
Build my resume
- Build a better resume in minutes
- Resume examples
- 2,000+ examples that work in 2024
- Resume templates
- Free templates for all levels
- Cover letters
- Cover letter generator
- It's like magic, we promise
- Cover letter examples
- Free downloads in Word & Docs

5 UX Designer Cover Letter Examples for the Job in 2025
- UX Designer Cover Letter
- UX Designer Cover Letters By Experience
- UX Designer Cover Letters By Role
- Write Your UX Designer Cover Letter
As a UX designer, you’re the mastermind behind successful user journeys and impressive website overhauls. From the initial stages of research and testing to designing storyboards and wireframes, you turn something that’s often “meh” into a seamless, enjoyable experience.
You track every step a user takes in mobile and web apps, finding ways to improve those paths. Now, it’s time to do the same with your career and take recruiters on a trip with your cover letter and complementary UX designer resume .
Let us be your tour guide through the world of successful job hunts! Our UX designer cover letter templates and cover letter generator will help you navigate these uncharted lands.

UX Designer Cover Letter Example
USE THIS TEMPLATE
Microsoft Word
Google Docs
Block Format

Copy this text for your UX Designer cover letter!
123 Fictional Avenue Honolulu, HI 96801 (123) 456-7890
December 12, 20XX
Layla Stewart Hawaiian Airlines 123 Fictional Lane Honolulu, HI 96801
Dear Ms. Stewart:
Hawaiian Airlines is a company I admire for its commitment to superior user experiences. With my background rooted in HCI, supplemented by several recognized certifications, I have honed my skills in user-centered design, information architecture, and data analysis. Hawaiian Airlines’ values resonate with my professional ethos, making this the opportunity to be your next UX designer genuinely enticing.
As a UX designer at Booz Allen Hamilton, a business management consultancy firm in Honolulu, I executed my expertise in interaction design. Using InVision and Sketch, I designed and refined 37 UI components, raising user engagement by 17%. Furthermore, I conducted 14 usability testing sessions, integrating valuable user feedback into design improvements.
Additionally, my prior role as a UI/UX designer at Tyler Hawaii, a burgeoning tech company in Honolulu, allowed me to deepen my knowledge of information architecture. Here, I architected 18 reliable navigation systems and performed card sorting tests, resulting in a notable 21% acceleration in user journey within our primary product interfaces.
Earlier in my career as a data analyst at the University of Hawaii at Manoa’s research department, I strengthened my competency in data analysis. By leveraging Python and Tableau, I processed large, complex data sets. The derived insights significantly amplified the efficacy of research projects.
Equipped with my array of skills in interaction design, information architecture, data analysis, and HCI training, I’m eager to contribute to Hawaiian Airlines’ pursuit of customer satisfaction. I look forward to discussing how I can effectively contribute to your team. Thank you for considering my application.
Nina Petrovic
Why this cover letter works
- Examine the intro of Nina’s masterpiece. See the sharp correlation between UX design’s role in enhancing online user experiences and the employer’s ambition to curate expectation moments for their passengers? Talk of a goldmine that gives your applications a strong start.
Level up your cover letter game
Relax! We’ll do the heavy lifting to write your cover letter in seconds.
Pair Your Cover Letter with a Matching UX Designer Resume
or download as PDF

UI/UX Designer Internship Cover Letter Example

Copy this text for your UI/UX Designer Internship cover letter!
123 Fictional Avenue Nashville, TN 37201 (123) 456-7890
August 12, 20XX
Liam Williams Asurion 123 Fictional Lane Nashville, TN 37201
Dear Mr. Williams
The opportunity to contribute as a UI/UX design intern at Asurion is one I approach with considerable enthusiasm. The company’s recent efforts to upgrade the user experience for its mobile app, showcasing a commitment to user-centric design, closely align with my experiences at college, including elevating a client’s website in terms of its functionality and visual appeal.
My user-centered design skills have been rigorously developed through a previous internship at Pyxl, where I played a key part in a project that resulted in a 2.6-point increase in average client satisfaction rating. Using tools like UserTesting and Hotjar, I gathered in-depth user feedback and analyzed behavioral data to inform design decisions. These insights guided the creation of high-fidelity prototypes and improved user interactions.
The design challenge presented by Trevecca Nazarene University was a watershed moment. Tasked with creating interactive prototypes using Figma and Adobe XD, the project was not only successful in making complicated concepts accessible and visually stimulating but also in boosting user engagement by 17%. This experience further solidified my capacity to transform creative concepts into tangible, accessible solutions that resonate with users.
When freelancing at LinkedIn, my redesign of lead generation forms led to a 23% increase in lead generation, and my efforts in automating the support center saw a 51% decrease in query tickets. Meanwhile, at Airbnb, I refined survey methods and developed detailed user personas, culminating in a 24% increase in user interactions.
My passion for UI/UX and a track record of meaningful contributions, inspires me to seek the design intern position at Asurion. I’m eager to explore how my background, skills, and enthusiasm align with your team’s goal to create user experiences that exceed expectations.
Thank you for your consideration,
Jasmine Wong
Enclosures: Resume Application Transcripts
- In other words, stick to the script. If, for instance, the job ad directs you to include your resume and transcripts with your application, be sure to do so and then mention them in the ENCLOSURES section of your cover letter.
Entry-level UX Designer Cover Letter Example

Copy this text for your Entry-level UX Designer cover letter!
123 Fictional Avenue Arlington, TX 76001 (123) 456-7890
Aubrey Edwards Accenture 123 Fictional Lane Arlington, TX 76001
Dear Ms. Edwards:
Reviewing Accenture’s laudable 4.2/5 rating on Glassdoor from a staggering 157,300+ votes and the Arlington branch’s equally impressive 4.0/5 rating from 24,000+ reviewers on Indeed, I was inspired to apply for the entry-level UX designer position. Accenture’s commitment to offering bespoke solutions for each client mirrors my advocacy for individualized user experience design.
While completing my degree in user experience design at the University of Texas at Arlington, I interned at DR Horton. I was entrusted with a primary role in the competitor analysis project, where I utilized SimilarWeb and SEMRush, yielding meaningful data. Our team devised strategies that fostered a 24% increase in the website conversion rate, helping us stay ahead of seven key competitors.
As part of my coursework, I oversaw a group project that involved developing an easy-to-navigate website for a local non-profit organization, EcoAction Arlington. Our goals focused on enhancing user interface through visually engaging designs built from my proficiency in Adobe Creative Suite. This task led to the site receiving 27% more traffic and a 9.6% uptick in month-over-month donations.
In a course on usability testing, I learned how to apply heuristic evaluation methods and utilized UsabilityHub to collect real-time user feedback. I further improved my skills through a course-related assignment where we worked on improving the user interface of a mock e-commerce website.
At Accenture, I hope to apply the knowledge and skills I have acquired. I’m eager to further enhance usability testing, visual design, and competitor analysis in an environment as dynamic and innovative as Accenture. Looking forward to our future discussions about this exciting opportunity.
- Check out Lea’s entry-level UX designer cover letter. Notice how she brilliantly narrates her experiences using SimilarWeb and SEMRush for competitor analysis and UsabilityHub for collecting real-time user feedback. The transition from theory to practical application no doubt speaks for your hands-on experience outside formal settings.
Senior UX Designer Cover Letter Example

Copy this text for your Senior UX Designer cover letter!
123 Fictional Avenue Los Angeles, CA 90001 (123) 456-7890
August 21, 20XX
Chloe Green Google 123 Fictional Lane Los Angeles, CA 90001
Dear Ms. Green:
With six years of experience leading cross-functional projects, I specialize in turning complex user data into clear, effective design solutions. My approach combines strategic thinking with a hands-on mentality, allowing me to integrate feedback and drive meaningful results seamlessly. I’m eager to utilize my capabilities to refine user interactions at Google and craft experiences that connect with users worldwide.
While developing the Adobe XD desktop app at Apple Inc., I honed my user research and analysis skills by alerting over 3.2K customers about device updates. Leveraging feedback from UserTesting, I introduced 31 new themes that garnered an 89% customer satisfaction rate. My leadership in redesign extended to LinkedIn and Airbnb, where I created user personas based on direct feedback, refining my ability to conduct user research and translate findings into actionable design upgrades.
At Neuron, my redesign of LinkedIn’s lead generation forms and automation of support centers led to a 23% increase in leads and a 51% reduction in query tickets. Additionally, implementing user-desirable insights from Mixpanel at Airbnb resulted in a 47% increase in market share within the first quarter.
Collaborating with cross-functional teams, I ensure all design deliverables meet accessibility and usability standards. For example, revamping Apple’s web pages streamlined the navigation menu, reducing misdirected customer queries by 37%. At Airbnb, my analytics support contributed to an 88% accuracy rate for a cross-functional internet search project.
Taking on this role represents a pivotal milestone in my professional journey, where I intend to deepen my commitment to crafting interfaces that transcend aesthetic appeal and prioritize user experience. The opportunity to contribute to Google’s mission excites me, and I’m keen to explore how my experiences, expertise, and passion are in harmony with the aspirations of your team.
Sophia Dupont
Enclosures: Resume Transcript 2 letters of recommendation
- We get it; it’s been a heck of a journey, with plenty of sweat and maybe a few tears, to reach the big leagues of UX design. However, when crafting your piece, you must sidestep the temptation to blab about such uncomfortable phases, weaknesses, or self-doubt. Instead, zero in on those skills and standout experiences that make you perfect for the job.
UI UX Designer Cover Letter Example

Copy this text for your UI UX Designer cover letter!
123 Fictional Avenue Tampa, FL 33601 (123) 456-7890
Andrew Collins Sykes Enterprises 123 Fictional Lane Tampa, FL 33601
Dear Mr. Collins:
I first discovered the world of Sykes Enterprises when my college class toured a Tampa-based fair showcasing opportunity in business process outsourcing and technology. Today, as an experienced UI UX designer, I’m enthusiastic about blending technology and design for remarkable user experiences at Sykes Enterprises.
At Tampa Bay Tech Solutions, we improved session duration for a local client by 23% through redesigning wireframes and prototypes of the existing applications in the portfolio. My proficiency in Adobe XD and Sketch, plus a keen understanding of Information Architecture, facilitated intuitive user experience.
Before that, I worked as a user experience architect at Socius Marketing, where I devised the content strategy for a large e-commerce client, leading to a surge in their monthly traffic by 33%. My ability to integrate user needs, business requirements, and technical constraints into a cohesive whole will undoubtedly benefit Sykes Enterprises’ diverse client base.
That’s not all. I believe that my experiences have not just revolved around improving screen interactions. At Suncoast Investment Services, with well-planned user interviews and utilizing A/B testing methods, we reduced average customer service call times by 7.2%.
The prospect of leveraging unique experience and expertise to push the envelope of design innovation at Sykes Enterprises is exciting. Looking forward to a more detailed discussion on how my skills could benefit your remarkable team. Thank you.
Malik Ahmed
- Emulate how Malik mentions learning about Sykes Enterprise at a local business tech fair. Alternatively, show familiarity with the company’s products. Let’s say you’re applying to Cisco. How about talking about your prior experiences with Cisco switches? An Asana applicant? Then, mention your expertise in using their project management tool.
Related cover letter examples
- UX designer resume
- Front end developer
- Web developer
- Product manager
- Software engineer
How to Format a UX Designer Cover Letter

Just like you’d never propose the same UX or UI design to more than one client, you can’t hope for success on the job market without a tailored cover letter for each job application. Approach creating a cover letter the same way you would a UX design project—start with thorough research and impress them with your knowledge of their needs.
Read the job description carefully and determine the key job skills and values the perfect candidate should possess. Next, make sure to sprinkle them throughout your cover letter—hiring managers appreciate the effort.
UX designer cover letter introduction
Working in UI/UX design, you know full well that a good first impression can make or break the final result. The same applies to your job application and your cover letter. It might never be read in full if it’s not gripping from the get-go, and your expertise will remain unnoticed.
The secret recipe for getting your foot in the door is to start by addressing the hiring manager by name. Next, establish a connection between your UI/UX skill set and the company’s needs.
For instance, if the company is known for creating innovative and responsive mobile designs, mention how you’ve worked in that field before and how your designs increased user engagement.
If you want to get hired, avoid using starters like the one below. It’s presumptuous and doesn’t invite the reader to find out more.
Not getting that job…
I’m very experienced so I hope you can get back to me right after reading this.
Now, the next opener is a real improvement! This candidate tailored their UX cover letter to the max, and it’ll pay off.
That’s a winner!
UX designer cover letter body
Whether you’re a seasoned UX pro or a recent graduate, use this part of your cover letter to zone in on two things.
One: Talk about the projects you’ve worked on and the skills that helped you succeed, be it usability testing or visual design. Two: show the recruiter that you’ve read the job description and cherry-picked your job skills accordingly.
Include examples of how you excelled in past roles (or school projects!) and how eager you are to do the same for your future employer. As an example, you can talk about how you boosted conversion rates by 18% with the help of careful user feedback analysis.
Always include metrics where applicable, and don’t be afraid to get pretty specific with your achievements. Discuss your experience designing mobile and web interfaces, creating interactive prototypes, or working with cross-functional teams.
UX designer cover letter closing
As a UX or UI designer, you’re an expert at many highly technical tools, from Google Analytics to Adobe XD. You’re no stranger to A/B testing, prototyping, and WCAG guidelines.
However, at the core of it all, you’re also a person who deeply understands what other people might want to see when they visit a particular website or app. Use that skill and natural predisposition to excel at the second most important part of your cover letter: the closer.
Show that you’ve done your homework. If the company’s mission is to increase accessibility in mobile apps, mention how this is especially important to you. Throw in the job skills that align well with this to seal the deal, such as using tools like Axure for high-fidelity prototyping.
This closer isn’t great. This applicant should get interviewed first before securing vacation time.
Just to let you know, I need at least 20 days of PTO per year. If that works for you, please give me a call.
Share why the following is a good example of a closing paragraph and signoff:
That’ll do it!
At Accenture, I hope to apply the knowledge and skills I have acquired. I’m eager to further enhance usability testing, visual design, and competitor analysis in an environment as dynamic and innovative as Accenture. Looking forward to our future discussions about this exciting opportunity.
Including projects, be they professional or personal, can help elevate your whole job application. Consider creating a professional portfolio website and uploading a few of your favorite UX/UI designs over there, then link to it in your UX resume.
Companies that deal with UI and UX are often fairly modern and don’t use an overly formal tone, but this will differ from business to business. Your best bet is to read the job listing and the website. If it’s all very casual and friendly, you can tone it down, but always make sure to err on the side of caution.
Use one of your body paragraphs to discuss projects that included cross-departmental collaboration. For example, if you’ve had to work with software engineers, discuss how the wireframes you created helped the front-end dev team create a visually pleasing website.

PDFelement: PDF Editor, Scanner
Edit, Convert, Annotate PDF
- PDFelement for Windows
- PDFelement for Mac
- PDFelement on Mac App Store
- PDF Reader for Windows
- PDFelement for iPhone/iPad
- Get from App Store
- PDFelement for Android
- Get from App Google Play
- PDF Scanner for iPhone
Cloud & SDK
- PDFelement Cloud
- PDFelement Pro DC
- PDFelement SDK
Online PDF Tools
- PDF to Word
- Compress PDF
- Word to PDF
Educational Users
- Annotate PDF
- Combine PDF
Personal Users
- Convert PDF
- Organize PDF
Professional Users
- eSign PDFs Legally
- Extract Data from PDF
- Password Protect PDF
PDF Solutions for
- Chat with PDF
- AI PDF Summarizer
- AI PDF Translator
- AI Grammar Checker
- AI Content Detector
- AI Rewrite PDF
- Explain PDF with AI
- Add Bookmarks to PDF
- Explain PDF
- Mac Software
- OCR PDF Tips
- Online PDF Tips
- Edit PDF like Word
- PDF Converter Tips
- PDF Compressor Tips
Why PDFelement
- Customer Stories
- PDF Software Comparison
- Contact Support
- PDFelement for iOS
- InstaScan for iPhone
Explore More
- Upgrade Get the best price to upgrade to the latest PDFelement 11.
- Reviews See what our users say.
- Free PDF Templates Edit, print, and customize free templates.
- PDF Knowledge PDF-related information you need.
- Download Center Download the most powerful and simple PDF tools.
- Download Download Pricing Pricing

Free UX Designer Cover Letter Sample
With hundreds of UX designer job applications the hiring manager has a very short time to read the draft. A UX designer cover letter can actually get you ahead of other applicants and hook in the screener and compel him to read your resume. The following UX designer cover letter sample and tips will help you get started right away.
- # UX Designer Cover Letter Template
- # UX Designer Cover Letter Sample
- # Tips for Writing UX Designer Cover Letter
- # How to Edit UX Designer Cover Letter Template
Free UX Designer Cover Letter Template

This is a free cover letter template for ux designer. Free Download and customize it according to the sample text below.
Supported formats
Ux designer cover letter sample (text).
Hector Andrews 321 Main Street, San Curricle, NY 98176 Home: 234-555-7890 Cell: 345-555-8765 [email protected] March 20, 2018 Mr. Langston Shorts Gentmedia Executive Inc. 876 Daks Road New York, NY 23428
Dear Mr. Shorts,
I was very pleased to read your posting for a UX Designer on hrmedia.com. Having helped diverse companies reach high profitability levels and better their performance through professional and expert innovative alignment via marketing and Interactive Graphic Design strategies, I am offering over 10 years of leadership and creative development experience as your UX Designer.
I have a background in Graphics Design and Computer Science with a Master's of Science in Computer Science and a Bachelor in Graphic Design. Since my childhood days, web design and web programming have been interesting hobbies that have helped enhance my abilities in PHP, Java, CSS, HTML and Python programming. Graphic design has also been a huge interest from way back aiding me to experiment and master Dreamweaver, Illustrator, Photoshop and other Creative Suites.
If you are searching for a UX Designer who understands where to have the CTA placed and how everything need to look like then we can work together. I am very keen and understand what users really want and searching for with illustrations from both my graphic design and programming background in software and web development.
I can explore the diverse needs of various audiences from students to doctors, adults to children, ladies to gents. I understand how to inculcate and blend an approach centered on users without really losing track of the overall business objectives. I am comfortable and extremely efficient with Lean UX concepts as well.
Do give me a call or email me to discuss your needs and the position at your earliest convenience. Thank you for your time and consideration.
Sincerely, Hector Andrews Home: 234-555-7890 Cell: 345-555-8765 Email: [email protected]
Tips for Writing UX Designer Cover Letter
- Read job requirements. Also ensure there's no prompt in the posting that some employers at times use to test the candidate's ability to follow directions and guidelines. This can be a prompt to include a response to a question such as 'what's UX design?'
- Mind the UX designer cover letter length. The most important thing is ensuring the cover letter is focused and very short. One page is enough to communicate and draw the attention of the hiring manager.
- Note the type of cover letter required. Cover letters can be referrals, networking, prospecting or application letters. Simply understand the type that you need to write.
- Read basic job details to see whether cover letter is requested. Some employers indicate whether cover letters should be included or not. Read the job requirements and see whether the potential employer has specifically stated it's required or not. If cover letter has not been discussed or expressly indicated that it's not required, always write one.
- Include a header. In your UX designer cover letter header include contact information, (date, name, email address, link to online portfolio portals etc.). Also include the name of the hiring manager and their position in the company including the address of the organization.
- Grab screener's interest right away. From the first sentence you should ensure you've grabbed the attention of the reader. Avoid beginning the letter with 'my name is' or 'I am applying for' by making the most of a special value proposition uniquely yours.
- Do quick needs analysis. Study the job requirements and isolate 3-4 critical needs of the potential employer. Know what the company requires and how through your skills and experience you can be of help. You should be answering what your skills are, whether you've the required experience and education and how the skills and abilities will benefit your potential employer. You can explain how a specific skill was put into use and relate it to the open position.
- Show cause why you're applying for the position. Talk about the things interesting you about the open job and why it excites you. Talk about the reason why the company is a great fit for you and why you would love to work there.
- Close cover letter with 2-3 sentences. You can iterate your enthusiasm and interest in the open position as you thank them for taking time to read it. Let the reader know you'd like to hear from them and if you've included a portfolio, reference list or resume and whether you'll be making a follow-up.
- Use a UX designer cover letter sample to get format and details right. A UX designer cover letter can help you put things into perspective. Don't forget to use language used in the job requirements. Reread to check for grammatical errors and spelling mistakes and research the company and how it works, including its hiring manager if not indicated.
How to Edit UX Designer Cover Letter Template
A strong PDF cover letter for UX designer will impress the hiring manager easily. To edit and customize a PDF cover letter templates, you need a professional PDF editor, Wondershare PDFelement - PDF Editor Wondershare PDFelement Wondershare PDFelement , to help. This tool can create, edit, convert, markup, protect PDFs and transfer scanned PDFs into editable texts.

Step 1. Open the UX Designer Cover Letter Template

Step 2. Click on "Edit" and Enter Your Text as You Like

Step 3. Complete and Save Your UX Designer Cover Letter

Posted by Elise Williams to Updated: 2024-09-10 14:32:55

Recommend Articles
- The Best Audit Cover Letter Samples
- Tutor Cover Letter Sample - How to Write
- Supply Chain Cover Letter Sample - How to Write
- Software Comparison
- Birthday Wishes
- Holiday Wishes
- Business Tips
- Cover Letter
- Real Estate
- Mac How-Tos
- Mac Comparison
- macOS 10.14
Available for Windows, Mac, iOS, and Android.
Skip and Download Skip and Download
- Portfolio Tips
- Career Tips
- Portfolio Examples
- Get UXfolio!
How to Write a UX Designer Cover Letter? A Step-by-step Guide with Examples

In this step-by-step guide, you will learn how to write an impactful UX designer cover letter through examples, practical advice, and writing prompts.
We’ll cover everything, from greeting to signoff, to help you land the job of your dreams. Just follow this guide and you will end up with an irresistible cover letter. Let’s begin!
The value of a unique UX cover letter
You can find plenty of UX cover letter samples and examples out there and so can others. Most people perform the same search when looking for examples and inspiration. So, it is inevitable that many of the cover letters submitted for a certain position will be almost identical.
In such a case, your application could be snubbed in favor of more original attempts. The only surefire way to avoid this is to write a cover letter from scratch. The below structure and examples will help you do exactly that.
What is a UX designer cover letter?
Recruiters want to find the most suitable and enthusiastic candidate for each position and they want to do it fast. Cover letters let them identify serious and suitable applicants while saving time on pointless interviews. The same applies to UX designer portfolios .
Consider your UX designer cover letter a pitch that proves how excited, ready, and competent you are to work in the advertised position at the given company. To make your point, you need to go all out and personalize your cover letter for every application that you submit.

Cover letter vs resume vs portfolio
A UX job application consists of three documents: resume, portfolio, and cover letter.
A UX designer resume lists your professional experience, education, skill- and toolset. Aside from those, it should include only a very short introduction and contact information.
A UX designer portfolio is the most important asset of an application. Through case studies, your portfolio showcases your skills in action. It provides a glimpse into your design process, methodologies, therefore, the type of designer you are.
A UX designer cover letter reveals to your potential employer how you could be an asset to their company and the reasons you want to work with them. Through examples, a cover letter demonstrates how your skills and experience drive change and impact. A good cover letter uses examples that are relevant to the job at hand.
Are cover letters necessary?
When job posting asks for a cover letter, you should definitely include one with your application. Consider a situation in which you are head-to-head with another designer when it comes to your skills and experience.
If the other candidate has submitted the requested cover letter, they will enjoy a head start. Therefore, to cover all your bases, you should include a cover letter with your application.
When can you skip writing a cover letter?
Many job posts do not call for a cover letter. If that is the case, do not submit one. It would make the impression that you do not pay attention to instructions. Instead, make your points in a good accompanying email.
If you are sending your application via a form and said form doesn’t have a field to upload a cover letter, take it as an indication that they do not require one.
How to send a cover letter?
- As an email that your resume is attached to
- In a separate document.
Submitting a cover letter as a PDF (or DOC) document is more common because most companies are using online forms to accept applications. In most cases, you will have a separate upload slot for your resume and your cover letter. So, it is better to prepare with a separate document from the get-go.
If you are applying in an email, make sure to validate the email address of the HR person you’re contacting and attach your cover letter and resume separately. Feature your full name in their filenames to make the HR manager’s life easier. Finally, include a link to your UX portfolio in your email as well as your resume.
General UX cover letter rules
Before we get down to business, let’s consider the general rules of cover letter writing:
- Keep your cover letter concise, there is – usually – no word count to reach, and the HR professional reviewing your application won’t have the time to read an essay.
- Personalize your cover letter for the job and company. All-purpose cover letters are easy to spot.
- Aim for a respectful but colloquial tone. Overly formal or informal language reads awkwardly.
- Use active voice, to add impact to your writing. You can use an online tool, such as Hemingway to review your voice.
- Name your referrer if you have one. Having a recommendation or point of contact inside the company can be your golden ticket.
- Use free review tools such as Hemingway and Grammarly to review your text.
How to style a UX cover letter?
- Match the cover letter to your UX designer resume
- Focus on readability
- Make your page airy and easy on the eye.
You are applying for a design position, so everything you submit will reflect on you as a designer, including your cover letter. Even if you are submitting your UX designer resume and cover letter in separate documents, you should match their style. Use the same fonts, colors, hierarchy, and structure that you used in your resume.
Take a close look at your cover letter and resume: is it evident that they are from the same person? If you have done a good job, the answer will be ‘yes’. Keeping things visually consistent is just as important in your resume and cover letter as in your UX portfolio and case studies.
Keep in mind that someone – probably an HR manager – will read your cover letter on a computer screen. If you want their experience to be pleasant, readability should be your main concern style-wise. Keep your sentences airy and the fonts, as well as the colors, easy on the eyes.
Preparations before getting started
Before you get to writing the cover letter, give a close read to the job description and prompt (if you have been provided one). Next, collect all the parts about your future responsibilities into a document. Read each point carefully and consider how it applies to you. Conjure up past situations relevant to the point at hand. It is a great start to create a few notes from this brainstorming.
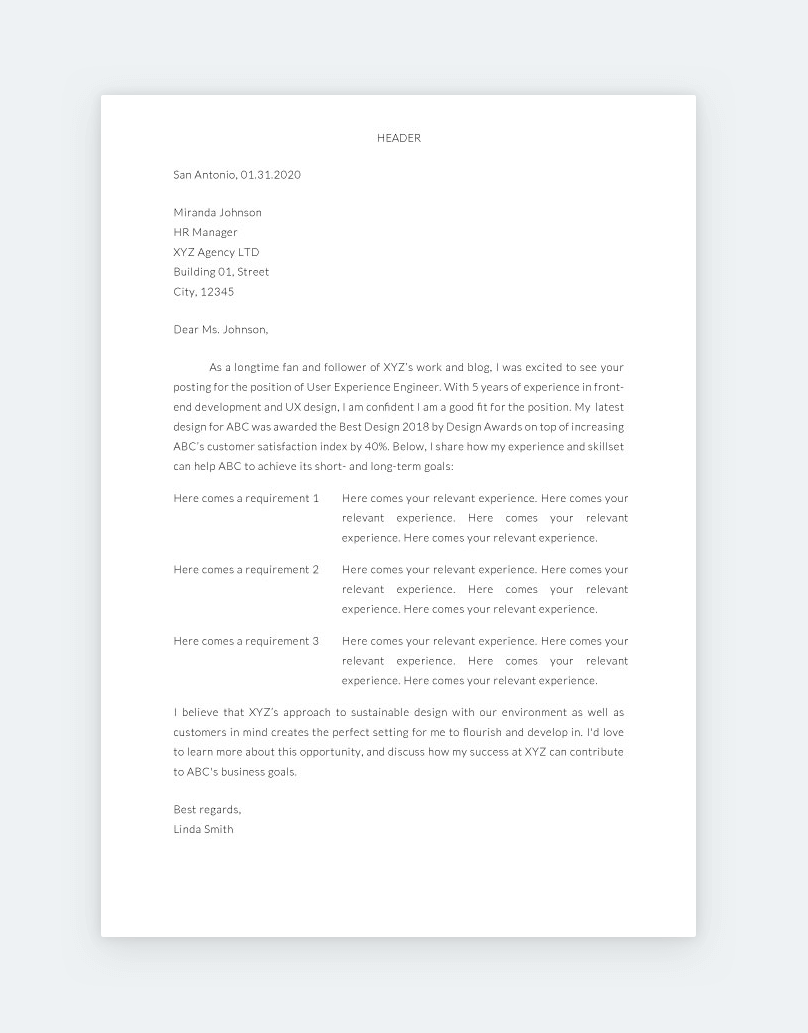
The T-shaped cover letter
In 2014, LinkedIn published an article by Michael Spiro about the T cover letter, dubbing it “the only type worth sending”. In a T cover letter, you list the requirements provided in the job post on the left side of your page. On their right side, you write a short paragraph to each, detailing your relevant experience.
Indeed, this cover letter structure is ideal for busy recruiters, as they can easily scan, review and align your experience and qualifications with their requirements. We took the T cover letter, updated it and altered it for the UX field.
UX cover letter structure
These parts make up a good UX designer cover letter:
- phone number
- email address
- The hiring manager’s name and title
- The company’s name and address
- First paragraph
The ideal word-count of a UX designer cover letter is 300 , distributed into three paragraphs.

Writing a cover letter step-by-step
Heading (letterhead).
The first thing on your UX cover letter should be a header, aka a letterhead. A professional letterhead, features your name, your profession or position, and your address. If you have designed a logo for yourself find a way to insert it.
What to feature in the letterhead:
- Address (optional)
Date and company address
The first thing after your letterhead should be the date. You can also include the city and country of your residence.
- Los Angeles, 31/01/2020
- January 31, 2020
Right after the date, insert the HR manager’s title and the company’s address as written on their official website.
Miranda Johnson HR Manager XYZ Agency LTD Building 01, Street City, 12345
Choosing the proper greeting can be frustrating. The rule of thumb is that you should personalize it, even if you have no point of contact. For the salutation, the safest option is to use “Dear” as it isn’t too formal nor informal; it is simply colloquial.
Let’s look at the two scenarios for your UX cover letter greeting:
1. You know the name the HR manager’s name
If you have a point of contact or you know the name of the HR manager at a company, use their name.
- Dear Ms. Stripe
- Dear Mr. Moore
- Dear Nicole
Do not use Mrs. unless you are sure about the marital status of the person.
2. You don’t know the HR manager’s name
Let’s suppose you have done all your research, still, you couldn’t find the HR manager’s name. In such case, personalize your greeting for the company.
- Dear XYZ Design Team
- Dear Design Team Hiring Manager
Greetings to avoid
There are certain greetings that are still widely used despite being out-of-date or unfitting. You should make sure that you avoid these if you don’t want your cover letter to kick off on an awkward tone:
- Dear Sir or Madam – this is the most generic of all cover letter greetings, so avoid it at all costs. You don’t want to make a generic impression.
- To whom it may concern – probably 90% of cover letters start with this or the previous greeting example. Again, this gives off a very generic vibe, that isn’t a good look for a designer.
- Hey/Hi/Hello – even if you know the hiring manager, you should not start your cover letter with an informal greeting. Cover letters are official documents, regardless of circumstances.

The first sentence and first paragraph
If there is a prompt in the ad or the mail you have received, make sure to follow it. Some companies use prompts to monitor the candidates’ attentiveness. If there is no prompt in the job post, start with something personal and unique.
The most important part of a cover letter is the first sentence. The name-profession-experience formula is very common and boring. Starting your cover letter with information that can be found in your resumé and your letterhead is a bad strategy.
My name is Jonathan Dawson and I’m a UX/UI designer with 5-years of experience.
Instead, share a personal experience with the company you are applying to or the reason why you feel that you are a good match.
We at UXfolio are aware that many designers struggle when it comes to copy. We also know how much writing prompts and guiding questions can aid this struggle. That’s why we introduced this feature into our UX case study builder. We will be using the same approach with the first paragraph of your case study.
Let’s take a look at three potential approaches to your opening paragraph:
- Achievement-based
- Enthusiastic
1. Achievement-based
In the achievement-based first paragraph, you begin by stating your profession, your experience, and your top achievement. As always, use numbers when you are detailing your achievements. Stats and numbers make everything seem more credible. Also, this strategy shows you in a good light by proving your impact. Though, as a junior, you might have a hard time with this one. Instead, you can use an achievement such as winning an award.
- What is your professional title?
- How much experience do you have?
- What is your area of expertise?
- What is your best, measurable achievement?
I am a senior UX designer with 5 years of experience designing in Agile methodology. Following my latest redesign of XYZ App’s user flow, engagement rates increased by 40% and the card-abandonment rate decreased by 15%. I would be thrilled to contribute to ABC’s growth by aligning my experience and skillset with the company’s short- and long-term goals.
2. The Enthusiastic
The enthusiastic opening paragraph is the best fit for junior UX designer cover letters, as it focuses on excitement, passion, and willingness instead of past achievements.
Senior designers can combine the achievement-based opening paragraph with the enthusiast for an even better impression.
- What is your connection to the company?
- Declare your enthusiasm/passion with a reason
- Mention the impact of your work
- Why are you a good fit for the position?
As a fan and follower of XYZ’s pioneering work and acclaimed blog, I was excited to see your posting for the position of User Experience Engineer. With my background in front-end development and UX design, I am confident I am a good fit for the position. My design for XYZ was awarded the Best Design 2018 by Design Awards on top of increasing XYZ’s customer satisfaction index by 40%.
As a fan of XYZ Agency’s industry-shaping activities, I was excited to see that there’s an opportunity for me to become part of your team! Having 3+ years of experience in UI and UX design, I believe I make a strong candidate for the advertised senior UX designer position.

3. The Referral
If you know someone inside the company, capitalize on your connection. Having a referral is an ace that you should play. Just let the person know that you will mention them as your referrer.
When using the referral-type opening paragraph, also mention a reason: Why did your referrer think that you would be a good candidate? This approach makes for an even stronger opening.
- Who referred you?
- What job did they refer you to?
- What was their reason for referring you?
Your colleague, Martha Gibson, recommended that I apply to the user experience architect opening, as I have 7 years of experience in interaction design.
Requirement – Qualifications Pairs
In the body, you can go into more detail about your achievements and qualifications. Now is the time to think back to the brainstorming you did: Take some of the requirements mentioned in the job post, and write about your experience relevant to the requirement at hand.
If you are writing a T cover letter, place the requirements in one column and explain your relevant experience in the neighboring column.
There is another way to do this though. You can simply use the requirements as headings, and write your experience below them. Once you are done, you can remove (or keep) these headings. What remains is a relevant, high-impact cover letter.
- Make a statement about an activity or requirement from the job post
- Give a real-life example that is relevant to the requirement
- What was your process during this activity?
- What was the impact of what you have done?
- Provide a link to the case study in your UX portfolio
- Create comprehensive user flows that support business objectives.
At XYZ, I have built various high-impact user flows in collaboration with the business and marketing teams. For our newest purchase flow, I have conducted extensive user research, based on which I have built low-fidelity prototypes for user testing purposes. Following numerous iterations, I have finalized my findings in a high-fidelity ABC prototype that was successfully implemented by the developer team. Due to the new user flow, shopping-cart abandonment decreased by 12.31% in 3 months.

Why do you want to join the company + CTA?
Use the final paragraph to show enthusiasm towards something current at the company. Check out the product or feature that they are working on, tell them why you find it exciting, and how you could contribute to it. This is not a redesign case study, so do not point out flaws in the product, unless the prompt specifically asks for it.
You can also highlight a cultural fact about the company, and highlight how it aligns with your personal and professional values. This is a good way to show that your personality is also a good fit for the company.
- Point out a feature or cultural fact
- Explain why is it exciting to you
- How could you contribute to it?
I believe that XYZ’s approach to sustainable design with our environment as well as customers in mind, creates the perfect setting for me to develop and flourish in.
End the body of your cover letter with a call-to-action.
- What can you bring to the table?
- Which part of your job can provide the most value?
I’d love to learn more about this opportunity and discuss how my success at XYZ can contribute to ABC’s business goals.
I would be thrilled to show you how my design at XYZ’s raised customer satisfaction rates by 42%, and how I can translate it to your product.
Signoff and postscript
Do not overthink the closing of your cover letter. Use a semi-formal signoff and your full name. If you are not sure about the appropriate sign-off, consider the following options.
End your cover letter with one of these sign-offs:
- Best regards
- Kind regards
Avoid outdated, affectionate, or informal sign-offs, such as:
- Yours Faithfully
- Best Wishes
Some guides encourage including a postscript (P.S.) to your cover letter for added effect, though this can backfire. Postscripts have lost their functionality in digital writing. If you indeed forgot something, you should edit it into the body of your cover letter. There is a great chance that your postscript will make an awkward impression. So, go ahead and say everything you want in the body of your cover letter.
Follow these golden rules when writing your UX designer cover letter:
- Personalize it as much as possible! If you really want the job, do not be frugal with your research.
- Achieve for balance between formal and informal tone. Finicky language and outdated formulas mount to an awkward effect.
- Back up everything with numbers to emphasize your impact.
- Match the employers’ requirements with your experience.
- Keep it short (around 300 words).
Don’t forget about your UX portfolio!
Almost every job application will require you to send a resume, cover letter, and UX portfolio. If you want a quick and easy way to build a sleek UX portfolio, try UXfolio ! We provide beautiful home page templates that can be customized to your liking. Our case study editor comes with UX-specific sections and writing prompts to help you showcase your design. Go ahead and start building your portfolio with UXfolio !
UX Designer cover letter examples
Try the CV builder

In today’s digital world, UX designers are in high demand. But just because you’ve got a sought-after skills set, it doesn’t mean you’re guaranteed the job.
You still need to create an impressive and detailed application, and your cover letter could be the key to setting yourself apart from other candidates.
So make the most of our step-by-step guide below, checking out our top tips and UX designer cover letter examples to boost your chances of securing an interview.
CV templates
UX Designer cover letter example 1

Build your CV now
UX Designer cover letter example 2

UX Designer cover letter example 3

These 3 UX Designer cover letter example s should provide you with a good steer on how to write your own cover letter, and the general structure to follow.
Our simple step-by-step guide below provides some more detailed advice on how you can craft a winning cover letter for yourself, that will ensure your CV gets opened.
How to write a UX Designer cover letter
Here’s how you can write your own eye-catching cover letter, broken down into simple steps.

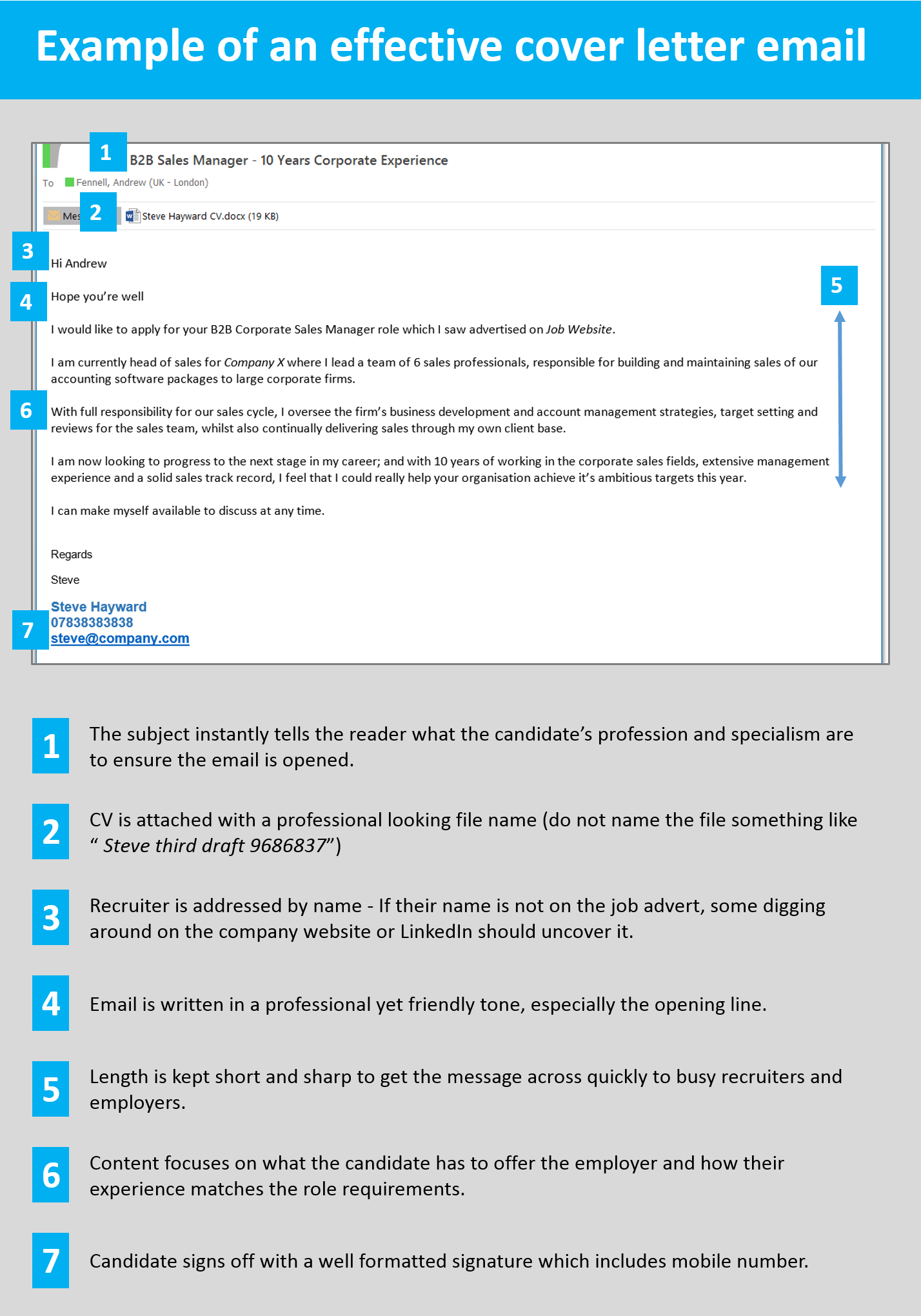
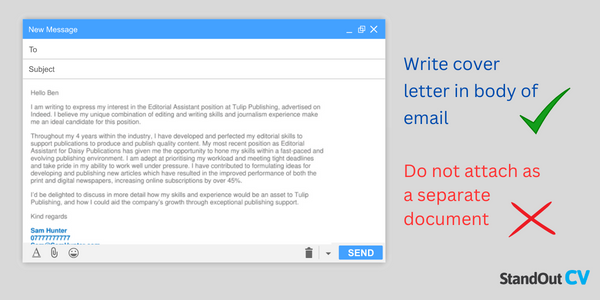
Write your cover letter in the body of an email/message
When writing your UX Designer cover letter, it’s best to type the content into the body of your email (or the job site messaging system) and not to attach the cover letter as a separate document.
This ensures that your cover letter gets seen as soon as a recruiter or employer opens your message.
If you attach the cover letter as a document, you’re making the reader go through an unnecessary step of opening the document before reading it.
If it’s in the body of the message itself, it will be seen instantly, which hugely increases the chances of it being read.

Start with a friendly greeting

Start you cover letter with a greeting that is professional but friendly.
This will build rapport with the recruiter whilst showing your professionalism.
- Hi, hope you’re well
- Hi [insert recruiter name]
- Hi [insert department/team name]
Avoid overly formal greetings like “Dear sir/madam ” unless applying to very traditional companies.
How to find the contact’s name?
Addressing the recruitment contact by name is an excellent way to start building a strong relationship. If it is not listed in the job advert, try these methods to find it.
- Check out the company website and look at their About page. If you see a hiring manager, HR person or internal recruiter, use their name. You could also try to figure out who would be your manager in the role and use their name.
- Head to LinkedIn , search for the company and scan through the list of employees. Most professionals are on LinkedIn these days, so this is a good bet.
Identify the role you are applying for
After you have greeted the recruiter, it’s important to state the job you are applying to.
Recruiters are often managing multiple vacancies, so they need to know exactly which job you are referring to.
Be as specific as possible and use a reference number if you can find one.
Here are some examples you can use;
- I am interested in applying for the role of admin assistant with your organisation.
- I would like to apply for the role of Sales assistant (Ref: 4057393)
- I would like to express my interest in the customer service vacancy within your retail department
- I saw your advertisement for a trainee project manager on Reed and would like to apply for the role.
See also: CV examples – how to write a CV – CV profiles
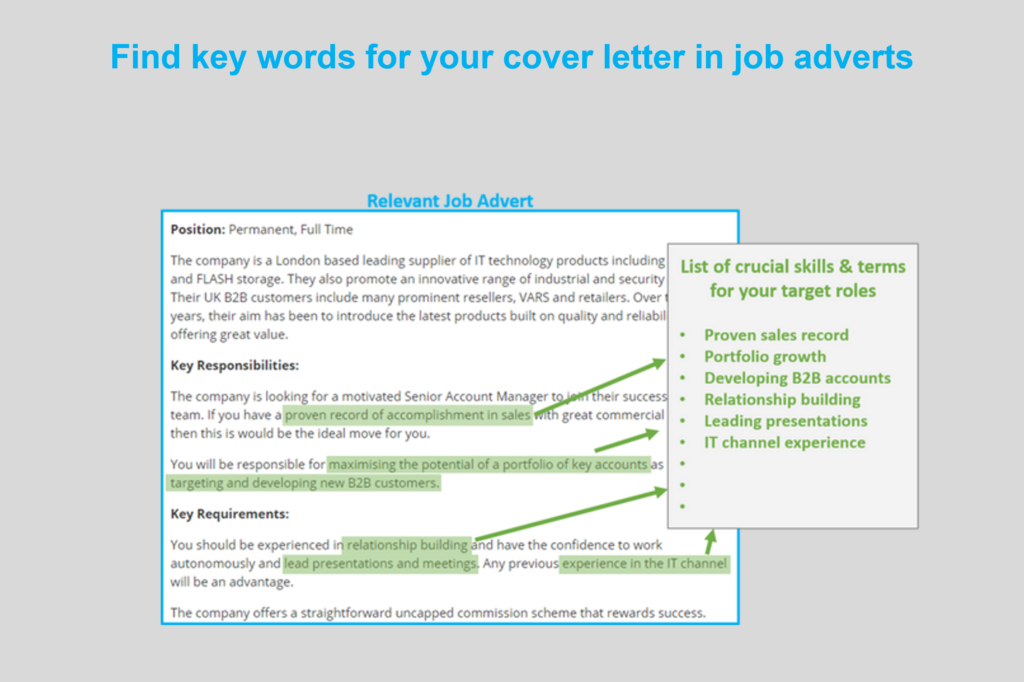
Highlight your suitability
The main purpose of your cover letter is to excite recruiters and make them eager to open your CV. And you achieve this by quickly demonstrating your suitability to the job you are applying for.
Take a look at the job adverts you are applying for, and make note of the most important skills being asked for.
Then, when you write your cover letter, make your suitability the focal point.
Explain how you meet the candidate requirements fully, and why you are so well suited to carry out the job.
This will give recruiters all the encouragement they need to open your CV and consider your application.

Keep it short and sharp
It is best to keep your cover letter brief if you want to ensure you hold the attention of busy recruiters and hiring managers. A lengthy cover letter will probably not get read in full, so keep yours to around 3-6 sentences and save the real detail for your CV.
Remember the purpose of your cover letter is to quickly get recruiters to notice you and encourage them to open your CV, so it only needs to include the highlights of your experience.
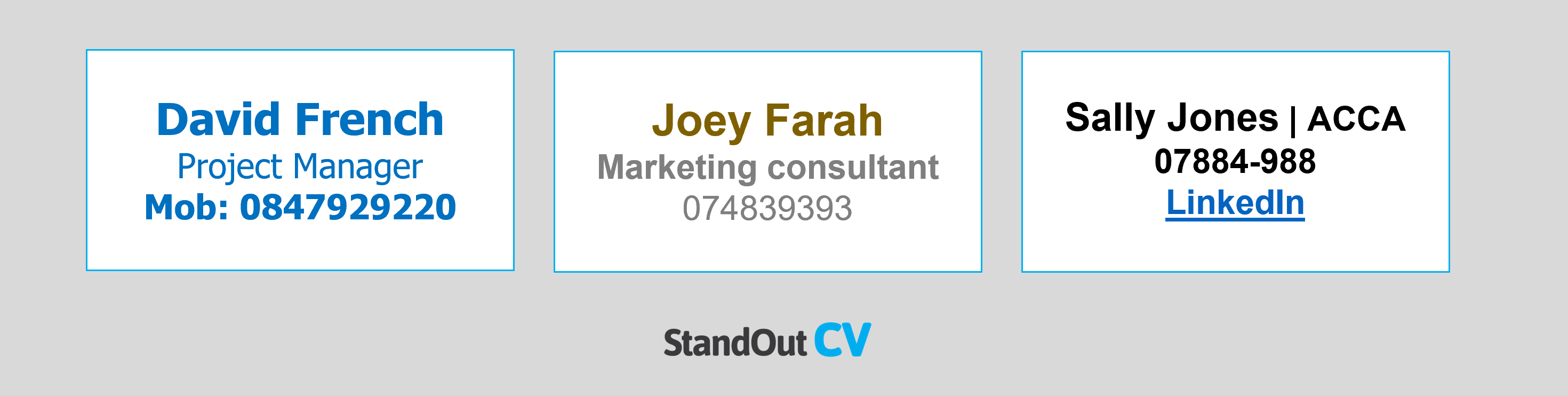
Sign off professionally
To round of your cover letter, add a professional signature to the bottom, giving recruiters your vital contact information.
This not only gives various means of contacting you, it also looks really professional and shows that you know how to communicate in the workplace.
Include the following points;
- A friendly sign off – e.g. “Warm regards”
- Your full name
- Phone number (one you can answer quickly)
- Email address
- Profession title
- Professional social network – e.g. LinkedIn
Here is an example signature;
Warm regards,
Gerald Baker Senior Accountant 07887500404 [email protected] LinkedIn
Quick tip : To save yourself from having to write your signature every time you send a job application email, you can save it within your email drafts, or on a separate document that you could copy in.

What to include in your UX Designer cover letter
So, what type of information should you write about in your UX Designer cover letter?
The specifics will obviously depend on your profession and the jobs you are applying to, but these are the key areas you should be covering.
- Your industry experience – Tell recruiters the types of companies you have been working for and the roles you have held in the past.
- Your qualifications – Highlight your most important relevant qualifications to show employers you are qualified to do the roles you are applying for.
- The impact you have made – Demonstrate the positive impact you have made for employers in previous jobs. Have you saved money? Improved processes? Made customers happy?
- Your reasons for moving – Employers will want to know why you are leaving your current/previous role, so provide them with a brief explanation here.
- Your availability – When will you be able to start a new job ? Check your current contract to find out your notice period if you are in a position already.
UX Designer cover letter templates
Copy and paste these UX Designer cover letter templates to get a head start on your own.
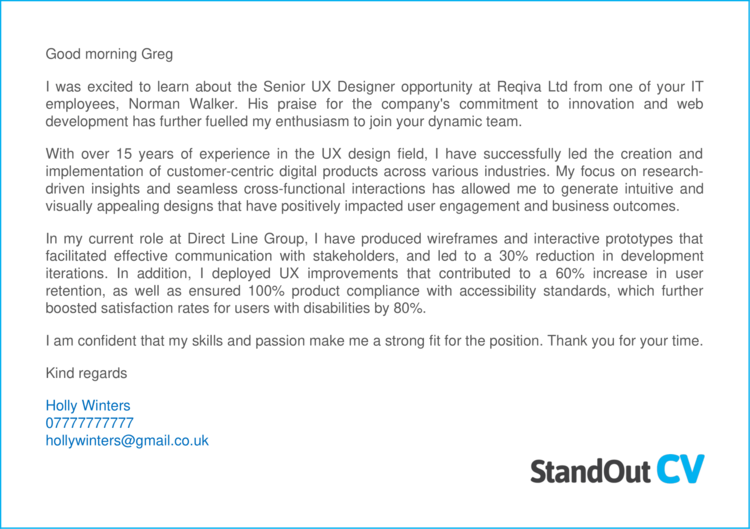
Good morning, Greg
I was excited to learn about the Senior UX Designer opportunity at Reqiva Ltd from one of your IT employees, Norman Walker. His praise for the company’s commitment to innovation and web development has further fuelled my enthusiasm to join your dynamic team.
With over 15 years of experience in the UX design field, I have successfully led the creation and implementation of customer-centric digital products across various industries. My focus on research driven insights and seamless cross-functional interactions has allowed me to generate intuitive and visually appealing designs that have positively impacted user engagement and business outcomes.
In my current role at Direct Line Group, I have produced wireframes and interactive prototypes that facilitated effective communication with stakeholders and led to a 30% reduction in development iterations. In addition, I deployed UX improvements that contributed to a 60% increase in user retention, as well as ensured 100% product compliance with accessibility standards, which further boosted satisfaction rates for users with disabilities by 80%.
I am confident that my skills and passion make me a strong fit for the position. Thank you for your time.
Kind regards
Holly Winters
Good day Martin
From driving technology solutions to creating impactful visual elements, my experience and passion have equipped me with the tools to excel as the next UX Designer at LexisNexis UK. I am eager to contribute my skills to steer innovation and enhance user satisfaction within your organisation.
In the past 8 years working for Aardvark Swift as a UX Designer, I have conducted in-depth user research, including usability testing and interviews to gather valuable insights and inform design decisions. I also produce visually stunning and on-brand designs. My approach is anchored in data driven insights and a commitment to continuous improvement, all of which have enabled me to craft designs that facilitate business success.
Some professional achievements in current role include, establishing and maintaining scalable design systems that decreased production time by 15%, improving user engagement by 42% through optimising mobile responsiveness, as well as enhancing usability and reducing user errors by 25% due to decreasing support tickets related to issues.
Thank you again for your time and consideration. I look forward to possibly meeting with you soon.
Alistair Riggs
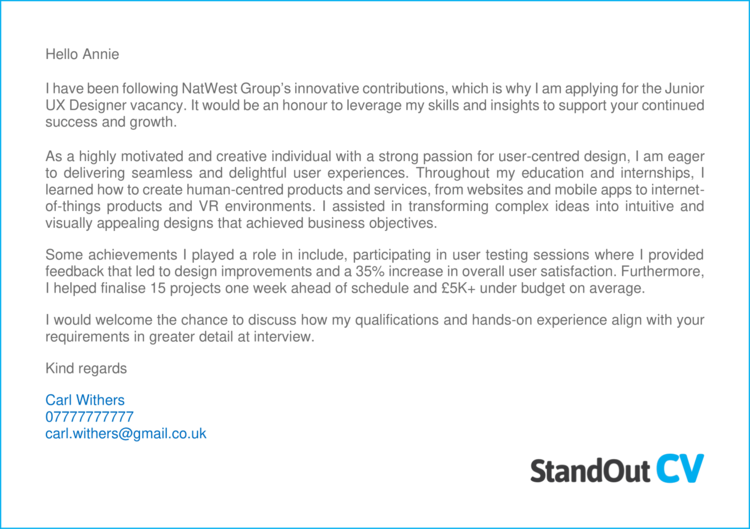
Hello Annie
I have been following NatWest Group’s innovative contributions, which is why I am applying for the Junior UX Designer vacancy. It would be an honour to leverage my skills and insights to support your continued success and growth.
As a highly motivated and creative individual with a strong passion for user-centred design, I am eager to delivering seamless and delightful user experiences. Throughout my education and internships, I learned how to create human-centred products and services, from websites and mobile apps to internet-of-things products and VR environments. I assisted in transforming complex ideas into intuitive and visually appealing designs that achieved business objectives.
Some achievements I played a role in include, participating in user testing sessions where I provided feedback that led to design improvements and a 35% increase in overall user satisfaction. Furthermore, I helped finalise 15 projects one week ahead of schedule and £5K+ under budget on average.
I would welcome the chance to discuss how my qualifications and hands-on experience align with your requirements in greater detail at interview.
Carl Withers
Writing a strong attention-grabbing cover letter is a vital step in landing a good UX Designer job.
Use the tips, strategies and examples above to get more responses from you job applications and start lining job interview up.
Good luck with your job search!
Professional UX UI Designer Cover Letter Examples for 2025
Your UX UI designer cover letter must immediately convey your understanding of user-centered design principles. Exhibit your proficiency in creating intuitive and impactful user experiences right from the start. Demonstrate your ability to communicate with stakeholders effectively in your UX UI designer cover letter. Highlight your collaborative skills and how they contribute to successful project outcomes.
Written by Volen Vulkov
Cover Letter Guide
UX UI Designer Cover Letter Sample
Cover Letter Format
Cover Letter Salutation
Cover Letter Introduction
Cover Letter Body
Cover Letter Closing
No Experience UX UI Designer Cover Letter
Key Takeaways

As a UX/UI designer, crafting a cover letter can feel like designing with words instead of pixels. You're ready to apply for jobs and realize you need more than a polished resume—your cover letter must resonate. It's not a resume repeat but a one-page narrative showcasing your crowning professional achievement. Strive for a formal tone that's fresh and free of clichés. Let's guide you through writing a cover letter that tells your story compellingly.
- Writing the essential ux ui designer cover letter sections: balancing your professionalism and personality;
- Mixing storytelling, your unique skill set, and your greatest achievement;
- Providing relevant (and interesting) information with your ux ui designer cover letter, despite your lack of professional experience;
- Finding the perfect format for your[ ux ui designer cover letter, using templates from industry experts.
Leverage the power of Enhancv's AI: upload your resume and our platform will map out how your ux ui designer cover letter should look, in mere moments.
If the ux ui designer isn't exactly the one you're looking for we have a plethora of cover letter examples for jobs like this one:
- UX UI Designer resume guide and example
- Creative Graphic Designer cover letter example
- Mold Designer cover letter example
- Concept Art cover letter example
- Web Designer cover letter example
- Video Editor cover letter example
- Senior Art Director cover letter example
- Character Designer cover letter example
- UX Researcher cover letter example
- Electrical Designer cover letter example
- Design Manager cover letter example
UX UI Designer cover letter example
Isabelle Todd
New York, NYC
+1-(234)-555-1234
- Personalization and Company Research: The opening line of the cover letter demonstrates that the candidate has researched the company and appreciates its mission, which shows genuine interest and establishes relevance to the company's values.
- Quantifiable Achievements: The mention of specific metrics, such as the 40% decrease in website bounce rate and the optimization of mobile load speeds, provides concrete evidence of the candidate's impact and expertise in creating a successful user experience.
- Alignment with the Company's Mission: By connecting past work experience with the prospective employer's goals, the candidate shows that her professional philosophy and skills are in line with what the company is looking for in a UI/UX Designer.
- Call to Action: The closing paragraph invites the hiring manager to an interview, clearly expressing the candidate's interest in the role and the desire to discuss her qualifications in more detail, which is an essential component of a strong cover letter.
What should your ux ui designer cover letter look like - formatting and organizing your information
Have you ever wondered what are the must-have sections you need to include in your ux ui designer cover letter? Our builder sets those up for you with:
- Header - dedicated to your contact information, the role you're applying for, and the date (don't forget to include your name);
- Greeting and opening paragraph - to create a personalized and memorable experience for recruiters;
- Body paragraph - emphasizing your skill set and knowledge that aligns with the role and helps you to stand out;
- Closing paragraph - leaving a great impression and ending with an optional signature.
Use a cover letter template to discover the best formatting for your ux ui designer cover letter: that is single-spaced paragraphs and wrapping your content in a one-inch margin.
Ensure that both your resume and ux ui designer cover letter are in the same font . Stand apart from the crowd by using modern, yet simple fonts, like Chivo and Rubik, instead of the overused Arial and Times New Roman.
Did you know that the Applicant Tracker System (or ATS) won't be assessing your ux ui designer cover letter? Instead, submit your profile in PDF to recruiters to keep the same formatting and the design intact.
The top sections on a ux ui designer cover letter
- Header: Includes your contact information and the date, setting a professional tone for the cover letter, helping the recruiter to easily identify and follow up with you.
- Greeting: It's essential to address the hiring manager or team by name if possible, as personalization can demonstrate your attention to detail—a key skill for a UX/UI designer.
- Introduction: Briefly state your enthusiasm for the role and company, outlining your core UX/UI design experience; this is your hook to engage the reader to continue through your cover letter.
- Body: Highlight specific projects or accomplishments that are relevant to the role you're applying for, showcasing your design process, problem-solving abilities, and user-centered design philosophy that directly relate to UX/UI design.
- Closing: In this section, you should succinctly reaffirm your suitability for the position, express your eagerness to contribute to the company's design goals, and provide a call to action, like an invitation for an interview.
Key qualities recruiters search for in a candidate’s cover letter
- Empathy and user-centric approach: Demonstrates the ability to understand and prioritize user needs and behaviors, ensuring that the final design is intuitive and accessible.
- Mastery of design tools: A strong command of industry-standard design software like Sketch, Adobe Creative Suite, Figma, and InVision shows technical proficiency and the ability to bring ideas to life.
- Knowledge of UX research methodologies: Experience with usability testing, surveys, interviews, and other research techniques proves that the designer can gather and integrate user feedback effectively.
- Understanding of interaction design principles: Showcases an ability to craft engaging interfaces that facilitate smooth user interactions and enhance the overall experience.
- Cross-functional collaboration skills: The ability to work seamlessly with developers, product managers, and other stakeholders is crucial for aligning design with technical constraints and business goals.
- Portfolio showcasing a problem-solving mindset: A well-curated portfolio highlighting previous work, specifically how design challenges were approached and solved, validates the designer's creative and strategic thinking capabilities.
Kick off your ux ui designer cover letter: the salutation or greeting
When writing your ux ui designer cover letter, remember that you're not writing for some complex AI or robot, but for actual human beings.
And recruiters, while on the lookout to understand your experience, would enjoy seeing a cover letter that is tailored to the role and addresses them . Personally.
So, if you haven't done so, invest some time in finding out who's the hiring manager for the role you're applying to. A good place to start would be LinkedIn and the corporate website.
Alternatively, you could also get in touch with the company to find out more information about the role and the name of the recruiter.
If you haven't met the hiring manager, yet, your ux ui designer cover letter salutation should be on a last-name basis (e.g. "Dear Mr. Donaldson" or "Dear Ms. Estephan").
A good old, "Dear HR Professional" (or something along those lines) could work as your last resort if you're struggling to find out the recruiter's name.
List of salutations you can use
- Dear Hiring Manager,
- Dear [Company Name] Team,
- Dear [Department Name] Team,
- Dear Mr./Ms. [Last Name],
- Dear Dr. [Last Name],
- Dear [Title] [Last Name],
How to start your ux ui designer cover letter introduction
The opening paragraph of your ux ui designer cover letter can seem like a real enigma.
Where do you start writing ?
In your ux ui designer cover letter introduction, focus on yourself by stating what:
- gets you motivated and excited about the role;
- you like best about the company, from culture to awards.
Write no more than two sentences, which are both authentic and show your enthusiasm for the opportunity.
Structuring your ux ui designer cover letter body to add more value
You've hinted at your value as a professional (this may be your passion for the job or interest in the company) in your introduction.
Next, it's time to pan out the body or middle of your ux ui designer cover letter .
When creating your resume, you've probably gone over the advert a million times to select the most relevant skills.
Well, it's time to repeat this activity. Or just copy and paste your previous list of job-crucial requirements.
Then, select one of your past accomplishments, which is relevant and would impress hiring managers.
Write between three and six paragraphs to focus on the value your professional achievement would bring to your potential, new organization.
Tell a story around your success that ultimately shows off your real value as a professional.
Thinking about the closing paragraph of your ux ui designer cover letter
Before your signature, you have extra space to close off your ux ui designer cover letter .
Use it to either make a promise or look to the future.
Remind recruiters how invaluable of a candidate you are by showing what you plan to achieve in the role.
Also, note your availability for a potential next meeting (in person or over the telephone).
By showing recruiters that you're thinking about the future, you'd come off as both interested in the opportunity and responsible.
The zero experience ux ui designer cover letter: shifting the focus to your unique value
Don't worry if you have no conventional professional experience . Within your whole experience, there's plenty more you can write about in your ux ui designer cover letter.
Take, for example, your biggest achievement or award - dedicate your cover letter body to describe it and the job-relevant skills you've learned.
Your professional ambitions could also take center stage. Describe what you plan on achieving in the next five to ten years and the efforts you're making towards your dreams.
Key takeaways
Winning at your job application game starts with a clear and concise ux ui designer cover letter that:
- Has single-spaced paragraphs, is wrapped in a one-inch margin, and uses the same font as the ux ui designer resume;
- Is personalized to the recruiter (using their name in the greeting) and the role (focusing on your one key achievement that answers job requirements);
- Includes an introduction that helps you stand out and show what value you'd bring to the company;
- Substitutes your lack of experience with an outside-of-work success, that has taught you valuable skills;
- Ends with a call for follow-up or hints at how you'd improve the organization, team, or role.
Cover letter examples by industry

AI cover letter writer, powered by ChatGPT
Enhancv harnesses the capabilities of ChatGPT to provide a streamlined interface designed specifically focused on composing a compelling cover letter without the hassle of thinking about formatting and wording.
- Content tailored to the job posting you're applying for
- ChatGPT model specifically trained by Enhancv
- Lightning-fast responses

How to Nail Your Remote Job Interview
Resume without work experience: 6+ sections to demonstrate impact, how to write a cover letter – writing guide + examples & downloadable templates, how to list temporary work on a resume, the success journey: mark zuckerberg's pre-facebook resume, education on a resume: ultimate guide in 2025.
- Career Advice
- Cover Letters
UX Designer Cover Letter
If you are applying for a position in UX design, a cover letter is a good way to showcase your skills and experience in a single page document that can be easily skimmed by the hiring manager. A cover letter should address specific job requirements and convey your enthusiasm for the role. It typically also includes a brief overview of your education and top achievements.
A good UX designer cover letter should highlight key skills such as wireframing or visual communication and list your most recent design achievements that would make you stand out from the crowd.
UX Designer — Free Cover Letter Template:
Download our free UX designer cover letter template in MS Word format.
UX Designer Cover Letter:
[Full name]
[Physical address]
[Telephone number]
[Email address]
Re: Application for the position of UX designer
Dear [recipient’s title and last name,]
I would like to apply for the position of UX designer as advertised [mention where you saw the advertisement.] My experience as a [UX designer or relevant field] and ability to [#1 skill] and [#2 skill] perfectly fit the advertised position's requirements. I am confident that my coding and design skills combined with my industry knowledge will be invaluable to [insert company name.]
I received my [qualification] from [institution and location,] and have [insert number] of years' experience in [UX design.] In my attached resume you will notice that I have [mention certifications, skills, and competencies] that answer directly to the requirements of your job posting.
In my [current or previous role] at [insert company name,] I [was/am] responsible for [discuss your core responsibilities.] Most recently, I was [talk about your major accomplishments and possibly an application or website you designed.]
As an experienced UX designer, I am impressed with [mention notable characteristics or milestones you appreciate about the company] and feel that my talent for visualizing feature interactions would be of great benefit to your company.
Please find my resume attached. Feel free to contact me if you have any further questions you would like to discuss.
Thank you for taking the time to consider my application. I look forward to hearing from you.
[Your Name]
How to Write a UX Designer Cover Letter:
A step-by-step guide to writing the perfect UX designer cover letter.
Address your letter.
Address the hiring manager directly..
Address your letter directly to the hiring manager, recruiter, employee, or whoever the person is that put out the job posting.
Avoid generic greetings.
If a contact name is supplied or if it is possible to find out a name, avoid using a general greeting such as "To whom it may concern" or "Dear Sir/Madam." Use the relevant title before the person's last name — for example, "Ms. Cooper" or "Mr. Anderson."
Start with an introduction.
Keep your introduction brief..
In no more than three sentences , tell the person why you are writing and what position you are applying for.
Mention that you meet the stated job requirements.
Your writing should reflect the exact job title and you should briefly highlight key job advertisement requirements that you meet, for example, that you have two years' experience as a UX designer.
Indicate that feel you are the best fit for the job.
Use one sentence to point out that you feel you are a great candidate for the UX designer position.
Discuss your qualifications and experience.
Briefly outline your qualifications..
Refer to the job advertisement and directly address the stated requirements. Write a few sentences on your qualifications and training as a UX designer and where you studied.
For a UX designer position, employers usually look for at least a Bachelor's degree in computer science, software engineering, visual design, or similar. Related coursework or qualifications in, for example, business, project management, or consumer behavior will be advantageous, so don't neglect to mention it, if relevant.
Highlight your years of experience.
Indicate how many years you've worked as a UX designer. Briefly go through your work history, mentioning only the most relevant jobs. Keep this to a single sentence as you will be discussing your exact duties and work experience further on.
Align your core skills to those mentioned in the job ad.
Start by matching prominently featured duties and responsibilities mentioned in the job ad with core skills and competencies from your resume. For example, if the job ad requires knowledge of design software like UXPin, mention the extent of your proficiency in that regard.
Offer some insight into other relevant skills to give the hiring manager or recruiter a better idea of your abilities. This might include skills related to wireframing, back-end development, code testing, and more.
Outline your most recent job.
Discuss your most recent role and responsibilities..
In a few sentences , talk about your most recent role. Revisit the job description to ensure that you align your responsibilities with the key competencies they require.
Showcase major achievements in your previous job.
Highlight your biggest accomplishments in your previous job, for example, successfully leading iOS and responsive web design for an e-commerce client, coordinating prototyping and optimizing user experiences, etc. Don't neglect to name the websites or apps you designed or contributed to.
Add metrics to your job achievement descriptions.
If possible, include metrics to emphasize the impact of your contributions on the projects assigned to you, for example, that a user interface you designed increased a website's conversion rate by up to 200%. The more specific you are, the better.
Celebrate the organization.
Mention a few things you know about the company..
Do a bit of research and highlight two or three specific things that show your enthusiasm and admiration for the organization, for example, their reputation, accomplishments, corporate culture, community involvement, or positive employee feedback.
Reinforce that you would be a perfect fit for the job by adding desirable character traits, such as being a detail-oriented problem-solver with excellent communication skills. Mention that you are eager to join their team.
Indicate the reasons why you want to work there.
Explain why being a UX designer at their organization appeals to you. This would usually include mentioning their line of business and how you envisage adding value to their products or services.
End with a call to action.
Mention that you would like to hear from them..
Refer the reader to your attached resume and any additional documents that may have been requested. Encourage them to look at an online portfolio, your LinkedIn profile, apps, or websites that showcase your UX design projects.
Invite them to contact you via email or phone should they need additional information. Let them know that you look forward to hearing from them.
Close your letter by thanking the reader and signing off.
Offer your thanks for their time and consideration. End your letter by adding "sincerely" or an acceptable synonym and sign off with your full name.
Related Cover Letters:
- Front-end developer .
- Java developer .
- Software developer .
- Software engineer .
- Web developer .
UX Designer Job Description
How do I write a cover letter for a UX designer position?
- Address your letter .
- Start with an introduction .
- Discuss your qualifications and experience .
- Outline your most recent job .
- Celebrate the organization .
- End with a call to action .
What qualifications do UX designers need?
Most UX design positions require a Bachelor's degree in visual design, computer science, computer technology, or similar.
What should be included in a cover letter for a UX designer?
- Your full name and contact details.
- The reason why you are writing.
- A few paragraphs describing your skills and qualifications.
- A call to action.
How long should a cover letter for a UX designer position be?
Ideally, your cover letter should not be longer than one page. It should detail your qualifications, experience, and why you would be ideal for the role.
Related Articles:
How to write a cover letter, the 12 best cover letter tips for 2024, common cover letter mistakes, how to write a letter of interest, how to address a cover letter.

IMAGES
VIDEO
COMMENTS
A UX Designer cover letter is a brief letter sent along with a resume and portfolio when applying for UX Designer jobs. The UX cover letter is an opportunity to introduce yourself and explain why you are a good fit for the role and the company. Cover letters are an important first impression, so they should be personalized and persuasive.
The best way to start a UX Designer cover letter is by grabbing the reader's attention with a brief introduction of who you are, your current role, and a notable achievement. For instance, "As a passionate UX Designer with 5 years of experience in creating user-centered, high-impact designs, I led a project at my current company that increased ...
Our UX designer cover letter examples and tips will show you how. Resumes. AI resume builder. Build a better resume in minutes. Resume examples. 2,000+ examples that work in 2024. ... or download as PDF. UI/UX Designer Internship Cover Letter Example. USE THIS TEMPLATE. Microsoft Word. Google Docs.
A strong PDF cover letter for UX designer will impress the hiring manager easily. To edit and customize a PDF cover letter templates, you need a professional PDF editor, Wondershare PDFelement - PDF Editor Wondershare PDFelement Wondershare PDFelement, to help. This tool can create, edit, convert, markup, protect PDFs and transfer scanned PDFs ...
UX Designer Cover Letter Tips 1. Quantify your achievements as a UX designer. As you build your cover letter, emphasize big-picture business results to demonstrate how your designs positively impacted users and drove product adoption. Incorporate hard numbers, user data, and performance metrics to establish a sense of scope for your achievements.
Always export your ux designer cover letter in PDF to ensure the image or text quality stays the same and your writing isn't moved about. The top sections on a ux designer cover letter. Header with Contact Information: Include your name, address, phone number, and email, as well as the date and the employer's contact information, to ensure the ...
Submitting a cover letter as a PDF (or DOC) document is more common because most companies are using online forms to accept applications. In most cases, you will have a separate upload slot for your resume and your cover letter. ... The ideal word-count of a UX designer cover letter is 300, distributed into three paragraphs. The structure of T ...
Copy and paste these UX Designer cover letter templates to get a head start on your own. Template 1. Good morning, Greg. I was excited to learn about the Senior UX Designer opportunity at Reqiva Ltd from one of your IT employees, Norman Walker. His praise for the company's commitment to innovation and web development has further fuelled my ...
Professional UX UI Designer cover letter samples from real job applications. Including a writing template that you can use for your UX UI Designer cover letter. ... Instead, submit your profile in PDF to recruiters to keep the same formatting and the design intact. The top sections on a ux ui designer cover letter. Header: Includes your contact ...
UX Designer Cover Letter: [Full name] [Physical address] [Telephone number] [Email address] [Date] Re: Application for the position of UX designer. Dear [recipient's title and last name,]. I would like to apply for the position of UX designer as advertised [mention where you saw the advertisement.] My experience as a [UX designer or relevant field] and ability to [#1 skill] and [#2 skill ...