you to create beautiful charts and graphs without the need for data scientist skills . Thereby, a broad range of business users can create, visually explore, and discover important insights into data.
How Do Data Visualization Techniques work?
Data visualization techniques convert tons of data into meaningful visuals using software tools.
The tools can operate various types of data and present them in visual elements like charts, diagrams, and maps.
They allow you to easily analyze massive amounts of information, discover trends and patterns in data and then make data-driven decisions .
Why data visualization is very important for any job?
Each professional industry benefits from making data easier to understand. Government, marketing, finance, sales, science, consumer goods, education, sports, and so on.
As all types of organizations become more and more data-driven, the ability to work with data isn’t a good plus, it’s essential.
Whether you’re in sales and need to present your products to prospects or a manager trying to optimize employee performance – everything is measurable and needs to be scored against different KPI s.
We need to constantly analyze and share data with our team or customers.
Having data visualization skills will allow you to understand what is happening in your company and to make the right decisions for the good of the organization.
Before start using visuals, you must know…
Data visualization is one of the most important skills for the modern-day worker.
However, it’s not enough to see your data in easily digestible visuals to get real insights and make the right decisions.
- First : to define the information you need to present
- Second: to find the best possible visual to show that information
Don’t start with “I need a bar chart/pie chart/map here. Let’s make one that looks cool” . This is how you can end up with misleading visualizations that, while beautiful, don’t help for smart decision making.
Regardless of the type of data visualization, its purpose is to help you see a pattern or trend in the data being analyzed.
The goal is not to come up with complex descriptions such as: “ A’s sales were more than B by 5.8% in 2018, and despite a sales growth of 30% in 2019, A’s sales became less than B by 6.2% in 2019. ”
A good data visualization summarizes and presents information in a way that enables you to focus on the most important points.
Let’s go through 21 data visualization types with examples, outline their features, and explain how and when to use them for the best results.
21 Best Types Of Data Visualization With Examples And Uses
1. Line Graph
The line graph is the most popular type of graph with many business applications because they show an overall trend clearly and concisely.
What is a line graph?
A line graph (also known as a line chart) is a graph used to visualize the values of something over a specified period of time.
For example, your sales department may plot the change in the number of sales your company has on hand over time.
Data points that display the values are connected by straight lines.
When to use line graphs?
- When you want to display trends.
- When you want to represent trends for different categories over the same period of time and thus to show comparison.
For example, the above line graph shows the total units of a company sales of Product A, Product B, and Product C from 2012 to 2019.
Here, you can see at a glance that the top-performing product over the years is product C, followed by Product B.
2. Bar Chart
At some point or another, you’ve interacted with a bar chart before. Bar charts are very popular data visualization types as they allow you to easily scan them for valuable insights.
And they are great for comparing several different categories of data.
What is a bar chart?
A bar chart (also called bar graph) is a chart that represents data using bars of different heights.
The bars can be two types – vertical or horizontal. It doesn’t matter which type you use.
The bar chart can easily compare the data for each variable at each moment in time.
For example, a bar chart could compare your company’s sales from this year to last year.
When to use a bar chart?
- When you need to compare several different categories.
- When you need to show how large data changes over time.
The above bar graph visualizes revenue by age group for three different product lines – A, B, and C.
You can see more granular differences between revenue for each product within each age group.
As different product lines are groups by age group, you can easily see that the group of 34-45-year-old buyers are the most valuable to your business as they are your biggest customers.
3. Column Chart
If you want to make side-by-side comparisons of different values, the column chart is your answer.
What is a column chart?
A column chart is a type of bar chart that uses vertical bars to show a comparison between categories.
If something can be counted, it can be displayed in a column chart.
Column charts work best for showing the situation at a point in time (for example, the number of products sold on a website).
Their main purpose is to draw attention to total numbers rather than the trend (trends are more suitable for a line chart).
When to use a column chart?
- When you need to show a side-by-side comparison of different values.
- When you want to emphasize the difference between values.
- When you want to highlight the total figures rather than the trends.
For example, the column chart above shows the traffic sources of a website. It illustrates direct traffic vs search traffic vs social media traffic on a series of dates.
The numbers don’t change much from day to day, so a line graph isn’t appropriate as it wouldn’t reveal anything important in terms of trends.
The important information here is the concrete number of visitors coming from different sources to the website each day.
4. Pie Chart
Pie charts are attractive data visualization types. At a high-level, they’re easy to read and used for representing relative sizes.
What is a pie chart?
A Pie Chart is a circular graph that uses “pie slices” to display relative sizes of data.
A pie chart is a perfect choice for visualizing percentages because it shows each element as part of a whole.
The entire pie represents 100 percent of a whole. The pie slices represent portions of the whole.
When to use a pie chart?
- When you want to represent the share each value has of the whole.
- When you want to show how a group is broken down into smaller pieces.
The above pie chart shows which traffic sources bring in the biggest share of total visitors.
You see that Searches is the most effective source, followed by Social Media, and then Links.
At a glance, your marketing team can spot what’s working best, helping them to concentrate their efforts to maximize the number of visitors.
5. Area Chart
If you need to present data that depicts a time-series relationship, an area chart is a great option.
What is an area chart?
An area chart is a type of chart that represents the change in one or more quantities over time. It is similar to a line graph.
In both area charts and line graphs, data points are connected by a line to show the value of a quantity at different times. They are both good for showing trends.
However, the area chart is different from the line graph, because the area between the x-axis and the line is filled in with color. Thus, area charts give a sense of the overall volume.
Area charts emphasize a trend over time. They aren’t so focused on showing exact values.
Also, area charts are perfect for indicating the change among different data groups.
When to use an area chart?
- When you want to use multiple lines to make a comparison between groups (aka series).
- When you want to track not only the whole value but also want to understand the breakdown of that total by groups.
In the area chart above, you can see how much revenue is overlapped by cost.
Moreover, you see at once where the pink sliver of profit is at its thinnest.
Thus, you can spot where cash flow really is tightest, rather than where in the year your company simply has the most cash.
Area charts can help you with things like resource planning, financial management, defining appropriate storage space, and more.
6. Scatter Plot
The scatter plot is also among the popular data visualization types and has other names such as a scatter diagram, scatter graph, and correlation chart.
Scatter plot helps in many areas of today’s world – business, biology, social statistics, data science and etc.
What is a Scatter plot?
Scatter plot is a graph that represents a relationship between two variables . The purpose is to show how much one variable affects another.
Usually, when there is a relationship between 2 variables, the first one is called independent. The second variable is called dependent because its values depend on the first variable.
But it is also possible to have no relationship between 2 variables at all.
When to use a Scatter plot?
- When you need to observe and show relationships between two numeric variables.
- When just want to visualize the correlation between 2 large datasets without regard to time.
The above scatter plot illustrates the relationship between monthly e-commerce sales and online advertising costs of a company.
At a glance, you can see that online advertising costs affect monthly e-commerce sales.
When online advertising costs increase, e-commerce sales also increase.
Scatter plots also show if there are unexpected gaps in the data or if there are any outlier points.
7. Bubble chart
If you want to display 3 related dimensions of data in one elegant visualization, a bubble chart will help you.
What is a bubble chart?
A bubble chart is like an extension of the scatter plot used to display relationships between three variables.
The variables’ values for each point are shown by horizontal position, vertical position, and dot size.
In a bubble chart, we can make three different pairwise comparisons (X vs. Y, Y vs. Z, X vs. Z).
When to use a bubble chart?
- When you want to depict and show relationships between three variables.
The bubble chart above illustrates the relationship between 3 dimensions of data:
- Cost (X-Axis)
- Profit (Y-Axis)
- Probability of Success (%) (Bubble Size).
Bubbles are proportional to the third dimension – the probability of success. The larger the bubble, the greater the probability of success.
It is obvious that Product A has the highest probability of success.
8. Pyramid Graph
Pyramid graphs are very interesting and visually appealing graphs. Moreover, they are one of the most easy-to-read data visualization types and techniques.
What is a pyramid graph?
It is a graph in the shape of a triangle or pyramid. It is best used when you want to show some kind of hierarchy. The pyramid levels display some kind of progressive order, such as:
- More important to least important. For example, CEOs at the top and temporary employees on the bottom level.
- Specific to least specific. For example, expert fields at the top, general fields at the bottom.
- Older to newer.
When to use a pyramid graph?
- When you need to illustrate some kind of hierarchy or progressive order
Image Source: Conceptdraw
The above is a 5 Level Pyramid of information system types that is based on the hierarchy in an organization.
It shows progressive order from tacit knowledge to more basic knowledge. Executive information system at the top and transaction processing system on the bottom level.
The levels are displayed in different colors. It’s very easy to read and understand.
9. Treemaps
Treemaps also show a hierarchical structure like the pyramid graph, however in a completely different way.
What is a treemap?
Treemap is a type of data visualization technique that is used to display a hierarchical structure using nested rectangles.
Data is organized as branches and sub-branches. Treemaps display quantities for each category and sub-category via a rectangle area size.
Treemaps are a compact and space-efficient option for showing hierarchies.
They are also great at comparing the proportions between categories via their area size. Thus, they provide an instant sense of which data categories are the most important overall.
When to use a treemap?
- When you want to illustrate hierarchies and comparative value between categories and subcategories.
Image source: Power BI
For example, let’s say you work in a company that sells clothing categories: Urban, Rural, Youth, and Mix.
The above treemap depicts the sales of different clothing categories, which are then broken down by clothing manufacturers.
You see at a glance that Urban is your most successful clothing category, but that the Quibus is your most valuable clothing manufacturer, across all categories.
10. Funnel chart
Funnel charts are used to illustrate optimizations, specifically to see which stages most impact drop-off.
Illustrating the drop-offs helps to show the importance of each stage.
What is a funnel chart?
A funnel chart is a popular data visualization type that shows the flow of users through a sales or other business process.
It looks like a funnel that starts from a large head and ends in a smaller neck. The number of users at each step of the process is visualized from the funnel width as it narrows.
A funnel chart is very useful for identifying potential problem areas in the sales process.
When to use a funnel chart?
- When you need to represent stages in a sales or other business process and show the amount of revenue for each stage.
Image Source: DevExpress
This funnel chart shows the conversion rate of a website.
The conversion rate shows what percentage of all visitors completed a specific desired action (such as subscription or purchase).
The chart starts with the people that visited the website and goes through every touchpoint until the final desired action – renewal of the subscription.
You can see easily where visitors are dropping out of the process.
11. Venn Diagram
Venn diagrams are great data visualization types for representing relationships between items and highlighting how the items are similar and different.
What is a Venn diagram?
A Venn Diagram is an illustration that shows logical relationships between two or more data groups. Typically, the Venn diagram uses circles (both overlapping and nonoverlapping).
Venn diagrams can clearly show how given items are similar and different.
Venn diagram with 2 and 3 circles are the most common types. Diagrams with a larger number of circles (5,6,7,8,10…) become extremely complicated.
When to use a Venn diagram?
- When you want to compare two or more options and see what they have in common.
- When you need to show how given items are similar or different.
- To display logical relationships from various datasets.
The above Venn chart clearly shows the core customers of a product – the people who like eating fast foods but don’t want to gain weight.
The Venn chart gives you an instant understanding of who you will need to sell.
Then, you can plan how to attract the target segment with advertising and promotions.
12. Decision Tree
As graphical representations of complex or simple problems and questions, decision trees have an important role in business, finance, marketing, and in any other areas.
What is a decision tree?
A decision tree is a diagram that shows possible solutions to a decision.
It displays different outcomes from a set of decisions. The diagram is a widely used decision-making tool for analysis and planning.
The diagram starts with a box (or root), which branches off into several solutions. That’s why it is called a decision tree.
Decision trees are helpful for a variety of reasons. Not only they are easy-to-understand diagrams that support you ‘see’ your thoughts, but also because they provide a framework for estimating all possible alternatives.
When to use a decision tree?
- When you need help in making decisions and want to display several possible solutions.
Imagine you are an IT project manager and you need to decide whether to start a particular project or not.
You need to take into account important possible outcomes and consequences.
The decision tree, in this case, might look like the diagram above.
13. Fishbone Diagram
Fishbone diagram is a key tool for root cause analysis that has important uses in almost any business area.
It is recognized as one of the best graphical methods to understand and solve problems because it takes into consideration all the possible causes.
What is a fishbone diagram?
A fishbone diagram (also known as a cause and effect diagram, Ishikawa diagram or herringbone diagram) is a data visualization technique for categorizing the potential causes of a problem.
The main purpose is to find the root cause.
It combines brainstorming with a kind of mind mapping and makes you think about all potential causes of a given problem, rather than just the one or two.
It also helps you see the relationships between the causes in an easy to understand way.
When to use a fishbone diagram?
- When you want to display all the possible causes of a problem in a simple, easy to read graphical way.
Let’s say you are an online marketing specialist working for a company witch experience low website traffic.
You have the task to find the main reasons. Above is a fishbone diagram example that displays the possible reasons and can help you resolve the situation.
14. Process Flow Diagram
If you need to visualize a specific process, the process flow diagram will help you a lot.
What is the process flow diagram?
As the name suggests, it is a graphical way of describing a process, its elements (steps), and their sequence.
Process flow diagrams show how a large complex process is broken down into smaller steps or tasks and how these go together.
As a data visualization technique, it can help your team see the bigger picture while illustrating the stages of a process.
When to use a process flow diagram?
- When you need to display steps in a process and want to show their sequences clearly.
The above process flow diagram shows clearly the relationship between tasks in a customer ordering process.
The large ordering process is broken down into smaller functions and steps.
15. Spider/Radar Chart
Imagine, you need to rank your favorite beer on 8 aspects (Bitterness, Sweetness, Sourness, Saltiness, Hop, Malt, Yeast, and Special Grain) and then show them graphically. You can use a radar chart.
What is a radar chart?
Radar chart (also called spider, web, and polar bar) is a popular data visualization technique that displays multivariate data.
In can compare several items with many metrics of characteristics.
To be effective and clear, the radar chart should have more than 2 but no more than 6 items that are judged.
When to use a radar chart?
- When you need to compare several items with more than 5 metrics of characteristics.
The above radar chart compares employee’s performance with a scale of 1-5 on skills such as Communications, Problem-solving, Meeting deadlines, Technical knowledge, Teamwork.
A point that is closer to the center on an axis shows a lower value and a worse performance.
It is obvious that Mary has a better performance than Linda.
16. Mind Map
Mind maps are beautiful data visuals that represent complex relationships in a very digestible way.
What is a mind map?
A mind map is a popular diagram that represents ideas and concepts.
It can help you structure your information and analyze, recall, and generate new ideas.
It is called a mind map because it is structured in a way that resembles how the human brain works.
And, best of all, it is a fun and artistic data visualization technique that engages your brain in a much richer way.
When to use a mind map?
- When you want to visualize and connect ideas in an easy to digest way.
- When you want to capture your thoughts/ideas and bring them to life in visual form.
Image source: Lucidchart
The above example of a mind map illustrates the key elements for running a successful digital marketing campaign.
It can help you prepare and organize your marketing efforts more effectively.
17. Gantt Chart
A well-structured Gantt chart aids you to manage your project successfully against time.
What is a Gantt chart?
Gantt charts are data visualization types used to schedule projects by splitting them into tasks and subtasks and putting them on a timeline.
Each task is listed on one side of the chart. This task also has a horizontal line opposite it representing the length of the task.
By displaying tasks with the Gantt chart, you can see how long each task will take and which tasks will overlap.
Gantt charts are super useful for scheduling and planning projects.
They help you estimate how long a project should take and determine the resources needed.
They also help you plan the order in which you’ll complete tasks and manage the dependencies between tasks.
When to use a Gantt chart?
- When you need to plan and track the tasks in project schedules.
Image Source: Aha.io
The above example is a portfolio planning Gantt Chart Template that illustrates very well how Gantt Charts work.
It visualizes the release timeline for multiple products for an entire year.
It shows also dependencies between releases.
You can use it to help team members understand the release schedule for the upcoming year, the duration of each release, and the time for delivering.
This helps you in resource planning and allows teams to coordinate implementation plans.
18. Organizational Charts
Organizational charts are data visualization types widely used for management and planning.
What is an organizational chart?
An organizational chart (also called an org chart) is a diagram that illustrates a relationship hierarchy.
The most common application of an org chart is to display the structure of a business or other organization.
Org charts are very useful for showing work responsibilities and reporting relationships.
They help leaders effectively manage growth or change.
Moreover, they show employees how their work fits into the company’s overall structure.
When to use the org chart?
- When you want to display a hierarchical structure of a department, company or other types of organization.
Image Source: Organimi
The above hierarchical org chart illustrates the chain of command that goes from the top (e.g., the CEOs) down (e.g., entry-level and low-level employees) and each person has a supervisor.
It clearly shows levels of authority and responsibility and who each person reports to.
It also shows employees the career paths and chances for promotion.
19. Area Map
Most business data has a location. Revenue, sales, customers, or population are often displayed with a dimensional variable on a map.
What is an area map?
It is a map that visualizes location data.
They allow you to see immediately which geographical locations are most important to your brand and business.
Image Source: Infogram
The map above depicts sales by location and the color indicates the level of sales (the darker the blue, the higher the sales).
These data visualization types are very useful as they show where in the world most of your sales are from and where your most valuable sales are from.
Insights like these illustrate weaknesses in a sales and marketing strategy in seconds.
20. Infographics
In recent years, the use of infographics has exploded in almost every industry.
From sales and marketing to science and healthcare, infographics are applied everywhere to present information in a visually appealing way.
What is an infographic?
Infographics are specific data visualization types that combine images, charts, graphs, and text. The purpose is to represent an easy-to-understand overview of a topic.
However, the main goal of an infographic is not only to provide information but also to make the viewing experience fun and engaging for readers.
It makes data beautiful—and easy to digest.
When you want to represent and share information, there are many data visualization types to do that – spreadsheets, graphs, charts, emails, etc.
But when you need to show data in a visually impactful way, the infographic is the most effective choice.
When to use infographics?
- When you need to present complex data in a concise, highly visually-pleasing way.
Image Source: Venngage
The above statistical infographic represents an overview of Social Buzz’s biggest social platforms by age and geography.
For example, we see that 75% of active Facebook users are 18-29 years old and 48% of active users live in North America.
21. T-Chart
If you want to compare and contrast items in a table form, T-Chart can be your solution.
What is a T-Chart?
A T-Chart is a type of graphic organizer in the shape of the English letter “T”. It is used for comparison by separating information into two or more columns.
You can use T-Chart to compare ideas, concepts or solutions clearly and effectively.
T-Charts are often used for comparison of pros and cons, facts and opinions.
By using T-Chart, you can list points side by side, achieve a quick, at-a-glance overview of the facts, and arrive at conclusions quickly and easily.
When to use a T-Chart?
- When you need to compare and contrast two or more items.
- When you want to evaluate the pros and cons of a decision.
The above T-Chart example clearly outlines the cons and pros of hiring a social media manager in a company.
10 Best Data Visualization Tools
There is a broad range of data visualization tools that allow you to make fascinating graphs, charts, diagrams, maps, and dashboards in no time.
They vary from BI (Business Intelligence) tools with robust features and comprehensive dashboards to more simple software for just creating graphs and charts.
Here we’ve collected some of the most popular solutions. They can help you present your data in a way that facilitates understanding and decision making.
1. Visme is a data presentation and visualization tool that allows you to create stunning data reports. It provides a great variety of presentation tools and templates for a unique design.
2. Infogram is a chart software tool that provides robust diagram-making capabilities. It comes with an intuitive drag-and-drop editor and ready-made templates for reports. You can also add images for your reports, icons, GIFs, photos, etc.
3. Venngage is an infographic maker. But it also is a great chart software for small businesses because of its ease of use, intuitive design, and great templates.
4. SmartDraw is best for those that have someone graphic design skills. It has a slightly more advanced design and complexity than Venngage, Visme, and Infogram, … so having some design skills is an advantage. It’s a drawing tool with a wide range of charts, diagrams, maps, and well-designed templates.
5. Creately is a dynamic diagramming tool that offers the best free version. It can be deployed from the cloud or on the desktop and allows you to create your graphs, charts, diagrams, and maps without any tech skills.
6. Edraw Max is an all-in-one diagramming software tool that allows you to create different data visualization types at a high speed. These include process flow charts, line graphs, org charts, mind maps, infographics, floor plans, network diagrams, and many others. Edraw Max has a wide selection of templates and symbols, letting you to rapidly produce the visuals you need for any purpose.
7. Chartio is an efficient business intelligence tool that can help you make sense of your company data. Chartio is simple to use and allows you to explore all sorts of information in real-time.
8. Sisense – a business intelligence platform with a full range of data visualizations. You can create dashboards and graphical representations with a drag and drop user interface.
9. Tableau – a business intelligence system that lets you quickly create, connect, visualize, and share data seamlessly.
10. Domo is a cloud business intelligence platform that helps you examine data using graphs and charts. You can conduct advanced analysis and create great interactive visualization.
Data visualization techniques are vital components of data analysis, as they can summarize large amounts of data effectively in an easy to understand graphical form.
There are countless data visualization types, each with different pros, cons, and use cases.
The trickiest part is to choose the right visual to represent your data.
Your choice depends on several factors – the kind of conclusion you want to draw, your audience, the key metrics, etc.
I hope the above article helps you understand better the basic graphs and their uses.
When you create your graph or diagram, always remember this:
A good graph is the one reduced to its simplest and most elegant form without sacrificing what matters most – the purpose of the visual.
About The Author
Silvia Valcheva
Silvia Valcheva is a digital marketer with over a decade of experience creating content for the tech industry. She has a strong passion for writing about emerging software and technologies such as big data, AI (Artificial Intelligence), IoT (Internet of Things), process automation, etc.
Leave a Reply Cancel Reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .

IMAGES
VIDEO
COMMENTS
What are the Best Practices of Data Visualization? Below are data visualization best practices to help you present data in an engaging and appealing way. Specify the audience and their unique needs. Your data visualization should be crafted to communicate, provide real value and meet the needs of the target audience. Define a Clear Purpose.
Some data visualization tools, however, allow you to add interactivity to your map so the exact values are accessible. 15. Word Cloud. A word cloud, or tag cloud, is a visual representation of text data in which the size of the word is proportional to its frequency. The more often a specific word appears in a dataset, the larger it appears in ...
Organize highly variable data at the top of the chart to make it easy to read. 3. Stacked Bar Chart. ... Graphs usually represent numerical data, while charts are visual representations of data that may or may not use numbers. So, while all graphs are a type of chart, not all charts are graphs. ...
Iteration is also important, as it ensures that the visual representation aligns with technical goals and communicates insights effectively. Related Reading Here's How AI Is Upgrading Data Visualization Techniques . Examples of Data Visualization. The application of data visualization is virtually limitless. These are a few creative examples:
a visual representation of line chart. A line chart, also known as a line graph, is a visual representation of data points connected by straight lines. One of the most popular data visualization graph types. This chart type is particularly useful for displaying trends and patterns over time, making it an effective choice for time-series data ...
What is Data Visualization? Data visualization is the graphical representation of different pieces of information or data, using visual elements such as charts, graphs, or maps. Data visualization tools provide the ability to see and understand data trends, outliers, and patterns in an easy, intuitive way. Learn more about data visualization.
Data visualization is the process of turning raw data into graphical representations. Visualizations make it easy to communicate trends in data and draw conclusions. When presented with a graph or chart, stakeholders can easily visualize the story the data is telling, rather than try to glean insights from raw data.
10 best data visualization tools for creating compelling graphs and charts. What Are Data V isualization T echniques? Definition And Benefits. Data visualization techniques are visual elements (like a line graph, bar chart, pie chart, etc.) that are used to represent information and data. Big data hides a story (like a trend and pattern).
Data visualization involves the use of graphical representations of data, such as graphs, charts, and maps. Compared to descriptive statistics or tables, visuals provide a more effective way to analyze data, including identifying patterns, distributions, and correlations and spotting outliers in complex datasets. ... To know more about the best ...
The Top GUI-Based Open Source Data Visualization Tools 7. RAWGraphs. RAWGraphs is an open source data visualization framework built to make the visual representation of complex data easy for everyone. It launched in 2013 and is an awesome open source alternative for data visualization.