What is visual representation?
In the vast landscape of communication, where words alone may fall short, visual representation emerges as a powerful ally. In a world inundated with information, the ability to convey complex ideas, emotions, and data through visual means is becoming increasingly crucial. But what exactly is visual representation, and why does it hold such sway in our understanding?

Defining Visual Representation:
Visual representation is the act of conveying information, ideas, or concepts through visual elements such as images, charts, graphs, maps, and other graphical forms. It’s a means of translating the abstract into the tangible, providing a visual language that transcends the limitations of words alone.
The Power of Images:
The adage “a picture is worth a thousand words” encapsulates the essence of visual representation. Images have an unparalleled ability to evoke emotions, tell stories, and communicate complex ideas in an instant. Whether it’s a photograph capturing a poignant moment or an infographic distilling intricate data, images possess a unique capacity to resonate with and engage the viewer on a visceral level.

Van Gogh's "The Starry Night" uses visuals to evoke deep emotions, representing an abstract, dreamy night sky. It exemplifies how art can communicate complex feelings and ideas.
© Public domain
Importance of Visual Representation in Design
Designers use visual representation for internal and external use throughout the design process . For example:
Storyboards are illustrations that outline users’ actions and where they perform them.
Sitemaps are diagrams that show the hierarchy and navigation structure of a website.
Wireframes are sketches that bring together elements of a user interface 's structure.
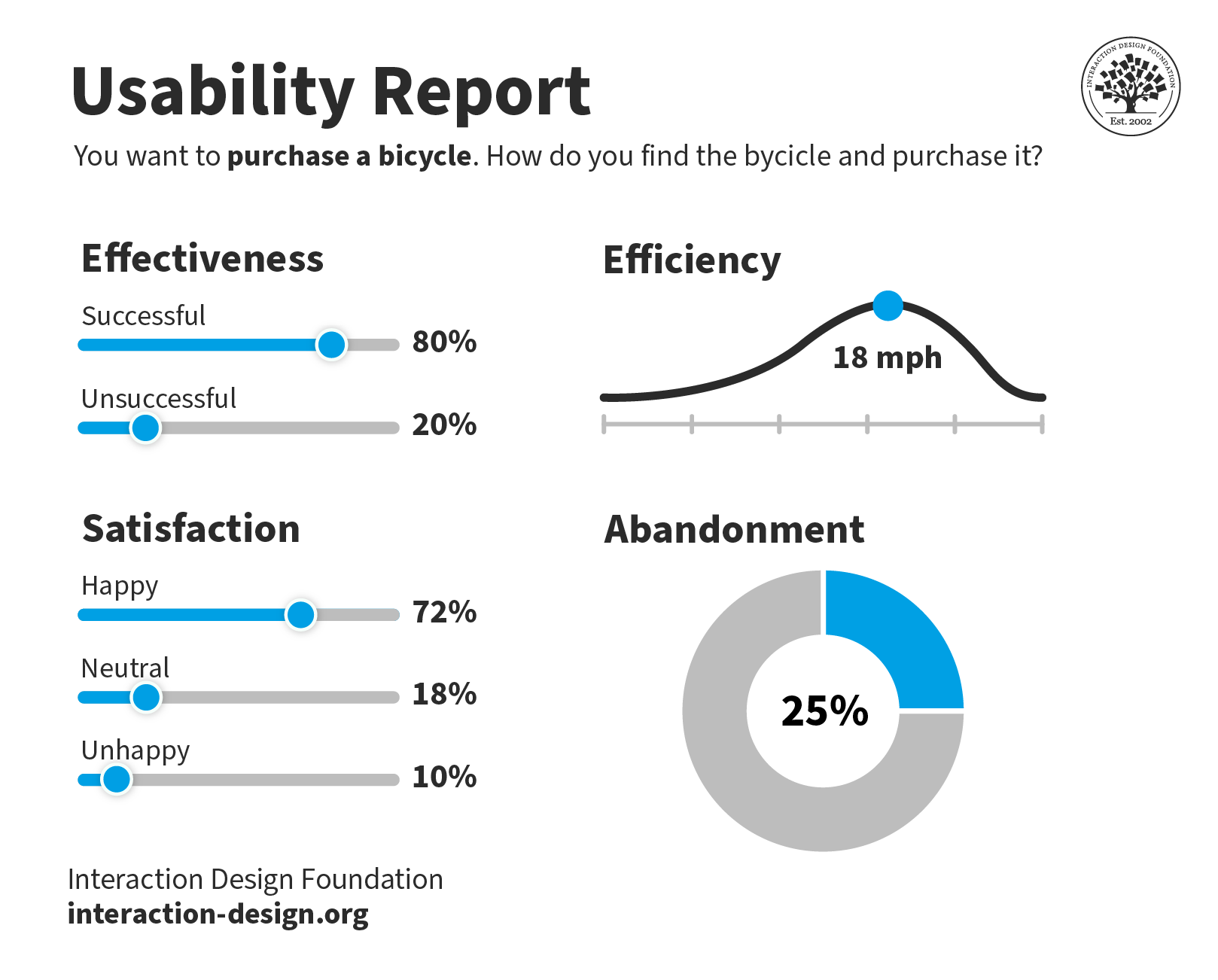
Usability reports use graphs and charts to communicate data gathered from usability testing.
User interfaces visually represent information contained in applications and computerized devices.

This usability report is straightforward to understand. Yet, the data behind the visualizations could come from thousands of answered surveys.
© Interaction Design Foundation, CC BY-SA 4.0
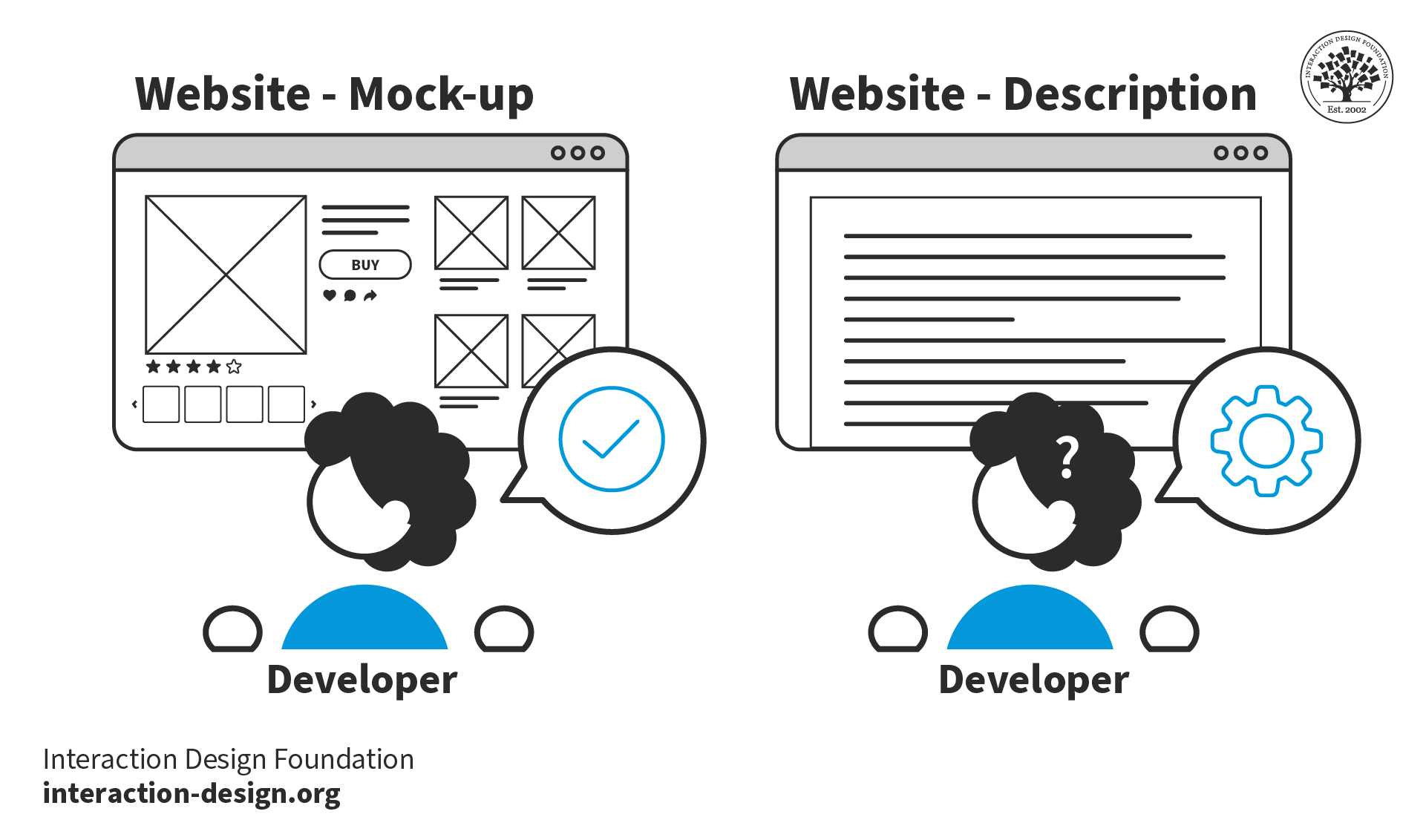
Visual representation simplifies complex ideas and data and makes them easy to understand. Without these visual aids, designers would struggle to communicate their ideas, findings and products . For example, it would be easier to create a mockup of an e-commerce website interface than to describe it with words.

Visual representation simplifies the communication of designs. Without mockups, it would be difficult for developers to reproduce designs using words alone.
Types of Visual Representation
Below are some of the most common forms of visual representation designers use.
Text and Typography
Text represents language and ideas through written characters and symbols. Readers visually perceive and interpret these characters. Typography turns text into a visual form, influencing its perception and interpretation.
We have developed the conventions of typography over centuries , for example, in documents, newspapers and magazines. These conventions include:
Text arranged on a grid brings clarity and structure. Gridded text makes complex information easier to navigate and understand. Tables, columns and other formats help organize content logically and enhance readability .
Contrasting text sizes create a visual hierarchy and draw attention to critical areas. For example, headings use larger text while body copy uses smaller text. This contrast helps readers distinguish between primary and secondary information.
Adequate spacing and paragraphing improve the readability and appearance of the text. These conventions prevent the content from appearing cluttered. Spacing and paragraphing make it easier for the eye to follow and for the brain to process the information.
Balanced image-to-text ratios create engaging layouts. Images break the monotony of text, provide visual relief and illustrate or emphasize points made in the text. A well-planned ratio ensures neither text nor images overwhelm each other. Effective ratios make designs more effective and appealing.
Designers use these conventions because people are familiar with them and better understand text presented in this manner.

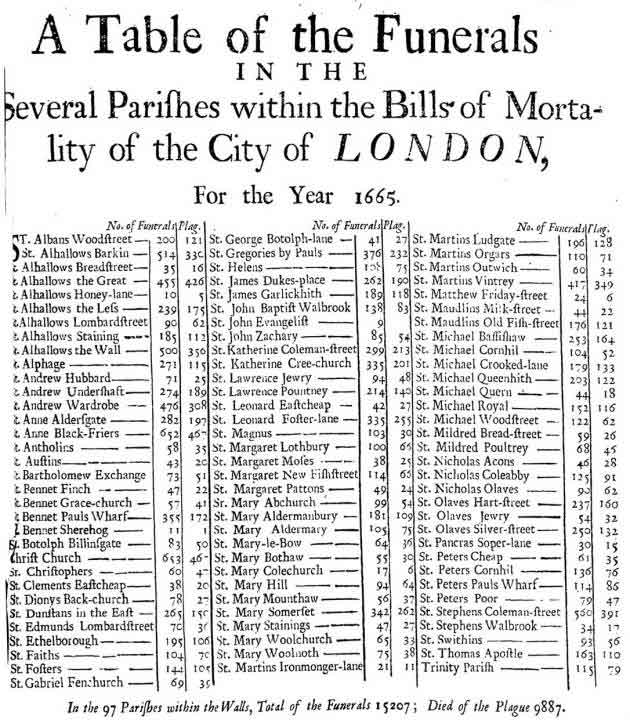
This table of funerals from the plague in London in 1665 uses typographic conventions still used today. For example, the author arranged the information in a table and used contrasting text styling to highlight information in the header.
Illustrations and Drawings
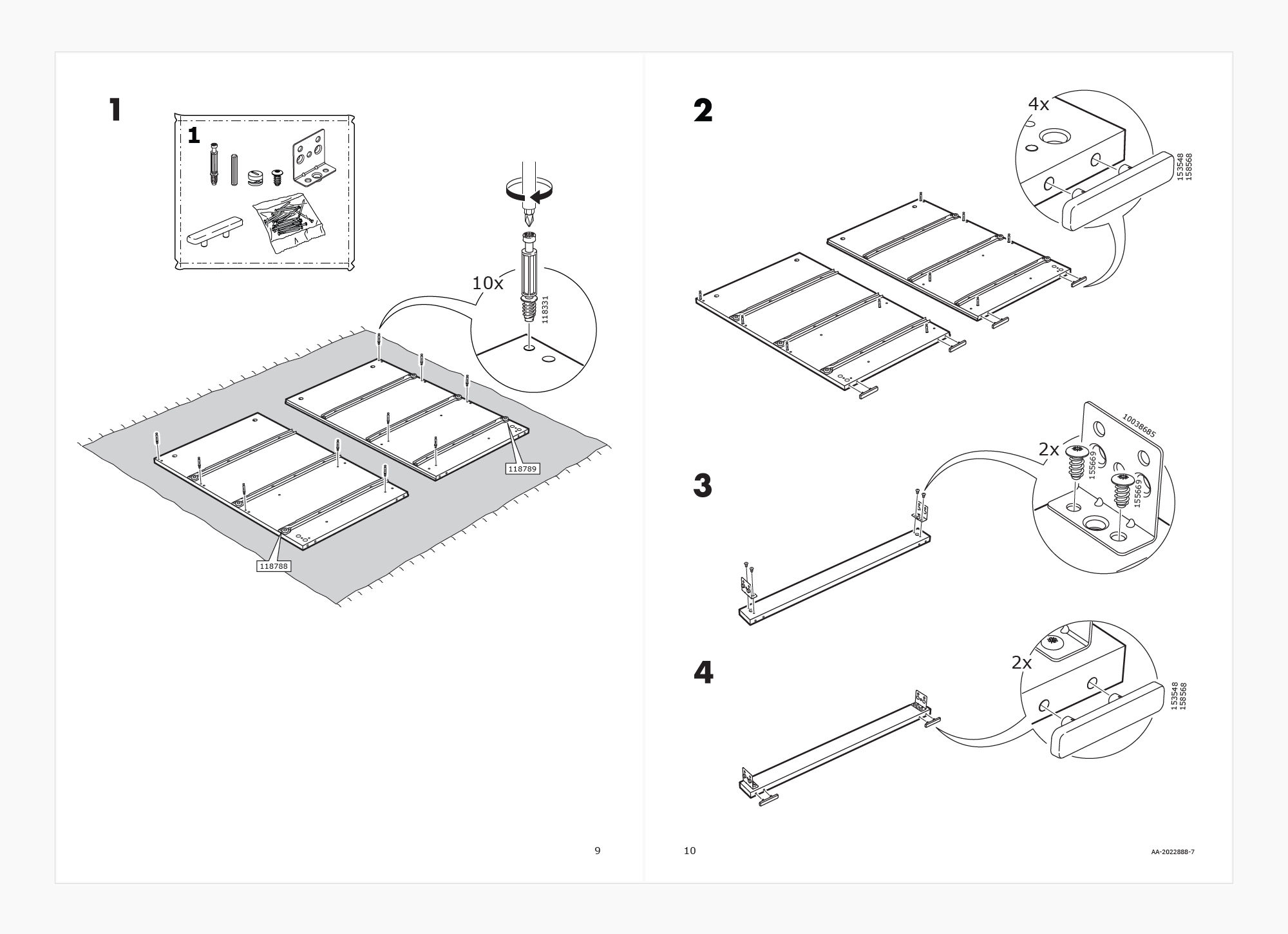
Designers use illustrations and drawings independently or alongside text. An example of illustration used to communicate information is the assembly instructions created by furniture retailer IKEA. If IKEA used text instead of illustrations in their instructions, people would find it harder to assemble the furniture.

IKEA assembly instructions use illustrations to inform customers how to build their furniture. The only text used is numeric to denote step and part numbers. IKEA communicates this information visually to: 1. Enable simple communication, 2. Ensure their instructions are easy to follow, regardless of the customer’s language.
© IKEA, Fair use
Illustrations and drawings can often convey the core message of a visual representation more effectively than a photograph. They focus on the core message , while a photograph might distract a viewer with additional details (such as who this person is, where they are from, etc.)
For example, in IKEA’s case, photographing a person building a piece of furniture might be complicated. Further, photographs may not be easy to understand in a black-and-white print, leading to higher printing costs. To be useful, the pictures would also need to be larger and would occupy more space on a printed manual, further adding to the costs.
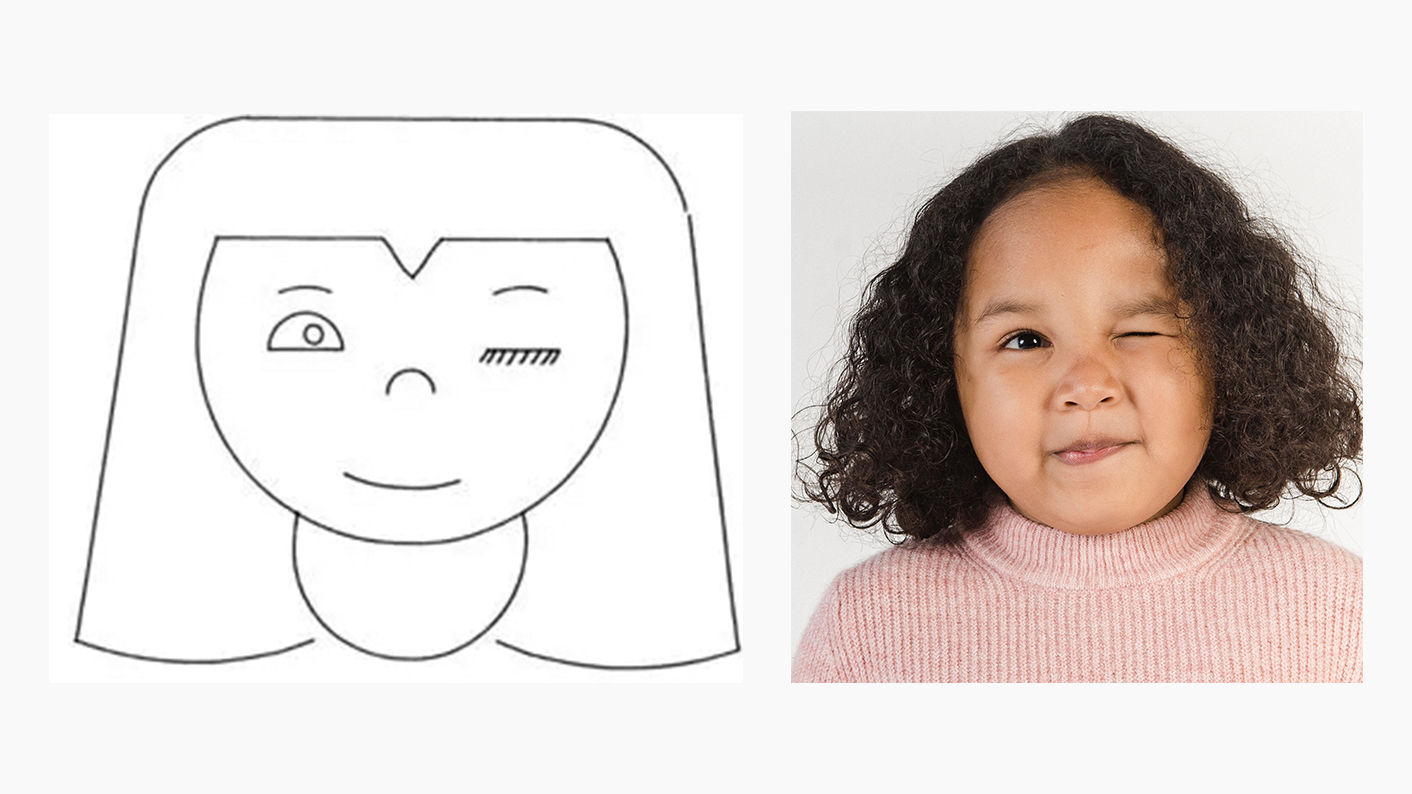
But imagine a girl winking—this is something we can easily photograph.
Ivan Sutherland, creator of the first graphical user interface , used his computer program Sketchpad to draw a winking girl. While not realistic, Sutherland's representation effectively portrays a winking girl. The drawing's abstract, generic elements contrast with the distinct winking eye. The graphical conventions of lines and shapes represent the eyes and mouth. The simplicity of the drawing does not draw attention away from the winking.

A photo might distract from the focused message compared to Sutherland's representation. In the photo, the other aspects of the image (i.e., the particular person) distract the viewer from this message.
© Ivan Sutherland, CC BY-SA 3.0 and Amina Filkins, Pexels License
Information and Data Visualization
Designers and other stakeholders use data and information visualization across many industries.
Data visualization uses charts and graphs to show raw data in a graphic form. Information visualization goes further, including more context and complex data sets. Information visualization often uses interactive elements to share a deeper understanding.
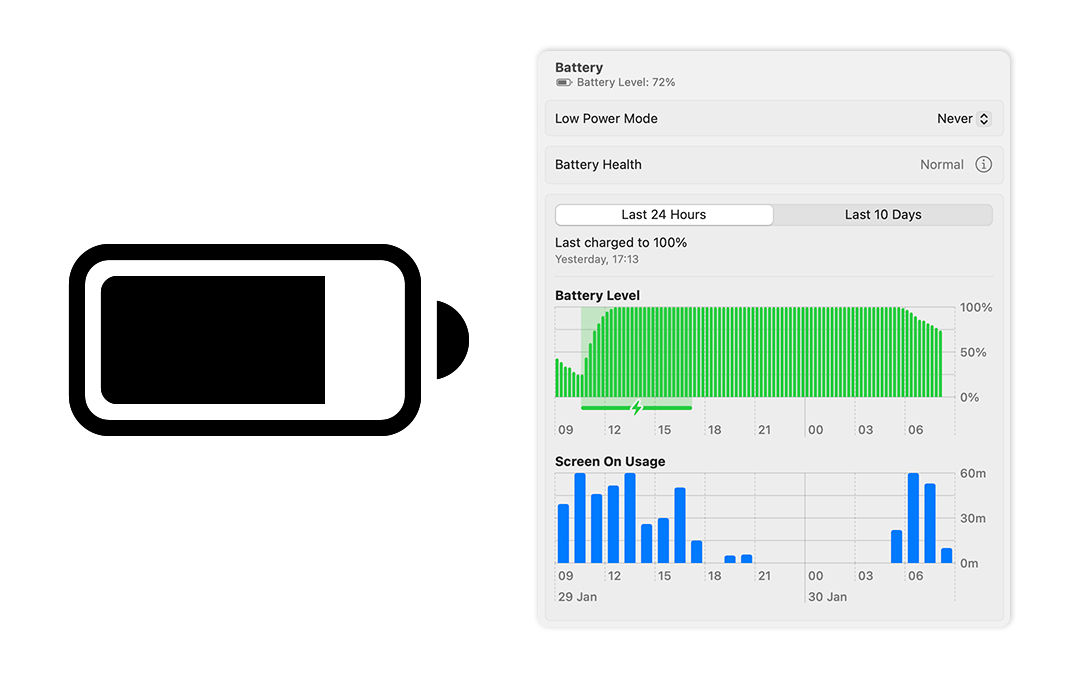
For example, most computerized devices have a battery level indicator. This is a type of data visualization. IV takes this further by allowing you to click on the battery indicator for further insights. These insights may include the apps that use the most battery and the last time you charged your device.

macOS displays a battery icon in the menu bar that visualizes your device’s battery level. This is an example of data visualization. Meanwhile, macOS’s settings tell you battery level over time, screen-on-usage and when you last charged your device. These insights are actionable; users may notice their battery drains at a specific time. This is an example of information visualization.
© Low Battery by Jemis Mali, CC BY-NC-ND 4.0, and Apple, Fair use
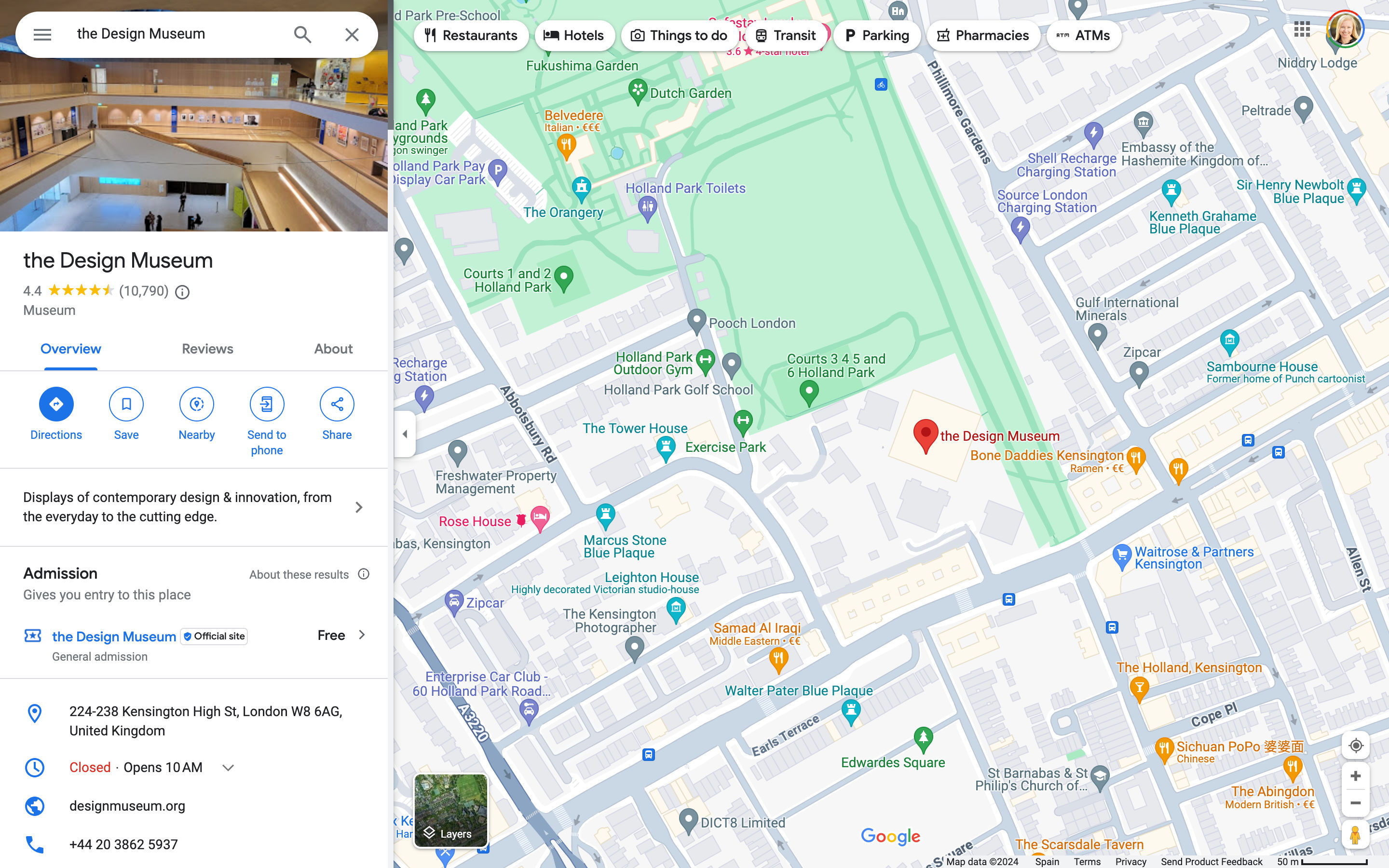
Information visualization is not exclusive to numeric data. It encompasses representations like diagrams and maps. For example, Google Maps collates various types of data and information into one interface:
Data Representation: Google Maps transforms complex geographical data into an easily understandable and navigable visual map.
Interactivity: Users can interactively customize views that show traffic, satellite imagery and more in real-time.
Layered Information: Google Maps layers multiple data types (e.g., traffic, weather) over geographical maps for comprehensive visualization.
User-Centered Design : The interface is intuitive and user-friendly, with symbols and colors for straightforward data interpretation.

The volume of data contained in one screenshot of Google Maps is massive. However, this information is presented clearly to the user. Google Maps highlights different terrains with colors and local places and businesses with icons and colors. The panel on the left lists the selected location’s profile, which includes an image, rating and contact information.
© Google, Fair use
Symbolic Correspondence
Symbolic correspondence uses universally recognized symbols and signs to convey specific meanings . This method employs widely recognized visual cues for immediate understanding. Symbolic correspondence removes the need for textual explanation.
For instance, a magnifying glass icon in UI design signifies the search function. Similarly, in environmental design, symbols for restrooms, parking and amenities guide visitors effectively.

The Interaction Design Foundation (IxDF) website uses the universal magnifying glass symbol to signify the search function. Similarly, the play icon draws attention to a link to watch a video.
How Designers Create Visual Representations
Visual language.
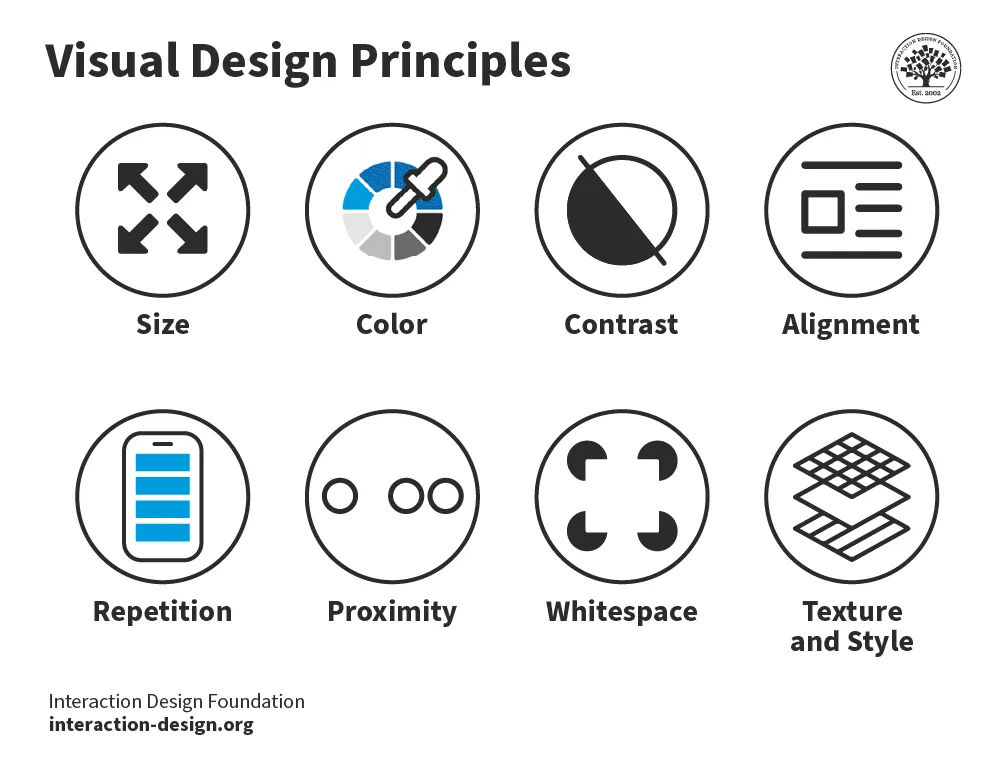
Designers use elements like color , shape and texture to create a communicative visual experience. Designers use these 8 principles:
Size – Larger elements tend to capture users' attention readily.
Color – Users are typically drawn to bright colors over muted shades.
Contrast – Colors with stark contrasts catch the eye more effectively.
Alignment – Unaligned elements are more noticeable than those aligned ones.
Repetition – Similar styles repeated imply a relationship in content.
Proximity – Elements placed near each other appear to be connected.
Whitespace – Elements surrounded by ample space attract the eye.
Texture and Style – Users often notice richer textures before flat designs.

The 8 visual design principles.
In web design , visual hierarchy uses color and repetition to direct the user's attention. Color choice is crucial as it creates contrast between different elements. Repetition helps to organize the design—it uses recurring elements to establish consistency and familiarity.
In this video, Alan Dix, Professor and Expert in Human-Computer Interaction , explains how visual alignment affects how we read and absorb information:
Correspondence Techniques
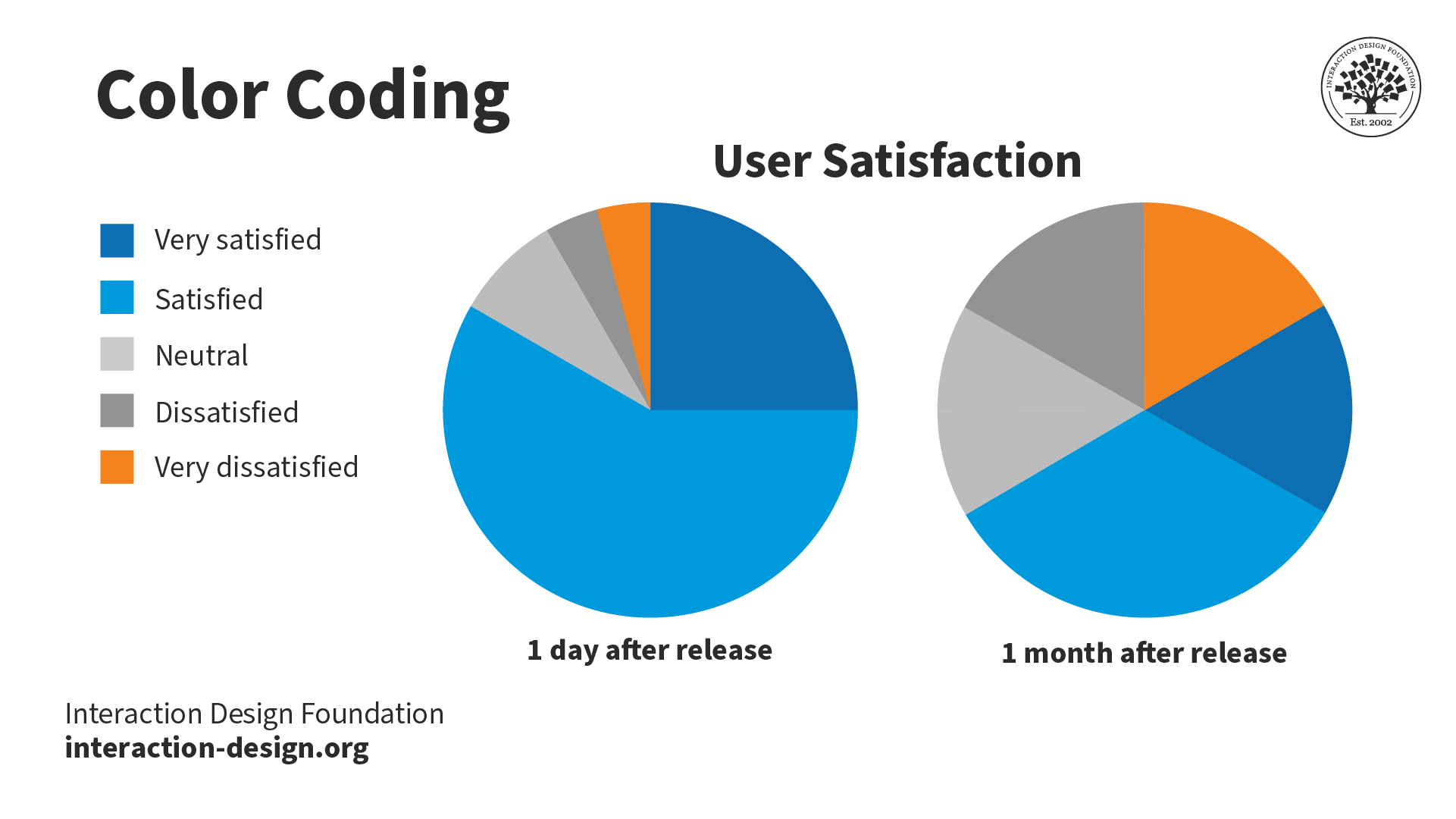
Designers use correspondence techniques to align visual elements with their conceptual meanings. These techniques include color coding, spatial arrangement and specific imagery. In information visualization, different colors can represent various data sets. This correspondence aids users in quickly identifying trends and relationships .

Color coding enables the stakeholder to see the relationship and trend between the two pie charts easily.
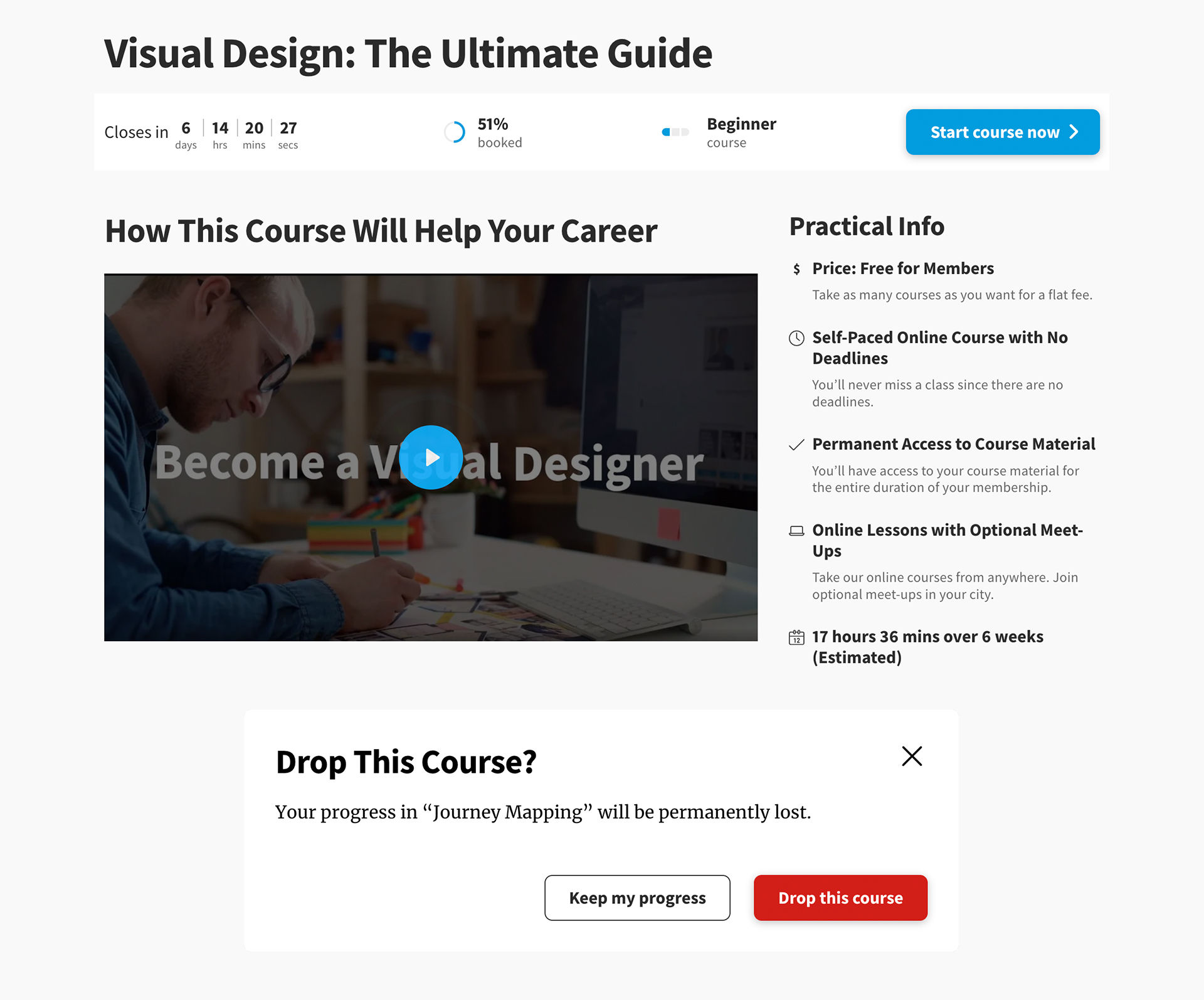
In user interface design, correspondence techniques link elements with meaning. An example is color-coding notifications to state their nature. For instance, red for warnings and green for confirmation. These techniques are informative and intuitive and enhance the user experience .

The IxDF website uses blue for call-to-actions (CTAs) and red for warnings. These colors inform the user of the nature of the action of buttons and other interactive elements.
Perception and Interpretation
If visual language is how designers create representations, then visual perception and interpretation are how users receive those representations. Consider a painting—the viewer’s eyes take in colors, shapes and lines, and the brain perceives these visual elements as a painting.
In this video, Alan Dix explains how the interplay of sensation, perception and culture is crucial to understanding visual experiences in design:
Copyright holder: Michael Murphy _ Appearance time: 07:19 - 07:37 _ Link: https://www.youtube.com/watch?v=C67JuZnBBDc
Visual perception principles are essential for creating compelling, engaging visual representations. For example, Gestalt principles explain how we perceive visual information. These rules describe how we group similar items, spot patterns and simplify complex images. Designers apply Gestalt principles to arrange content on websites and other interfaces. This application creates visually appealing and easily understood designs.
In this video, design expert and teacher Mia Cinelli discusses the significance of Gestalt principles in visual design . She introduces fundamental principles, like figure/ground relationships, similarity and proximity.
Interpretation
Everyone's experiences, culture and physical abilities dictate how they interpret visual representations. For this reason, designers carefully consider how users interpret their visual representations. They employ user research and testing to ensure their designs are attractive and functional.

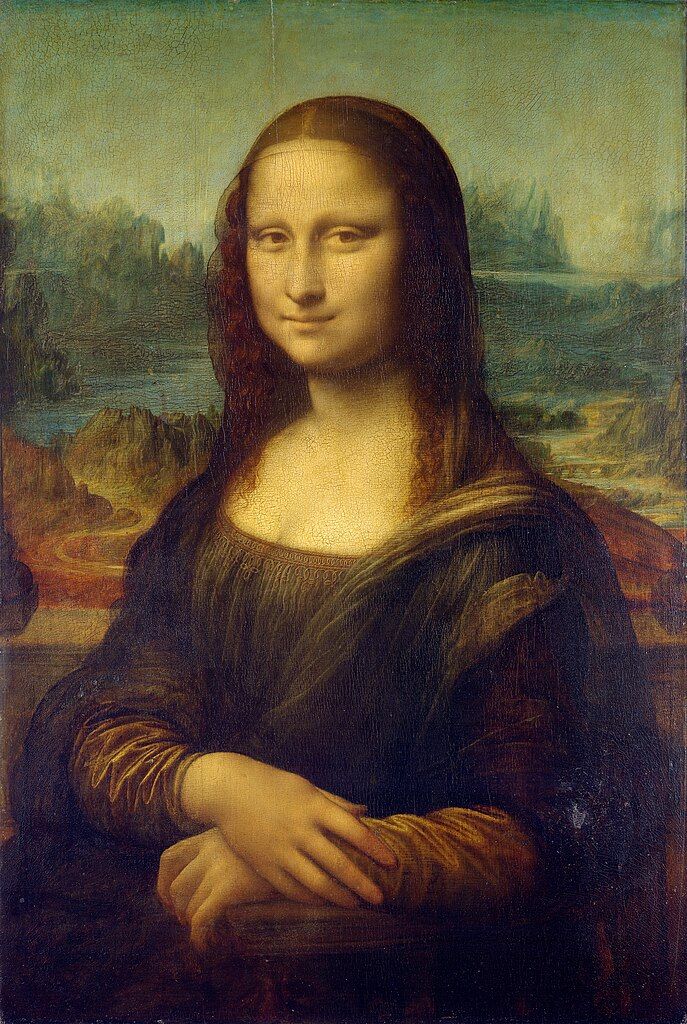
Leonardo da Vinci's "Mona Lisa", is one of the most famous paintings in the world. The piece is renowned for its subject's enigmatic expression. Some interpret her smile as content and serene, while others see it as sad or mischievous. Not everyone interprets this visual representation in the same way.
Color is an excellent example of how one person, compared to another, may interpret a visual element. Take the color red:
In Chinese culture, red symbolizes luck, while in some parts of Africa, it can mean death or illness.
A personal experience may mean a user has a negative or positive connotation with red.
People with protanopia and deuteranopia color blindness cannot distinguish between red and green.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, explain how many factors influence how we perceive and interpret color:
Learn More about Visual Representation
Read Alan Blackwell’s chapter on visual representation from The Encyclopedia of Human-Computer Interaction.
Learn about the F-Shaped Pattern For Reading Web Content from Jakob Nielsen.
Read Smashing Magazine’s article, Visual Design Language: The Building Blocks Of Design .
Take the IxDF’s course, Perception and Memory in HCI and UX .
Questions related to Visual Representation
Some highly cited research on visual representation and related topics includes:
Roland, P. E., & Gulyás, B. (1994). Visual imagery and visual representation. Trends in Neurosciences, 17(7), 281-287. Roland and Gulyás' study explores how the brain creates visual imagination. They look at whether imagining things like objects and scenes uses the same parts of the brain as seeing them does. Their research shows the brain uses certain areas specifically for imagination. These areas are different from the areas used for seeing. This research is essential for understanding how our brain works with vision.
Lurie, N. H., & Mason, C. H. (2007). Visual Representation: Implications for Decision Making. Journal of Marketing, 71(1), 160-177.
This article looks at how visualization tools help in understanding complicated marketing data. It discusses how these tools affect decision-making in marketing. The article gives a detailed method to assess the impact of visuals on the study and combination of vast quantities of marketing data. It explores the benefits and possible biases visuals can bring to marketing choices. These factors make the article an essential resource for researchers and marketing experts. The article suggests using visual tools and detailed analysis together for the best results.
Lohse, G. L., Biolsi, K., Walker, N., & Rueter, H. H. (1994, December). A classification of visual representations. Communications of the ACM, 37(12), 36+.
This publication looks at how visuals help communicate and make information easier to understand. It divides these visuals into six types: graphs, tables, maps, diagrams, networks and icons. The article also looks at different ways these visuals share information effectively.
If you’d like to cite content from the IxDF website , click the ‘cite this article’ button near the top of your screen.
Some recommended books on visual representation and related topics include:
Chaplin, E. (1994). Sociology and Visual Representation (1st ed.) . Routledge.
Chaplin's book describes how visual art analysis has changed from ancient times to today. It shows how photography, post-modernism and feminism have changed how we see art. The book combines words and images in its analysis and looks into real-life social sciences studies.
Mitchell, W. J. T. (1994). Picture Theory. The University of Chicago Press.
Mitchell's book explores the important role and meaning of pictures in the late twentieth century. It discusses the change from focusing on language to focusing on images in cultural studies. The book deeply examines the interaction between images and text in different cultural forms like literature, art and media. This detailed study of how we see and read visual representations has become an essential reference for scholars and professionals.
Koffka, K. (1935). Principles of Gestalt Psychology. Harcourt, Brace & World.
"Principles of Gestalt Psychology" by Koffka, released in 1935, is a critical book in its field. It's known as a foundational work in Gestalt psychology, laying out the basic ideas of the theory and how they apply to how we see and think. Koffka's thorough study of Gestalt psychology's principles has profoundly influenced how we understand human perception. This book has been a significant reference in later research and writings.
A visual representation, like an infographic or chart, uses visual elements to show information or data. These types of visuals make complicated information easier to understand and more user-friendly.
Designers harness visual representations in design and communication. Infographics and charts, for instance, distill data for easier audience comprehension and retention.
For an introduction to designing basic information visualizations, take our course, Information Visualization .
Text is a crucial design and communication element, transforming language visually. Designers use font style, size, color and layout to convey emotions and messages effectively.
Designers utilize text for both literal communication and aesthetic enhancement. Their typography choices significantly impact design aesthetics, user experience and readability.
Designers should always consider text's visual impact in their designs. This consideration includes font choice, placement, color and interaction with other design elements.
In this video, design expert and teacher Mia Cinelli teaches how Gestalt principles apply to typography:
Designers use visual elements in projects to convey information, ideas, and messages. Designers use images, colors, shapes and typography for impactful designs.
In UI/UX design, visual representation is vital. Icons, buttons and colors provide contrast for intuitive, user-friendly website and app interfaces.
Graphic design leverages visual representation to create attention-grabbing marketing materials. Careful color, imagery and layout choices create an emotional connection.
Product design relies on visual representation for prototyping and idea presentation. Designers and stakeholders use visual representations to envision functional, aesthetically pleasing products.
Our brains process visuals 60,000 times faster than text. This fact highlights the crucial role of visual representation in design.
Our course, Visual Design: The Ultimate Guide , teaches you how to use visual design elements and principles in your work effectively.
Visual representation, crucial in UX, facilitates interaction, comprehension and emotion. It combines elements like images and typography for better interfaces.
Effective visuals guide users, highlight features and improve navigation. Icons and color schemes communicate functions and set interaction tones.
UX design research shows visual elements significantly impact emotions. 90% of brain-transmitted information is visual.
To create functional, accessible visuals, designers use color contrast and consistent iconography. These elements improve readability and inclusivity.
An excellent example of visual representation in UX is Apple's iOS interface. iOS combines a clean, minimalist design with intuitive navigation. As a result, the operating system is both visually appealing and user-friendly.
Michal Malewicz, Creative Director and CEO at Hype4, explains why visual skills are important in design:
Learn more about UI design from Michal in our Master Class, Beyond Interfaces: The UI Design Skills You Need to Know .
The fundamental principles of effective visual representation are:
Clarity : Designers convey messages clearly, avoiding clutter.
Simplicity : Embrace simple designs for ease and recall.
Emphasis : Designers highlight key elements distinctively.
Balance : Balance ensures design stability and structure.
Alignment : Designers enhance coherence through alignment.
Contrast : Use contrast for dynamic, distinct designs.
Repetition : Repeating elements unify and guide designs.
Designers practice these principles in their projects. They also analyze successful designs and seek feedback to improve their skills.
Read our topic description of Gestalt principles to learn more about creating effective visual designs. The Gestalt principles explain how humans group elements, recognize patterns and simplify object perception.
Color theory is vital in design, helping designers craft visually appealing and compelling works. Designers understand color interactions, psychological impacts and symbolism. These elements help designers enhance communication and guide attention.
Designers use complementary , analogous and triadic colors for contrast, harmony and balance. Understanding color temperature also plays a crucial role in design perception.
Color symbolism is crucial, as different colors can represent specific emotions and messages. For instance, blue can symbolize trust and calmness, while red can indicate energy and urgency.
Cultural variations significantly influence color perception and symbolism. Designers consider these differences to ensure their designs resonate with diverse audiences.
For actionable insights, designers should:
Experiment with color schemes for effective messaging.
Assess colors' psychological impact on the audience.
Use color contrast to highlight critical elements.
Ensure color choices are accessible to all.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, give their six tips for choosing color:
Learn more about color from Joann and Arielle in our Master Class, How To Use Color Theory To Enhance Your Designs .
Typography and font choice are crucial in design, impacting readability and mood. Designers utilize them for effective communication and expression.
Designers' perception of information varies with font type. Serif fonts can imply formality, while sans-serifs can give a more modern look.
Typography choices by designers influence readability and user experience. Well-spaced, distinct fonts enhance readability, whereas decorative fonts may hinder it.
Designers use typography to evoke emotions and set a design's tone. Choices in font size, style and color affect the emotional impact and message clarity.
Designers use typography to direct attention, create hierarchy and establish rhythm. These benefits help with brand recognition and consistency across mediums.
Read our article to learn how web fonts are critical to the online user experience .
Designers create a balance between simplicity and complexity in their work. They focus on the main messages and highlight important parts. Designers use the principles of visual hierarchy, like size, color and spacing. They also use empty space to make their designs clear and understandable.
The Gestalt law of Prägnanz suggests people naturally simplify complex images. This principle aids in making even intricate information accessible and engaging.
Through iteration and feedback, designers refine visuals. They remove extraneous elements and highlight vital information. Testing with the target audience ensures the design resonates and is comprehensible.
Michal Malewicz explains how to master hierarchy in UI design using the Gestalt rule of proximity:
Answer a Short Quiz to Earn a Gift
Why do designers use visual representation?
- To guarantee only a specific audience can understand the information
- To replace the need for any form of written communication
- To simplify complex information and make it understandable
Which type of visual representation helps to compare data?
- Article images
- Line charts
- Text paragraphs
What is the main purpose of visual hierarchy in design?
- To decorate the design with more colors
- To guide the viewer’s attention to the most important elements first
- To provide complex text for high-level readers
How does color impact visual representation?
- It has no impact on the design at all.
- It helps to distinguish different elements and set the mood.
- It makes the design less engaging for a serious mood.
Why is consistency important in visual representation?
- It limits creativity, but allows variation in design.
- It makes sure the visual elements are cohesive and easy to understand.
- It makes the design unpredictable yet interesting.
Better luck next time!
Do you want to improve your UX / UI Design skills? Join us now
Congratulations! You did amazing
You earned your gift with a perfect score! Let us send it to you.
Check Your Inbox
We’ve emailed your gift to [email protected] .
Literature on Visual Representation
Here’s the entire UX literature on Visual Representation by the Interaction Design Foundation, collated in one place:
Learn more about Visual Representation
Take a deep dive into Visual Representation with our course Perception and Memory in HCI and UX .
How does all of this fit with interaction design and user experience? The simple answer is that most of our understanding of human experience comes from our own experiences and just being ourselves. That might extend to people like us, but it gives us no real grasp of the whole range of human experience and abilities. By considering more closely how humans perceive and interact with our world, we can gain real insights into what designs will work for a broader audience: those younger or older than us, more or less capable, more or less skilled and so on.
“You can design for all the people some of the time, and some of the people all the time, but you cannot design for all the people all the time.“ – William Hudson (with apologies to Abraham Lincoln)
While “design for all of the people all of the time” is an impossible goal, understanding how the human machine operates is essential to getting ever closer. And of course, building solutions for people with a wide range of abilities, including those with accessibility issues, involves knowing how and why some human faculties fail. As our course tutor, Professor Alan Dix, points out, this is not only a moral duty but, in most countries, also a legal obligation.
Portfolio Project
In the “ Build Your Portfolio: Perception and Memory Project ”, you’ll find a series of practical exercises that will give you first-hand experience in applying what we’ll cover. If you want to complete these optional exercises, you’ll create a series of case studies for your portfolio which you can show your future employer or freelance customers.
This in-depth, video-based course is created with the amazing Alan Dix , the co-author of the internationally best-selling textbook Human-Computer Interaction and a superstar in the field of Human-Computer Interaction . Alan is currently a professor and Director of the Computational Foundry at Swansea University.
Gain an Industry-Recognized UX Course Certificate
Use your industry-recognized Course Certificate on your resume , CV , LinkedIn profile or your website.
All open-source articles on Visual Representation
Guidelines for good visual information representations.

- 5 years ago
Information Visualization – An Introduction to Multivariate Analysis

- 8 years ago
How to Represent Linear Data Visually for Information Visualization

- 6 years ago
The Key Elements & Principles of Visual Design

- 1.2k shares
- 2 years ago
Philosophy of Interaction

Data Visualization for Human Perception
Aesthetic computing, open access—link to us.
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We're Giving You a Free eBook!

Download our free ebook “ The Basics of User Experience Design ” to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
Example sentences visual representation
Fittingly, on a periphery wall, 82 dots of light reflect into the darkness of the room, a visual representation of the missing.
Yet our creative minds, in search of a visual representation of aliens in the stars, unwittingly used images of aliens from the deep.
Number lines provide a visual representation of a range of numbers along a horizontal line.
And why he decided that such a bold visual idea needed an equally bold visual representation .
Given an image that represents their pain-related brain activity, they use this visual representation to learn how to decrease their pain.
Definition of 'representation' representation

Definition of 'visual' visual
Cobuild collocations visual representation.
Browse alphabetically visual representation
- visual range
- visual reference
- visual reminder
- visual representation
- visual richness
- visual signal
- visual similarity
- All ENGLISH words that begin with 'V'
Wordle Helper

Scrabble Tools
Quick word challenge
Quiz Review
Score: 0 / 5
- Access the entire site, including the Easy Learning Grammar , and our language quizzes.
- Customize your language settings. (Unregistered users can only access the International English interface for some pages.)
- Submit new words and phrases to the dictionary.
- Benefit from an increased character limit in our Translator tool.
- Receive our weekly newsletter with the latest news, exclusive content, and offers.
- Be the first to enjoy new tools and features.
- It is easy and completely free !

What is Visual Representation?
Home >> Neurodiversopedia >> V Terms
Visual representation means using pictures, symbols, or other images to show ideas or things. It helps kids understand things better by showing them instead of just telling them.
Table of Contents
- Frequently Asked Questions
- Science Person Definition
Real World Example of Visual Representation
How does visual representation work, recommended products, related topics, frequently asked question.
Can visual representation help with communication difficulties?
Absolutely! Visual communication tools, like icons and symbols, offer an alternative way for children to express themselves, bridging communication gaps and promoting interaction.
What types of visual tools are commonly used for kids with special needs?
Common visual tools include symbols, pictures, charts, graphs, interactive apps, and social stories that aid comprehension, communication, and learning.
Can visual representation help improve organization and daily routines?
Absolutely, visual schedules and color-coded systems help kids follow routines, stay organized, and anticipate activities, reducing anxiety and promoting independence.
Is visual representation only for young children or can older kids also benefit?
Visual representation is beneficial for children of all ages, including older kids and teenagers. It helps convey complex information, foster independence, and enhance comprehension across various age groups.

Scientific Definition
Visual representation is conveying information, concepts, or data through visual means such as images, charts, graphs, and diagrams. It is crucial in facilitating comprehension and communication, especially for children with special needs . Visual elements make information more accessible and understandable, promoting effective learning and engagement. Unlike solely relying on words, visual representation taps into the brain’s natural ability to process and retain visual information, making it an essential tool in the educational journey of children with diverse learning needs.
Helpful Resources
- Autism Society
Video Explanation
Here’s a look at how visual representation can help kids with special needs. Meet Max, a 7-year-old with ADHD . Max often finds it tough to follow classroom routines. To help him, his teacher uses visual schedules :
- Pictures of daily activities are put on a board.
- Step-by-step images show Max how to start his morning routine.
- Visual cues help Max remember what to do next.
With this system, Max feels more organized and less anxious about what comes next in his day.
Sponsored by - Goally
Visual representation helps make abstract ideas clearer for kids with special needs. Here’s how it’s used:
- Visual schedules display daily routines with pictures.
- Charts and graphs show progress or steps in a task.
- Pictograms break down instructions into easy-to-understand images.
- Social stories use visuals to teach appropriate behaviors.
These tools make learning and following instructions simpler and more engaging.
This post was originally published on 08/26/2023. It was updated on 08/07/2024.

Parenting Hacks
Free Printable Potty Training Visual Schedule
October 11, 2024

Effective Visual Schedules for ADHD
December 19, 2024

What Is the IEP Goal for Following Visual Schedule...
What Is the IEP Goal for Following Visual Schedules?
October 9, 2024

Neurodiversopedia
August 27, 2024
< 1 min read

Company info
Media requests
Our Services
Terms Of use
Privacy Policy
Our Website
Parent Press
- Cambridge Dictionary +Plus
visual representation
Meanings of visual and representation.
Your browser doesn't support HTML5 audio
(Definition of visual and representation from the Cambridge English Dictionary © Cambridge University Press)
- Examples of visual representation

Word of the Day
(usually used about clothing) new and not used, or looking clean and fresh and in very good condition

It’s written in the stars: talking about things that might happen in the future

Learn more with +Plus
- Recent and Recommended {{#preferredDictionaries}} {{name}} {{/preferredDictionaries}}
- Definitions Clear explanations of natural written and spoken English English Learner’s Dictionary Essential British English Essential American English
- Grammar and thesaurus Usage explanations of natural written and spoken English Grammar Thesaurus
- Pronunciation British and American pronunciations with audio English Pronunciation
- English–Chinese (Simplified) Chinese (Simplified)–English
- English–Chinese (Traditional) Chinese (Traditional)–English
- English–Dutch Dutch–English
- English–French French–English
- English–German German–English
- English–Indonesian Indonesian–English
- English–Italian Italian–English
- English–Japanese Japanese–English
- English–Norwegian Norwegian–English
- English–Polish Polish–English
- English–Portuguese Portuguese–English
- English–Spanish Spanish–English
- English–Swedish Swedish–English
- Dictionary +Plus Word Lists
{{message}}
There was a problem sending your report.
- Definition of visual
- Definition of representation
- Other collocations with representation

Visual Representation: Definition & Best Examples [2024 Update]

- April 29, 2024
Page Contents
If you are a webmaster, you know how the visual representation of data on your site is essential. Marketers and web admins use data visualization to understand numerical data more efficiently. Furthermore, visualizing data facilitates data analysis; therefore, it takes less time.
You can use a CRO tool to visualize customers’ journeys if you are a website owner. This way you can easily track the leaks and grant a smooth buying experience.
This article will look at the importance and different types of visual representation for analyzing website data. We will also discuss some visual representation examples and how this technique can help you to improve your website.
Read on and find all you need about visual representation for optimizing your website.
Before we start, if you are a webmaster looking for a cost-effective solution to get deep insight by visualizing your website’s data, make sure to sign up on WatchThemLive ! It is a behavior analytics tool that visualizes users’ journeys and interactions using heatmaps and session replays.
What Is Visual Representation
Before we delve into the topic, you need to know the visual representation meaning. In a nutshell, visual representation is the use of visual elements like graphs, charts, and maps to represent data and information.
It’s the best replacement for textual explanations of data. For example, using different colors, website heatmap tools represent which areas of a web page have created more engagement. But, explaining the same information in just words is a heavy cross to bear.
To discover some visual representation examples, keep scrolling.

Visual Representation Examples
Nowadays, there are various types of data visualization used in a wide range of applications from business dashboards to the COVID-19 pandemic. Here, we bring some historical and contemporary data visualization examples.
1. Napoleon Chart Map
This chart has become famous because of the detailed illustration of Napoleon’s story of marching to Moscow in order to conquer the city. It’s one of the best visual representation examples. There are some wide lines on the map that represent the number of soldiers (around 470,000) and some paths toward Moscow that are shown by colors.
![Visual Representation: Definition & Best Examples [2024 Update] 1 Napoleon chart map for attacking moscow](https://watchthem.live/wp-content/uploads/2021/05/1_napolean_minard1.jpg)
2. New Chart of History
Joseph Priestley is famous because of his unique visual representation charts, the chart of biography, and the chart of history, which tell the fascinating visual stories of history. The first one represented the timeline of well-known leaders and philosophers who were active in history at that time and the second one represented the timeline of major empires and cultures.
![Visual Representation: Definition & Best Examples [2024 Update] 2 New Chart of History designed by Joseph Priestley](https://watchthem.live/wp-content/uploads/2021/05/4_a_new_chart_of_history_color-11.jpg)
3. Interactive Government Budget
During Barack Obama’s presidency, the white house decided to put the government programs in context and used a chart to show the budget breakdown of the United States in 2016. This particular data visualization grabs the world’s attention not because of publishing the major world power’s interactive budget visualization, but rather for providing a way to communicate with taxpayers.
![Visual Representation: Definition & Best Examples [2024 Update] 3 Barack Obama Data visualization for presidency](https://watchthem.live/wp-content/uploads/2021/05/5_2016_budget_visualization_safe_img-11.jpg)
4. Film Dialogue
Hannah Anderson and Matt Daniels broke down the scripts for 2000 famous movies to question gender disparity in pop culture. They used visualization to categorize Disney movies and compare the percentage of spoken lines of dialogue for men and female roles.
![Visual Representation: Definition & Best Examples [2024 Update] 4 Data visualization of gender disparity in pop culture](https://watchthem.live/wp-content/uploads/2021/05/8_screenplay_dialogue_.jpg)
5. Vincent Van Gogh Color Plates
This one is not about the historical visual representation examples, but it’s worth mentioning here.
Painting is all about the visualization of ideas. Therefore, it’s impossible to analyze a masterpiece like Vincent Van Gogh – Cafe Terrace at Night in texts only. Visual presentation of data about color plates in this painting opens the curtain over the color theme of this painting even for nonprofessional eyes.
![Visual Representation: Definition & Best Examples [2024 Update] 5 Visualizing Data about Vincent Van Gogh – Cafe Terrace at Night](https://watchthem.live/wp-content/uploads/2023/01/cafe-terrace-at-night-colours-1-1024x512.jpg)
What Is the Importance of Visual Representation of Data
Simply put, visual representation helps us better understand quantitative data by using visual elements such as charts, graphs, colors, etc. Once you understand the visual representation meaning , you can quickly grasp trends, correlations, and patterns that might otherwise be difficult to understand in raw numerical form. This is because our brains can process visual information more easily.
Visualizing your website’s data allows you to notice trends and patterns that are hard to recognize using numerical data. It helps you figure out what changes and what improvements you need to make more quickly. Graphical representation of data also enables you to design more effective strategies and make better decisions.
Data visualization is beneficial if you have to deal with a large amount of data, as analyzing it is more time-consuming.
Even if you can successfully gain insights from your data without visualizing it, explaining them to others wouldn’t be easy. Using visual representation methods is an excellent way to communicate data analysis more effectively.
How Does Visual Representation of Data Work
Anyone in the marketing world knows that seeing is believing. This is because of the way our eyes communicate with our brains. As we saw in visual representation examples, many concepts are more effectively conveyed through visualizations than through text alone.
In our daily routine of life, we can figure out what’s going on just by looking around and seeing the objects. Our brains interpret this information to help us understand abstract concepts. Similarly, data visualization communicates concepts and ideas so our brains can understand them. For example, a line chart shows how things change, and a bar chart helps you compare values over time.
Common Visual Representation of Information Use Cases
Here we will mention some of the most common use cases for the visual representation of information in different areas:
1. Sales and Marketing
According to the research conducted by the Magna media agency , 50% of all worldwide advertising budgets were spent online at the end of 2022. Therefore, marketing teams must know their web traffic sources and their web domains’ revenue. Thanks to the different methods of visual representations of information, it’s simple to examine the traffic they have gained over time via their marketing activities.
![Visual Representation: Definition & Best Examples [2024 Update] 6 sales visualization of data](https://watchthem.live/wp-content/uploads/2021/05/Sales-Visualization.png)
2. Healthcare
Visual representation of data is crucial in the medical community. Take choropleth maps as an example. Choropleth maps are among the most important tools in the healthcare industry. These maps show how a specific variable, such as lung disease, distributes over different territories. Therefore, they help scientists obtain the needed information out of it. By leveraging the power of FHIR servers , healthcare providers can create visual representations of data that are accurate, up-to-date, and easy to interpret.
![Visual Representation: Definition & Best Examples [2024 Update] 7 healthcare data visualization](https://watchthem.live/wp-content/uploads/2021/05/healthcare-visualization.png)
When deciding whether to buy or sell an asset, finance professionals must keep track of the performance of their investment selections. Candlestick charts are trading tools that aid finance professionals in analyzing price movements over time by displaying crucial information. Likewise, data analysts and finance experts can spot trends by examining how prices have changed over time.
![Visual Representation: Definition & Best Examples [2024 Update] 8 visual representation of data for finance](https://watchthem.live/wp-content/uploads/2021/05/financial-performance-dashboard-datapine.png)
Another well-known example of visual presentation of data in the finance industry is stuck market maps. It’s a depiction of real-time and historical market information. It takes only a glance to understand whether it was a good day for the market.
![Visual Representation: Definition & Best Examples [2024 Update] 9 Stock Marketing Data visualization](https://watchthem.live/wp-content/uploads/2023/01/stock-map-2.png)
4. Politics
Visual representations of information are used frequently in politics. It can represent complex ideas and data sets in an easy-to-understand and engaging way. An example is a geographical map that shows political parties where their votes come from.
![Visual Representation: Definition & Best Examples [2024 Update] 10 political map data visualization](https://watchthem.live/wp-content/uploads/2021/05/political-map.jpeg)
Best Data Visualization Tool for Website
WatchThemLive is a leading platform for visual representation of website data and execution of deep analysis on website performance.
You should know that website data visualization is essential if you want to effortlessly observe your website performance and keep everything on track. It helps you understand how satisfying website UI/UX is. Also, visual representations of data help you track customer satisfaction.
This platform provides you with a set of features, such as heatmaps, for data visualization. WatchThemLive visualizes users’ interactions with the help of a continuum of colors.
In addition, this service offers a website analytics tool for measuring website performance and analyzing user behavior. Plus, WatchThemLive grants CRO tools like session recording and goal tracking for improving your website conversion rates.
Types of Visual Representations of Data
There are many types of visual representations, and each can help you in different ways. Here are some of the most popular data visualization types and techniques.
![Visual Representation: Definition & Best Examples [2024 Update] 11 Types of visual representation of data](https://watchthem.live/wp-content/uploads/2023/01/Different-types-of-data-visualization.png)
1- Line Charts
Line charts are one of the most straightforward types of visual representations. They display changes and trends over time. For example, you can use a line chart to present the number of clicks your call to action has received over the past week or to show your total sales in a year.
![Visual Representation: Definition & Best Examples [2024 Update] 12 line charts data visualization](https://watchthem.live/wp-content/uploads/2021/05/line-graph-example-1624248922.png)
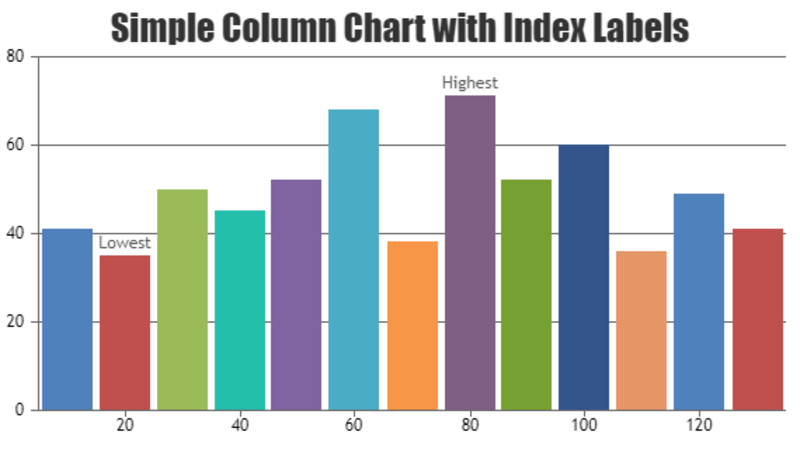
2- Bar Charts
Bar charts show information over time like line charts. But they are more useful when comparing different variables across time. For example, a bar chart can help you assess your shopping cart’s abandonment rate on different devices.
![Visual Representation: Definition & Best Examples [2024 Update] 13 Bar chart type of data visualization](https://watchthem.live/wp-content/uploads/2021/05/61efe770236cf971a36b8d96_Rate-of-Cart-Abandonment-By-Device-11.jpg)
3- Heat Maps
Heat maps are one of the most powerful visualizations of a website’s data. They provide marketers and webmasters with valuable information about user behavior and allow them to monitor the digital experience of the users effectively. Moreover, they are simple and easy to understand.
Heat maps visualize data using colors, and they enable you to track users’ activities such as clicks, taps, scrolling, etc., throughout your website.
![Visual Representation: Definition & Best Examples [2024 Update] 14 WatchThemLive's Heatmap](https://watchthem.live/wp-content/uploads/2021/11/WTL-new-heatmap--1024x598.png)
Heat mapping can help you in many ways, such as:
- It gives you a comprehensive understanding of your audience.
- You can understand your website’s issues more quickly.
- The information helps you create a better user experience.
- It’s an excellent tool for usability testing.
Find out more about heatmaps here: Heatmaps: The Complete Guide
Are you looking for data visualization tools to create heat maps for your website? WatchThemLive offers a heat mapping service that provides you with click maps. With the click maps, you can measure the effectiveness of your CTAs, track micro-conversions, eliminate distractions, and so much more.
WatchThemLive is also a valuable session replay software which is another excellent way to track your website’s visitors.
Want to try out WatchThemLive heat maps? Sign up now !
![Visual Representation: Definition & Best Examples [2024 Update] 15 Website heatmaps for data visualization](https://watchthem.live/wp-content/uploads/2021/12/Banner-Heatmaps.jpg)
4- Scatter Plots
Scatter plots present the value of two variables with points. They help you find correlations between the two variables and see how they are distributed. Scatter charts are used to identify trends. They are also convenient when it comes to detecting outliers in your data.
For example, you can use scatter plots to show the relationship between your shares on social media channels and the visits directed from those networks.
![Visual Representation: Definition & Best Examples [2024 Update] 16 Scatter plots data visualization](https://watchthem.live/wp-content/uploads/2021/05/Scatter-plot-of-social-media-attention-and-caused-visits-Log-transformation.png)
5- Bubble Charts
Bubble charts are three-dimensional scatter plots in which bubbles are used instead of points. The bubbles have different sizes that present the third variable on the chart. The critical thing about bubble charts is that they can display different values in one chart. For example, you can use bubble charts to represent the relationship between sales and advertising.
![Visual Representation: Definition & Best Examples [2024 Update] 17 Bubble Charts visualization of Data](https://watchthem.live/wp-content/uploads/2021/05/example-bubble-chart-soft-drinks.jpg)
6- Pie Charts
Pie charts are usually used for the visual representation of numerical proportions and percentages. However, this type of data visualization is not suitable for comparing data. For example, you can use a pie chart to demonstrate your website’s bounce rate on different devices or your business budget allocation.
![Visual Representation: Definition & Best Examples [2024 Update] 18 Visual representation of data: pie chart](https://watchthem.live/wp-content/uploads/2021/05/pie-chart.jpg)
7- Donut Charts
For visual representation of data in more detail, a donut chart can be used instead of a pie chart. These graphs are very similar to each other. But in the donut chart, the center area is taken out. Therefore the data is more organized. It’s one of the common types of visual representation of data. For example, website visitor tracking tools use this chart to display information about website visitors’ locations.
![Visual Representation: Definition & Best Examples [2024 Update] 19 Data visualization: donut Charts](https://watchthem.live/wp-content/uploads/2023/01/Donut-Chart.png)
8- Funnel Charts
Funnel charts are a visual representation of the steps in a process, usually the sales process. They are a great way to identify problems and barriers and optimize the sales funnel .
Each stage on the funnel shows a percentage. Generally, the first stage has the highest rate, and each step gets smaller than the previous one. So, the funnel chart helps you figure out at which stage a significant data reduction happens.
Funnels are very easy to understand, and by looking at the shape of the chart, you can quickly know if the process is working well or not.
Here are some examples of the data that you can visualize by funnel charts:
- Macro and micro conversions ,
- Marketing campaign effectiveness ,
- Shopping cart performance .
As you can see, the importance of visual representation of information in measuring website conversion rates is undeniable. Also, you can design charts with sales funnel software and analyze the customers’ journeys.
Look at the chart below as an example. You can use a digital marketing funnel chart to demonstrate your website conversions .
![Visual Representation: Definition & Best Examples [2024 Update] 20 Website data sales funnel:](https://watchthem.live/wp-content/uploads/2021/05/ltyte8b.png)
9- Tree Diagram
You have probably seen this type of data visualization in family trees. A tree diagram, also known as a hierarchical diagram, is more suited for data visualization rather than numerical data. It represents the information in progressive form, from top to bottom (or left to right).
![Visual Representation: Definition & Best Examples [2024 Update] 21 tree diagram: Data visualization](https://watchthem.live/wp-content/uploads/2023/01/Tree-Diagram-1024x360.jpg)
FAQs on Visual Representation of Data
Since the visual representation of data is a broad concept, you might have lots of questions regarding this matter. Here, we are going to answer some of the most frequently asked questions to shed light on every query in your mind.
1. What Is an Example of a Visual Representation?
Any images, graphs, tables, designs, etc, that contain symbolic or direct information about something can be considered a visual representation. For example, forecast maps that contain information about wind, rain, and temperature are a well-known form of visual representation examples. Experts use these maps to represent the data in a comprehensible form.
2. Are Visual Representations Always Helpful in the Communication of Knowledge?
Yes, visual representation is always helpful when it comes to communicating knowledge. Generally, the human mind understands and remembers visualized data much more smoothly. Our brain thinks in pictures. And we process the visualized format of the data (pictures, graphs, charts, heat maps, etc,) 60,000 times faster than the textured format. So it’s pretty obvious that visual representation of knowledge is going to be a big help in transmitting the data.
3. What Is the Visual Representation Process?
In short, it is the process of translating an abstract or conceptual idea into a visual format in order to make the information more understandable. Different kinds of maps, charts, plots, and designs can be utilized during this transaction.
4. How Do You Visualize Website Data?
The best way for website data visualization is using data visualization tools for websites such as Google Charts and WatchThemLive. These tools help you measure conversion rates, analyze traffic sources of your website, and most importantly, indicate its key performances. Using visual displays of information helps you to understand and explain complicated web analysis data like a breeze.
Data and Information Visual Representation Wrap-Up
Today, visual representation of data is helping many website owners improve their websites. Data visualization makes information much more understandable. Therefore, you need less time to analyze your website’s data. As a result, you will detect problems more quickly and take action as soon as possible.
Imagine you had a platform to help you with all these matters. WatchThemLive is exactly what you need. And you can have it for free! So, sign up here to make the process easier and more efficient.
There are many methods to visualize your website’s data, and we introduced the most important ones in this article. Make sure to use these data visualization techniques to get the most out of your website.
Make Your Product Shine in the Shortest Time. Your Users Deserve a Bug-Free App.
- Session Recording
- User Tracking
- Conversion & Goal Tracking
- Page Optimization
- Ultimate Guides
- How-To Guides
- Privacy Policy
[email protected]
Call Us +1 647-952- 8863
© 2023 • WatchThemLive
Table of Contents
What is Visual Representation?
Visual representation is a powerful tool used to convey information and ideas through images, diagrams, charts, graphs, and other visual elements. This method of communication is especially effective because it leverages the human brain's ability to process visual information quickly and efficiently
Why Visual Representation Matters
Enhances understanding.
Visuals simplify complex information. For instance, a pie chart can quickly show the proportion of different categories in a dataset, making it easier to understand than a table of numbers
Improves Retention
Studies show that people remember visual information better than text. A well-designed infographic can leave a lasting impression, helping people retain the information longer
Engages the Audience
Visual elements can make content more engaging. For example, a colorful diagram can capture attention better than a plain text description
Types of Visual Representations
Images and photographs.
Images and photographs are the most straightforward form of visual representation. They can capture real-world scenarios, making abstract concepts more relatable
Diagrams and Illustrations
Diagrams and illustrations are used to explain processes, relationships, or structures. For example, a flowchart can depict the steps in a process, making it easier to follow
Charts and Graphs
Charts and graphs are essential for representing numerical data. Common types include:
- Bar Charts: Useful for comparing quantities across different categories
- Line Graphs: Ideal for showing trends over time
- Pie Charts: Effective for displaying proportions within a whole
Infographics
Infographics combine text, images, and data to provide a comprehensive overview of a topic. They are particularly useful for summarizing complex information in a visually appealing way
Maps are specialized visual tools for representing geographical information. They can show everything from the layout of a city to global climate patterns
How to Create Effective Visual Representations
Know your audience.
Understanding your audience's needs and preferences is crucial. For example, a technical audience might appreciate detailed diagrams, while a general audience might prefer simpler visuals
Keep It Simple
Avoid clutter and focus on the essential elements. A clean, straightforward visual is more effective than a complicated one
Use Color Wisely
Color can highlight important information and make visuals more engaging. However, too many colors can be distracting
Label Clearly
Ensure that all elements are clearly labeled. For example, in a chart, each axis should have a label, and each data series should be identified
Test and Iterate
Before finalizing your visual, test it with a small audience to get feedback. Make adjustments as needed to improve clarity and effectiveness
Examples of Visual Representation in Different Fields
Teachers use visual aids like diagrams, charts, and videos to enhance learning. For instance, a biology teacher might use diagrams of the human body to explain anatomy
In business, visual representations are used in reports, presentations, and marketing materials. A sales report might include bar charts to show performance trends
Scientists use visual tools like graphs and models to present research findings. For example, a climate scientist might use line graphs to show temperature changes over time
Journalists often use infographics to summarize news stories. For example, a news article about election results might include a map showing which regions voted for each candidate
Visual representation is a versatile and effective way to communicate information. By understanding the different types of visuals and how to create them effectively, you can enhance your ability to convey ideas and engage your audience

Representation – Definition, Examples, History & More – Art Theory Glossary
Table of Contents
Representation in Art: A Comprehensive Glossary
Representation in art refers to the depiction or portrayal of objects, people, or ideas in a visual or tangible form. It is the act of presenting something in a way that conveys its essence or meaning to an audience.
Representation can take many forms, including realistic, abstract, symbolic, or conceptual. Realistic representation aims to accurately depict the physical appearance of a subject, while abstract representation focuses on conveying emotions or ideas through non-representational forms.
Types of Representation in Art
Realistic representation is a style of art that aims to replicate the appearance of the subject as closely as possible. This type of representation is often seen in traditional forms of art such as portraiture, landscape painting, and still life.
Abstract representation, on the other hand, involves simplifying or distorting the subject to convey a deeper meaning or emotion. Artists use color, shape, and form to create a visual language that communicates ideas beyond the literal representation of the subject.
Symbolic representation uses symbols or metaphors to represent ideas, emotions, or concepts. These symbols may be culturally specific or universally recognized, and they can add layers of meaning to the artwork that go beyond the surface representation.
Conceptual representation focuses on the idea or concept behind the artwork rather than the physical representation of the subject. Artists may use text, performance, or installation to convey their ideas, challenging traditional notions of representation in art.
The Role of Representation in Art Theory
Representation plays a crucial role in art theory, as it shapes how we perceive and interpret artworks. Art theorists examine how artists use representation to communicate meaning, express emotions, or challenge societal norms.
Representation also raises questions about the relationship between the artist, the artwork, and the audience. How does the artist’s perspective influence the representation of the subject? How does the audience’s interpretation of the artwork affect its meaning?
Art theorists also consider the power dynamics inherent in representation. Who has the authority to represent certain subjects or ideas? How do issues of race, gender, and class impact the way representation is understood in art?
The Relationship Between Representation and Reality
Representation in art raises questions about the relationship between the representation and the reality it depicts. How accurately can art represent the physical world? How does representation shape our understanding of reality?
Some artists strive to create hyper-realistic representations that mimic the appearance of the subject with precision. Others use representation to distort or manipulate reality, challenging our perceptions and assumptions about the world around us.
The relationship between representation and reality is complex and multifaceted. Art can both reflect and distort reality, blurring the lines between what is real and what is imagined.
Challenges to Traditional Representational Art
Traditional representational art has faced challenges from artists who seek to push the boundaries of representation and explore new ways of expressing ideas. Some artists reject realism in favor of abstraction or conceptualism, challenging traditional notions of beauty and skill in art.
Contemporary Approaches to Representation in Art
Contemporary artists are exploring new approaches to representation that reflect the complexities of the modern world. They may combine multiple styles of representation, incorporate new technologies, or challenge traditional narratives in their work.
Contemporary approaches to representation in art often blur the boundaries between different forms of representation, creating hybrid artworks that defy categorization. These artists are pushing the boundaries of representation and challenging viewers to reconsider their assumptions about art and reality.
JerwoodVisualArts
Hundreds of articles, guides and free resources
Email: [email protected]
Follow Us !
Copyright © 2024 All Rights Reserved
Privacy policy
Cookie Policy
Communication
iResearchNet
Custom Writing Services
Visual representation.
The study and conceptualization of visual representation were primarily associated with art and art history prior to the twentieth century, and drew on the analytical tools of iconology with a focus on the artist’s intention and perception. With the advent of semiotics, followed by other theories of the visual, the twentieth century marked a broadening in conceptions of visual representation from the realm of art to the realm of the everyday. Studies of visual representation have expanded to include the images that surround people every-day. This includes studies of images in film (Metz 1990), the use of photography (Sontag 1979), advertising (Goffman 1979), scientific imagery (Latour & Woolgar 1986), learning and development (Kress 1996), and the representation of social identities (Hall 1997). This expansion of the domain of the visual has influenced how visual representation is theorized and approached, including a shift in focus from the image to contexts of production and viewers. Today a range of theories is applied to understanding the visual, including theories drawn from anthropology, art history, cognitive psychology, cultural studies, linguistics, psychoanalytical theories, and sociology.
Studies of visual representation have shown that the visual is central to the cultural construction of social life. People’s everyday experience of the world, socially, physically, and psychologically, and their production of meaning are mediated by the visual. Visual representation is not only a matter of how people experience the world; it is also crucial in how the world itself is constructed. The twenty-first century is marked by a plethora of imaging and visual technologies, and in contemporary western society everyday life is saturated with the images that these technologies make available. Studies of late twentieth century culture have noted a turn to the visual (Mitchell 1995; Mirzoeff 1999) in which the modern world has become a visual phenomenon; a world that conflates looking, seeing, and knowing (Jenks 1995) to become a “vision machine” created through new visualizing technologies in which people are all caught (Virilio 1994).
Visual representation is a complex concept that connects with fundamental questions of “reality,” ideology and power, agency, as well as signification and the procedures and potentials for interpreting meaning. There is, however, a general agreement that the meaning of an image is “made” at three sites: (1) the site of the image, (2) the site of production, and (3) the viewer interaction. The meaning of visual representation is realized in the interplay across these three sites or factors.
The concept of visual codes and conventions (socially agreed ways of doing something) is often employed in the analysis of visual representations. Semiotics proposes that there is a wide range of visual, pictorial, material, and symbolic signs that are conventional in the way that they simplify, and yet bear some kind of resemblance to, an object or quality in the “real” world that they signify. This includes abstract signs that become associated through agreement into convention with the object or quality represented. These conventions are extended to a semiotic “code” to form an extended system of semiotic signs. Social semiotics uses the concept of “semiotic resource” rather than code. This serves to foreground the work of the sign-maker in interpreting and assembling semiotic resources.
What is depicted in an image and how it is represented are an obvious starting point for understanding the process of visual representation. Visual codes can, for example, be designed to realize visual narratives or conceptual categories, each of which serves to connect or disconnect depicted elements in different ways. That is, the way these relationships are represented marks (and establishes) what belongs and does not belong together, who acts on what, and so on. These represented relations are realized through a range of codes, including the representation of depicted elements, compositional arrangements, and analytical structures. Visual representations also work by using and representing many of the visual codes that are employed in lived rather than textual forms of communication. In this way visual representations can carry all the sign systems and codes (dress, style, body language, and so on) that can “make” the lived world meaningful. For instance, Goffman’s Gender advertisements (1979) offers a classic exemplar of how depicted elements, compositional structures, posture, and gaze contribute to the production and regulation of gendered identifies.
In addition to their “content,” visual representations position the viewer to look in particular ways. In this way an image can be understood as “telling” viewers who they are and where they are. In doing so the image realizes the ideological design of the viewer’s relationship with the depicted object, person, or event. The viewer can refuse to adopt the viewing position offered by an image, but nonetheless it is present.
In order to get at the meaning of an image, the ways in which the meanings and uses of images are regulated by institutions of production, distribution, and consumption need to be considered. The economics, motives, and intentions of those who produce and disseminate visual representations are aspects of the site of production. That is, visual representations need to be understood in context because these social factors and experiences are not separate from the signifying systems of the visual; they do not exist in an abstract realm – they actually structure it.
The production of an image is therefore integral to its use and meaning. Technologies of production, in particular new technologies, are key to the question of the relationship between visual representation and “reality.” Technologies have changed what it is possible to see and how these entities are seen, through the magnification of detail, slow motion, capturing images that escape “natural” vision, and the changing context of viewing.
Viewer And Gaze
The viewer, looking, and subjectivity are key themes in theorizing and understanding visual representation. Understanding the agency of the viewer demands a shift of analytical emphasis away from the image or text to the social identities and experiences of the viewer. This necessarily connects with the context of viewing as part of the production of meaning. From this perspective, meaning is understood as constituted in the articulation between the viewer and the viewed, between the power of the image to signify and the viewer’s capacity to interpret meaning. Visual representations work (mean) by producing effects each time they are looked at. However, the image also depends for its effects on a certain way of seeing.
Asking who the viewer is raises the question of the alignment and identification of their points of view and perspective with those of the maker of the image. In other words, both the maker and the reader of a visual representation are involved in the process of making sense ( designing meaning ). Seeing the viewer as agentive means that the power of a visual sign remains a potential until the viewer engages with it. The parameters within which interpretations are made are shaped by the viewer’s social position and subjective capacity in conjunction with the conventions and codes of a visual representation.
The mediating effect of contexts of viewing is especially relevant for visual representation in the twenty-first century, when images are mobile across different media and contexts. For example, reading a magazine at home, driving by a billboard on the road, and watching an advert at home on television or with friends in the cinema all call forth different practices of viewing. The context of viewing contributes to realizing different practices of looking and interpreting.
In summary, visual representation can be understood as a cycle of production , circulation, and consumption, a cycle in which visual representations become a site of struggle over what something means.
Visual Representation And Signification
Signification and how to theorize the relationship between referent, signifier, and signified are central to the way visual representation is conceptualized. Current theories of perception, structuralism, poststructuralism, and postmodernism theorize their relationship in different ways. This influences how the power of visual representation is understood to shape people’s experience of the world, what the world is, and what it can be.
Models of perception are concerned with image-making as an internal psychological process, that is, with the perceptions and sensations in the mind of the image-maker and the viewer. Here the goal is the perfect reproduction of reality. This places reality as external to representation, in which the referent “exists” and the signifier reflects it.
From this perspective an image is a transparent window through which the viewer can connect directly (via the signifier) to an original object or presence (the referent). This presents a notion of the image as autonomous and as containing within itself an inherent meaning. This conception of visual signification and image-making as cognition, perception, and a kind of optical truth severs the connection between image and society and fails to account for the relationship between image and power.
Structuralism
In the twentieth century semiotics began to interrogate the elements and structures of systems of representation, language, and the visual. Traditional semiotics (e.g., Saussure 1986) views meaning as consisting of two parts: the signifier and the signified. On the one hand, the signifier denotes a sign’s literal meaning: that is, who or what is depicted. On the other hand, the signified connotes a sign’s associated meanings: that is, the cultural ideas and values associated with the objects depicted. Structuralism asserts that although we depend on the relationship between these two parts to produce meaning, it is an arbitrary relationship established through cultural convention. This presents language and other systems of meaning as self-contained structures, a system of arbitrary and differential signs that do not name or reflect thoughts or concepts that pre-exist it, but rather actively construct them.
Structuralism attempts to understand the social and cultural forces that motivate representation, rather than accepting representation as given or natural. This brings the relationship between referent, signifier, and signified into a social relationship. Viewing is repositioned as a social process that involves the unfolding of meaning through the “activation” of visual codes of recognition, codes learnt through the viewer’s interaction in the social cultural world, rather than an individual physiological and cognitive process.
Locating visual representation in the social domain in this way opens up the necessity of thinking of visual representation as discursive work, work that produces society. This reconnects images with the social and in doing so locates image in relation to power. However, structuralism has been criticized for being ahistorical and for being deterministic in the way that it privileges structure over individual human agency. In this way it is inadequate in theorizing the potential of human agency to resist, challenge, and change systems of representation. Peirce (1991) brought human agency into semiosis by his assertion that sign-making involves the cooperation of a sign, its object, and its interpretant. In other words, for Pierce signs cannot exist independently of a subject to interpret them. This shifts attention from the idea of meaning as embedded in text to a concern for the interactive process of meaning-making .
Poststructuralism
Poststructuralism developed in the 1960s as a critical response to the assumptions of structuralism. Poststructuralism rejects the structuralist notion that there is a consistent structure to a text and argues instead that these structures and systems that underlie a text are themselves a cultural product. Poststructuralism argues that the systems of knowledge that produce it, as well as the text itself, need to be analyzed in order to understand the meaning of a text. In other words, poststructuralism can be seen as the study of the production of knowledge (Worth 1981).
Poststructuralism argues that the author is not the primary source of the meaning of a text (Barthes 1977) and that there is a multiplicity of meanings to any text. Decentering the authority of the author in this way serves to open up the meaning of a text to the work of the reader and other sources for meaning, such as cultural norms and historical context. Placing the reader at the center of meaning-making in this way asserts that no text has one meaning, purpose, or existence. In addition to demanding a rethinking of texts and representations, poststructuralism also destabilizes the notion of the “self.” From this perspective the concept of the self as a single and coherent entity is a fictional construct.
Social semiotics rejects the concept of code as too rigid and static and instead uses the concept of semiotic resource (Hodge & Kress 1988). A focus on semiotic resources serves to recognize the social, historical, and cultural character of visual codes and the ideological work of signs. From a poststructuralist perspective the act of reading a sign is repositioned as the act of sign-making, of giving meaning to a signified. That is, the reader is the signmaker and signs are constantly remade and transformed through people’s engagement with them. In this way, the denotative (the signified) can be seen as always connotative, no matter how literal its relationship to the “real” world.
The relationship of the referent with the signifier and signified is significantly “loosened” in poststructuralism- and the term “signifier” is preferred to “sign” to indicate that no single meaning is secured to a word, and that the possibility of a full and secure meaning is always deferred (Derrida 1978). In other words, meaning is never as fully “fixed” as structuralism appears to suggest. This attempts to move away from the linking of representation with the idea of reconstituting the missing “presence,” the original source “content” of the empirical form of a representation.
Postmodernism
Postmodernism argues that the economic and social conditions of late capitalism, in particular globalization and new technologies, have led to a decentralized, fragmented, and media-dominated society saturated with images. Postmodernism rejects the idea of “representation” in favor of “ simulation ” to emphasize the constructed character of signs. Simulations are understood as simulacra of the “real” that presuppose and precede the “real.” These hyperreal symbols and signs do not have an original, stable referent or a source of meaning. In this way postmoderism breaks the relationship between seeing and knowing. Baudrillard (1983) argues that society has replaced all reality and meaning with symbols and signs, and that what people understand as “reality” is actually a simulation of reality. From this perspective, images are to be fundamentally mistrusted because they claim to signal a referent that they have become detached or severed from.
Postmodernism is a contested term. Whether or not it is a distinct historical period or an extension of modernism remains a matter of debate. There is agreement, however, that the conditions of late capitalism have realized some of the aspects encompassed in postmodernist theory, such as the breakdown of traditional structures (e.g., genre and other stylistic forms) and classificatory categories. This conceptualization of visual representation refutes the possibility of representation as a mimetic reflection of “reality.”
Visual Representation, Identity, And Postcolonialism
The visual produces as well as represents culture, constituting (and constituted by) its relations of power and difference, so that cultures of everyday life are entwined with practices of representation. The continuous circulation and repetition of images presented as the norm or reality in visual media actively define social and cultural norms as fixed and natural. In the ways that people are depicted, vision is complicit with power and discipline through surveillance. Understanding visual representation as embodying and constituting ideologies (the system of thoughts and beliefs that determine the subjects action and behavior) shows how ways of investing meaning in the world are realized in visual representations.
The theorization and study of identities is one example of a significant area that has shown the potential of visual representation in understanding social and cultural phenomena (e.g., Hall 1997). Work has shown how racial, gendered, and other identities are visually represented, recycled, and contested. Visual discourses work to govern and empower particular understandings of a subject through their representation. Building on the work of Foucault (1977), identity theorists have examined visual representation as a part of the regulatory force of culture (sets of practices, cultural norms, meanings, and values) as they apply to the production of identities.
The cultural practices of looking and seeing are (like other social practices) organized around the founding principles of the articulation of difference . Looking at how representations attempt to fix difference offers a way of conceptualizing the complex relationship of power and representation. The practices of representation can be employed, for instance, to mark gender and racial difference. The “visible” signifiers of race and gender on the body can be called on to make these differences seem real and therefore true. The differences we can “see” appear to ground their “truth” beyond the social and historical construction of race and gender into nature and therefore to be unchangeable. The question of how the “other” is produced and reproduced through visual representation is central to postcolonial theories. The idea that discipline and control can be achieved through relations of looking and the knowledge and power that vision allows over what is seen is central to Foucault’s work and postcolonial theories.
Visual representations are, then, a discursive means by which a dominant group works to establish and maintain hegemonic power within a culture in which meaning is constantly reproduced and remade as signs are articulated and rearticulated. Images are thus a site of struggle for meaning , a site of power, and constitutive of society. Cultural production therefore has real political and ideological effects. As a result, visual representation has also been taken up as a potential tool for resistance and the remaking – reimaging – of society.
References:
- Barthes, R. (1977). Image, music, text . London: Fontana.
- Baudrillard, J. (1983). Simulations . New York: Semiotext(e).
- Derrida, J. (1978). Writing and difference (trans. A. Bass). London: Routledge.
- Foucault, M. (1977). Discipline and punish: The birth of the prison . New York: Vintage.
- Goffman, E. (1979). Gender advertisements . New York: HarperCollins.
- Hall, S. (1997). Representation: Cultural representations and signifying practices . London: Sage.
- Hodge, R., & Kress, G. (1988). Social semiotics . Cambridge: Polity.
- Jenks, C. (1995). Visual culture . London: Routledge.
- Kress, G. (1996). Before writing: Rethinking paths to literacy . London: Routledge.
- Kress, G., & van Leeuwen, T. (2006). Reading images: A grammar of visual design . London: Routledge.
- Latour, B., & Woolgar, S. (1986). Laboratory life: The construction of scientific facts . Princeton, NJ: Princeton University Press.
- Metz, C. (1990). Film language: A semiotics of the cinema . Chicago: Chicago University Press.
- Mirzoeff, N. (1999). An introduction to visual culture . London: Routledge.
- Mitchell, W. J. T. (1995). Picture theory: Essays on verbal and visual representation . Chicago: University of Chicago Press.
- Peirce, C. (1991). Peirce on signs: Writings on semiotics by Charles Sanders Peirce . Chapel Hill, NC: University of North Carolina Press.
- Saussure, F. de (1986). Course in general linguistics . Chicago: Open Court.
- Sontag, S. (1979). On photography . London: Penguin.
- Virilio, P. (1994). The vision machine . Indianapolis: Indiana University Press.
- Worth, S. (1981). Studying visual communication (ed. and intro. L. Gross). Philadelphia: University of Pennsylvania Press.

Quality Point(s): 696
Answer: 241
- English (UK)
- English (US)
- French (France)
What does visual representation mean?
- Report copyright infringement

Quality Point(s): 3771
Answer: 1024
Showing something using pictures rather than words. "The Mona Lisa is a visual representation of a woman." "This graph is a visual representation of the data."

Was this answer helpful?
- Why did you respond with "Hmm..."?
- Your feedback will not be shown to other users.
- What does show features mean?
- What does figure of delight mean?
- What does perspective mean?
- What does display mean?
- What does visual communication mean?
- “Wabi” is one of the representation of Japanese aesthetics which is found from modest lives of na...
- This is a perfect representation of how I feel. Sometimes we are simply floored when something th...
- What does it's not an accurate representation mean?
- What does fuck me up mean?
- What does What does the bald man say? I can't recognise(( Sth about save us, but what is the firs...
- What does Madam Pomfrey shut the door behind them, looking disapproving. mean?
- What does jiji mean?
- What does Live hugging you as well :) mean?
- What does duck in mean?
- What does “Step up” mean?
- What does Layperson mean?
- What does Provisions mean?
- What does Glut mean?
- What does I am having some down days. what does it mean? mean?
- What does This mud makes getting cows getting into fields rather difficult. I don’t know ...
- What does “That came across”. Can it mean that somebody has made it clear? mean?
- What does In youtube comedy show Question: Have u tried a dating app that only for little people...
- What does This makes enough sense to have actually took place. mean?
- Ya que la puerta estaba cerrada por dentro, yo no podía entrar, así me hice chicle en un ratito...
- How do you say this in Dutch? vecino
The Language Level symbol shows a user's proficiency in the languages they're interested in. Setting your Language Level helps other users provide you with answers that aren't too complex or too simple.
Has difficulty understanding even short answers in this language.
Can ask simple questions and can understand simple answers.
Can ask all types of general questions and can understand longer answers.
Can understand long, complex answers.
Show your appreciation in a way that likes and stamps can't.
By sending a gift to someone, they will be more likely to answer your questions again!

If you post a question after sending a gift to someone, your question will be displayed in a special section on that person’s feed.

Ask native speakers questions for free

Solve your problems more easily with the app!
- Find the answer you're looking for from 45 million answers logged!
- Enjoy the auto-translate feature when searching for answers!
- It’s FREE!!
- Representation
- What does visual repres...

IMAGES
COMMENTS
Defining Visual Representation: Visual representation is the act of conveying information, ideas, or concepts through visual elements such as images, charts, graphs, maps, and other graphical forms. It’s a means of translating the abstract into the tangible, providing a visual language that transcends the limitations of words alone.
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication. Art uses ...
VISUAL REPRESENTATION definition | Meaning, pronunciation, translations and examples
Visual representation is conveying information, concepts, or data through visual means such as images, charts, graphs, and diagrams. It is crucial in facilitating comprehension and communication, especially for children with special needs. Visual elements make information more accessible and understandable, promoting effective learning and ...
Examples of VISUAL REPRESENTATION in a sentence, how to use it. 19 examples: The photo provides a visual representation of equality of status, in which no one performer serves…
Apr 29, 2024 · What Is Visual Representation. Before we delve into the topic, you need to know the visual representation meaning. In a nutshell, visual representation is the use of visual elements like graphs, charts, and maps to represent data and information. It’s the best replacement for textual explanations of data.
Visual representation is a powerful tool used to convey information and ideas through images, diagrams, charts, graphs, and other visual elements. This method of communication is especially effective because it leverages the human brain's ability to process visual information quickly and efficiently.
Mar 24, 2024 · Representation in art refers to the depiction or portrayal of objects, people, or ideas in a visual or tangible form. It is the act of presenting something in a way that conveys its essence or meaning to an audience.
Visual representations work (mean) by producing effects each time they are looked at. However, the image also depends for its effects on a certain way of seeing. Asking who the viewer is raises the question of the alignment and identification of their points of view and perspective with those of the maker of the image.
Definition of visual representation Showing something using pictures rather than words. "The Mona Lisa is a visual representation of a woman." "This graph is a visual representation of the data."